📌 相关文章
- Ruby 中的 Hello World
- Ruby 中的 Hello World(1)
- Ruby on Rails 2.1-示例(1)
- Ruby on Rails-示例
- Ruby on Rails 2.1-示例
- ruby hello world - Ruby 代码示例
- ruby hello world - Ruby (1)
- ruby on rails - Ruby 代码示例
- ruby-on-rails - Ruby 代码示例
- ruby-on-rails - Ruby (1)
- Ruby on Rails-安装
- Ruby on Rails安装(1)
- Ruby on Rails 2.1-安装
- Ruby on Rails安装
- Ruby on Rails-安装(1)
- Ruby on Rails 2.1-安装(1)
- Ruby 和 Ruby on Rails 的区别
- Ruby 和 Ruby on Rails 的区别(1)
- hello world c (1)
- hello world c++ - C# (1)
- C++ hello world - C++ (1)
- c#中的hello world(1)
- C#中的Hello World
- Q# hello world - C# (1)
- hello world c++ (1)
- hello world c - C# (1)
- hello world c# (1)
- hello-world (1)
- C#中的Hello World(1)
📜 Ruby on Rails Hello World示例
📅 最后修改于: 2021-01-12 02:37:44 🧑 作者: Mango
Ruby on Rails 5 Hello World示例
我们将创建一个显示Hello World的简单Ruby on Rails 5程序。 Ruby on Rails 5程序与Ruby on Rails 4程序完全不同。
先决条件
文字编辑器:您可以使用任何适合您的文字编辑器。我们正在使用具有许多插件的Sublime Text编辑器。
浏览器:我们使用的是Ubuntu默认浏览器,即Mozilla Firefox。
你好世界的例子
步骤1创建一个目录jtp ,所有代码都将出现在该目录中,并将从命令行导航。
mkdir jtp
步骤2将目录更改为jtp
cd jtp
步骤3创建一个名为helloWorld的新应用程序。
rails new helloWorld
您将看到以下快照中所示的内容。

helloWorld目录将在您的系统中创建。在此文件夹中,将有许多文件和子文件夹,它们实际上是Rails应用程序。
步骤4进入上面创建的应用程序目录helloWorld。
cd helloWorld
步骤5 Rails 5在生产中不再具有静态索引页。生产中将没有根页面,因此我们需要创建它。首先,我们将为主页创建一个名为hello的控制器。
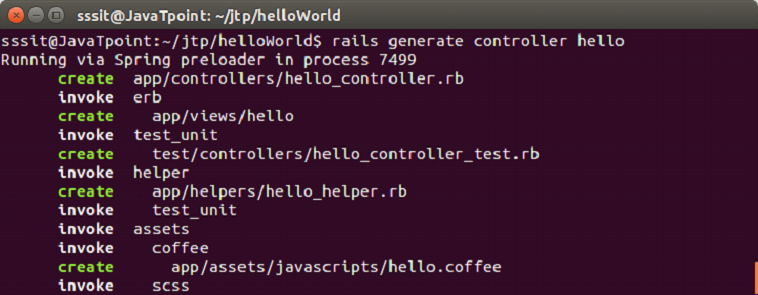
rails generate controller hello

您将看到如上快照所示的内容。
步骤6现在,我们需要添加一个索引页面。
在文件app / views / hello / index.html.erb中,写
Hello World
Today is 23r March, Thursday.
步骤7现在,我们需要将Rails路由到该操作。编辑config / routes.rb文件,将索引页面设置为我们的新方法。
在routes.rb文件中添加以下行,
root 'hello#index'
步骤8现在,您可以通过运行服务器来验证页面。
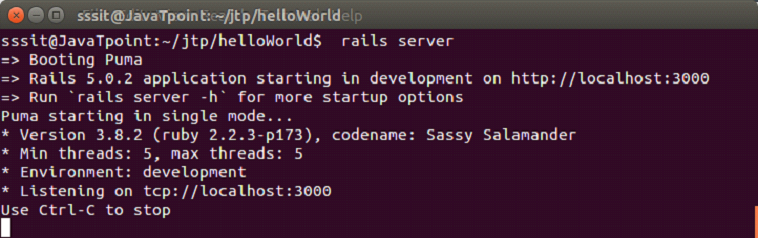
rails server

默认情况下,Rails服务器监听端口3000。尽管您可以使用以下命令对其进行更改。
rails server -p portNumber
步骤9访问,在浏览器中单击此处。
