- Ruby on Rails 2.1-示例
- Ruby on Rails 2.1-示例(1)
- Ruby on Rails-示例
- ruby-on-rails - Ruby (1)
- ruby-on-rails - Ruby 代码示例
- ruby on rails - Ruby 代码示例
- Ruby on Rails安装(1)
- Ruby on Rails 2.1-安装(1)
- Ruby on Rails 2.1-安装
- Ruby on Rails安装
- Ruby on Rails-安装
- Ruby on Rails-安装(1)
- Ruby 和 Ruby on Rails 的区别
- Ruby 和 Ruby on Rails 的区别(1)
- Ruby on Rails测试
- Ruby on Rails测试(1)
- Ruby on Rails脚本(1)
- Ruby on Rails脚本
- Ruby on Rails面试问题
- Ruby on Rails面试问题(1)
- Ruby on Rails验证
- Ruby on Rails验证(1)
- Ruby on Rails教程
- Ruby on Rails教程
- Ruby on Rails教程(1)
- Ruby on Rails 2.1教程(1)
- Ruby on Rails 2.1教程
- Ruby on Rails教程(1)
- Ruby on Rails 2.1-资源(1)
📅 最后修改于: 2021-01-12 02:46:44 🧑 作者: Mango
Rails的会议
Rails会话仅在控制器或视图中可用,并且可以使用不同的存储机制。在这里可以存储来自第一个请求的数据,该数据可以从以后的请求中读取。
以下是Rails中会话的一些存储机制:
- ActionDispatch :: Session :: CookieStore-将所有内容存储在客户端上。
- ActionDispatch :: Session :: CacheStore-将数据存储在Rails缓存中。
- ActionDispatch :: Session :: ActiveRecordStore-使用Active Record将数据存储在数据库中。
- ActionDispatch :: Session :: MemCacheStore-将数据存储在memcached集群中
所有存储机制都使用cookie为每个会话存储唯一的ID。通常,此ID在服务器上查找会话数据,例如数据库表。有一个例外,这是默认的推荐会话存储是CookieStore,它将所有会话数据存储在cookie本身中。它非常轻巧,需要在新应用程序中进行零设置才能使用会话。 cookie数据经过加密和加密签名,以防篡改。
复杂对象不应存储在会话中,因为服务器可能不会在请求之间重新组合它们,这最终会导致错误。
进入会议
可以通过会话实例方法访问该会话。如果无法使用操作代码访问会话,则不会加载它们。
会话值使用像哈希一样的键/值对存储。它们通常是32位字符长字符串。
在Rails中,可以使用会话方法保存和检索数据。
session[:user_id] = @current_user.id
User.find(session[:user_id])
要在会话中存储数据,请将其分配给密钥。
class LoginsController < ApplicationController
# "Create" a login, aka "log the user in"
def create
if user = User.authenticate(params[:username], params[:password])
# Save the user ID in the session so it can be used in
# subsequent requests
session[:current_user_id] = user.id
redirect_to root_url
end
end
end
要从会话中删除数据,请将该键分配为nil。
class LoginsController < ApplicationController
# "Delete" a login, aka "log the user out"
def destroy
# Remove the user id from the session
@_current_user = session[:current_user_id] = nil
redirect_to root_url
end
end
要重置整个会话,请使用reset_session。
会话示例
我们将使用会话创建一个简单的登录表单。用户登录后,其凭据将被保存。只有登录的用户才能登录。您还可以查看所有登录的用户。
步骤1创建应用程序日志
rails new log
步骤2将目录更改为要登录
cd log
步骤3转到应用程序的Gemfile。激活行gem'bcrypt'并在文件中停用行gem'jbuilder'。
步骤4现在运行捆绑软件
bundle
步骤5创建一个控制器。
rails g controller Page index
步骤6更改config / routes.rb文件。
Rails.application.routes.draw do
get 'page/index'
root 'page#index'
end
步骤7生成用户支架。
rails g scaffold User first_name last_name email password:digest
步骤8迁移数据库。
rake db:migrate
步骤9转到app / models / user.rb文件并编写以下代码。
class User < ActiveRecord::Base
has_secure_password
validates :first_name,
presence: true
validates :last_name,
presence: true
validates :email,
presence: true,
uniqueness: true,
format: {
with: /\A([^@\s]+)@((?:[-a-z0-9]+\.)+[a-z]{2,})\z/i
}
def to_s
"#{first_name} #{last_name}"
end
end
步骤10我们需要一种会话机制来创建登录和注销过程。
rails g controller sessions new create destroy
步骤11转到config / routes.rb文件并更改以下数据。
Rails.application.routes.draw do
resources :sessions, only: [:new, :create, :destroy]
get 'signup', to: 'users#new', as: 'signup'
get 'login', to: 'sessions#new', as: 'login'
get 'logout', to: 'sessions#destroy', as: 'logout'
resources :users
get 'page/index'
root 'page#index'
end
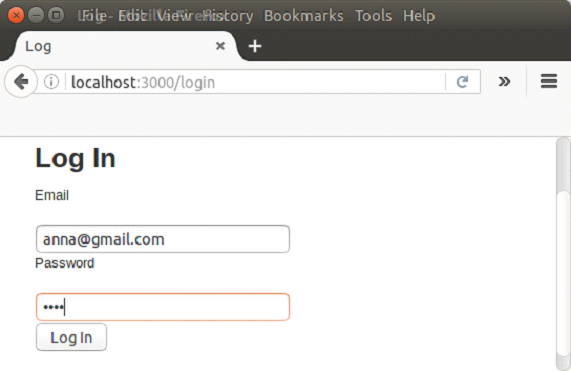
步骤12在app / views / sessions / new.html.erb文件中创建一个登录表单。
Log In
<%= form_tag sessions_path do %>
<%= label_tag :email %>
<%= text_field_tag :email %>
<%= label_tag :password %>
<%= password_field_tag :password %>
<%= submit_tag "Log In" %>
<% end %>
步骤13转到app / controllers / sessions_controller.rb文件并编写以下代码。
class SessionsController < ApplicationController
def new
end
def create
user = User.find_by_email(params[:email])
if user && user.authenticate(params[:password])
session[:user_id] = user.id
redirect_to root_url, notice: 'Logged in!'
else
render :new
end
end
def destroy
session[:user_id] = nil
redirect_to root_url, notice: 'Logged out!'
end
end
步骤14我们需要创建一个current_user方法来访问应用程序中的当前用户。转到app / controllers / application_controller.rb文件,并编写以下代码。
class ApplicationController < ActionController::Base
# Prevent CSRF attacks by raising an exception.
# For APIs, you may want to use :null_session instead.
protect_from_forgery with: :exception
private
def current_user
User.where(id: session[:user_id]).first
end
helper_method :current_user
end
步骤15转到app / views / layouts / application.html.erb文件,然后在正文中编写以下代码。
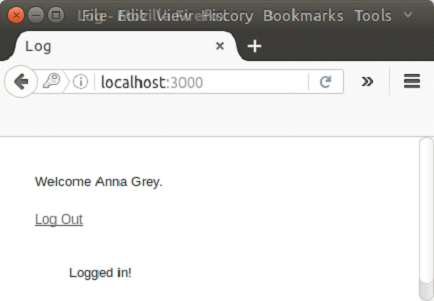
<% if current_user %>
Logged in as <%= current_user.email %>.
<%= link_to "Log Out", logout_path %>
<% else %>
<%= link_to "Sign Up", signup_path %> or
<%= link_to "Log In", login_path %>
<% end %>
<% flash.each do |key, value| %>
<%= content_tag(:div, class: "alert alert-#{key}") do %>
<%= value %>
<% end %>
<% end %>
步骤16从app / views / users / show.html.erb和app / views / layouts / index.html.erb文件中删除以下行。
<%= notice %>
步骤17当新用户注册时,他/她将自动登录。为此,我们需要在app / controllers / users_controller.rb文件中设置会话。
def create
@user = User.new(user_params)
if @user.save
session[:user_id] = @user.id
redirect_to root_url, notice: 'User successfully created.'
else
render :new
end
end
步骤18在控制台中启动Rails服务器。
rails s
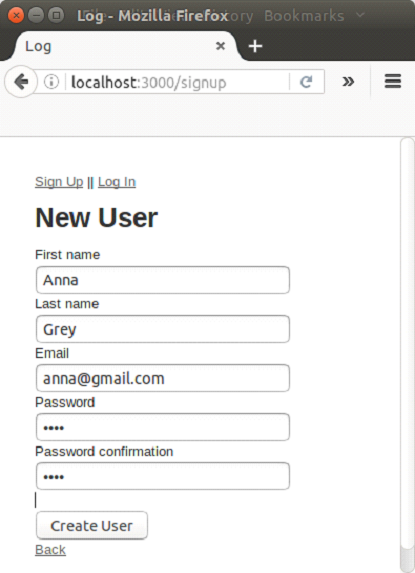
步骤19转到浏览器。
Localhost:3000

让我们注册一个用户Anna。


在单击“后退”按钮时,您可以看到所有已登录的用户。

现在,让我们从用户Anna登录。