- Ruby on Rails文件上传(1)
- Ruby on Rails 2.1-文件上传
- Ruby on Rails 2.1-示例(1)
- Ruby on Rails 2.1-示例
- Ruby on Rails-示例
- ruby-on-rails - Ruby (1)
- ruby-on-rails - Ruby 代码示例
- ruby on rails - Ruby 代码示例
- Ruby on Rails 2.1-安装
- Ruby on Rails安装(1)
- Ruby on Rails 2.1-安装(1)
- Ruby on Rails-安装(1)
- Ruby on Rails-安装
- Ruby on Rails安装
- Ruby 和 Ruby on Rails 的区别
- Ruby 和 Ruby on Rails 的区别(1)
- Ruby on Rails测试(1)
- Ruby on Rails测试
- Ruby on Rails脚本(1)
- Ruby on Rails脚本
- Ruby on Rails面试问题
- Ruby on Rails面试问题(1)
- Ruby on Rails验证
- Ruby on Rails验证(1)
- Ruby on Rails教程(1)
- Ruby on Rails教程
- Ruby on Rails 2.1教程(1)
- Ruby on Rails教程(1)
- Ruby on Rails教程
📅 最后修改于: 2021-01-12 02:47:47 🧑 作者: Mango
Rails文件上传
我们可以通过文件上传在Rails中上传文件。在本教程中,我们将学习如何上传文件。
让我们看一个通过Rails上传文件的例子。
例:
步骤1创建一个名为upload的Rails应用程序。
rails new upload
步骤2更改要上传的目录。
cd upload
步骤3安装以下宝石。
gem install carrierwave
gem install bootstrap-sass
步骤4转到目录中的Gemfile并添加以下gem。
gem 'carrierwave'
gem 'bootstrap-sass'
步骤5运行以下命令。
bundle install
步骤6使用名称和附件两个字符串创建模型。
rails g model Resume name:string attachment:string
步骤7迁移数据库。
rake db:migrate
步骤8在您的应用程序中生成控制器文件。
rails g controller Resumes index new create destroy
步骤9在这一步中,我们将通过carrierwave gem创建一个上传器。
rails g uploader attachment
步骤10现在打开app / models / resume.rb模型文件,并编写以下代码。
class Resume < ApplicationRecord
mount_uploader :attachment, AttachmentUploader # Tells rails to use this uploader for this model.
validates :name, presence: true # Make sure the owner's name is present.
end
步骤11转到config / routes.rb文件并编写以下代码。
resources :resumes, only: [:index, :new, :create, :destroy]
root "resumes#index"
步骤12转到app / controllers / resumes_controller.rb文件并编写以下代码。
class ResumesController < ApplicationController
def index
@resumes = Resume.all
end
def new
@resume = Resume.new
end
def create
@resume = Resume.new(resume_params)
if @resume.save
redirect_to resumes_path, notice: "Successfully uploaded."
else
render "new"
end
end
def destroy
@resume = Resume.find(params[:id])
@resume.destroy
redirect_to resumes_path, notice: "Successfully deleted."
end
private
def resume_params
params.require(:resume).permit(:name, :attachment)
end
end
步骤13在app / assets / stylesheets / resumes.scss文件中添加引导程序。
@import "bootstrap";
步骤14转到app / views / layouts / application.html.erb文件并编写以下代码。
File Uploading
<%= stylesheet_link_tag "application", media: "all", "data-turbolinks-track" => true %>
<%= javascript_include_tag "application", "data-turbolinks-track" => true %>
<%= csrf_meta_tags %>
<%= yield %>
步骤15转到app / views / documents / index.html.erb文件。
<% if !flash[:notice].blank? %>
<%= flash[:notice] %>
<% end %>
<%= link_to "New Resume", new_resume_path %>
Candidate Name
Download Link
Action
<% @resumes.each do |resume| %>
<%= resume.name %>
<%= link_to "Download", resume.attachment_url %>
<%= link_to "Delete", resume, method: :delete, confirm: "Are you sure you want to delete #{resume.name}?" %>
<% end %>
步骤16转到app / views / documents / new.html.erb文件。
<% if !@resume.errors.empty? %>
<% @resume.errors.full_messages.each do |msg| %>
- <%= msg %>
<% end %>
<% if !@resume.errors.empty? %>
<% @resume.errors.full_messages.each do |msg| %>
- <%= msg %>
<% end %>
<% end %>
<%= form_for @resume, html: { multipart: true } do |f| %>
<%= f.label :name %>
<%= f.text_field :name %>
<%= f.label :attachment %>
<%= f.file_field :attachment %>
<%= f.submit "Save" %>
<% end %>
步骤17现在启动服务器。
rails s
步骤18在浏览器上运行此链接http:// localhost:3000 /
以下页面将出现在您的面前。

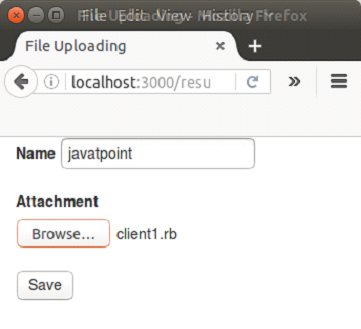
单击新简历。

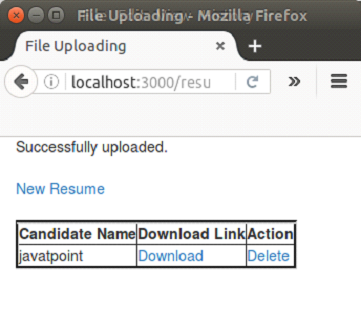
点击保存按钮。您的文档将被上传。

要下载此文档,请单击“下载”链接。
要删除此文档,请单击“删除”链接。

下载