在 Vue.js 中使用过滤器将元素添加到数组的末尾
在本文中,我们将学习如何在 VueJS 中将元素添加到数组的末尾。 Vue 是一个用于构建用户界面的渐进式框架。过滤器是 Vue 组件提供的一项功能,可让您将格式设置和转换应用于模板动态数据的任何部分。组件的过滤器属性是一个对象。单个过滤器是一个接受一个值并返回另一个值的函数。返回的值是实际打印在 Vue.js 模板中的值。
在数组末尾添加元素可以通过在所需数组上应用过滤器来执行。我们使用数组的其余参数向数组中添加不定数量的项目。扩展语法用于先扩展现有列表项,然后在末尾添加新项目。这会产生一个新数组,其中最后包含旧元素以及新的必需元素。
我们不能以传统方式在循环中调用 vue 过滤器。我们必须将 Vue 过滤器称为对象过滤器的一种方法。
语法:在 vue 循环中调用过滤器。
$options.filters.addLast(data, other_parameters)示例:在此示例中,我们循环遍历数组并将它们显示为项目列表。同样,当我们尝试在添加新项目后列出最终的数组列表时,我们必须如上所述在 Vue 循环中调用所需的过滤器。
index.html
List :
-
{{item}}
Final List :
-
{{ item }}
app.js
const parent = new Vue({
el: '#parent',
data: {
arr1: ['Vegetables', 'Eggs', 'Fruits', 'Coffee']
},
filters: {
addLast: function (arr, item_arr) {
// Using the spread syntax to add the
// items to the end of the array
const final_list = [...arr, ...item_arr]
return final_list
}
}
})应用程序.js
const parent = new Vue({
el: '#parent',
data: {
arr1: ['Vegetables', 'Eggs', 'Fruits', 'Coffee']
},
filters: {
addLast: function (arr, item_arr) {
// Using the spread syntax to add the
// items to the end of the array
const final_list = [...arr, ...item_arr]
return final_list
}
}
})
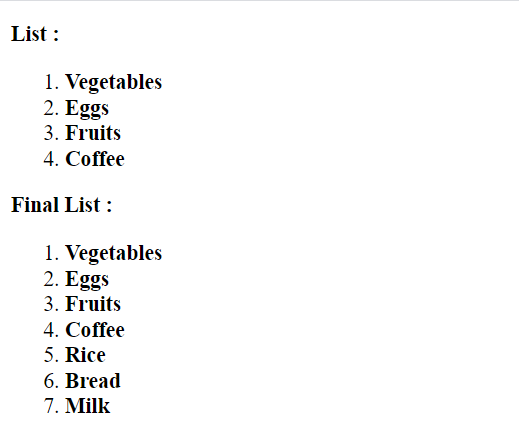
输出: