Vue.js 占位符使用过滤器
Vue.JS 过滤器是 Vue 组件提供的一项功能,可让您将格式设置和转换应用于模板动态数据的任何部分。组件的过滤器属性是一个对象。单个过滤器是一个接受一个值并返回另一个值的函数。返回的值是实际打印在 Vue.js 模板中的值。因此,一个占位符,我们关心的是,如果数据没有按要求进入任何函数,那么该函数不会相应地执行,并且在我们的应用程序(网页)中,函数应该返回某些内容的地方现在变得空置。在这些情况下,我们可以使用占位符(它也可以用来提供一些错误消息,例如未收到的数据除外)
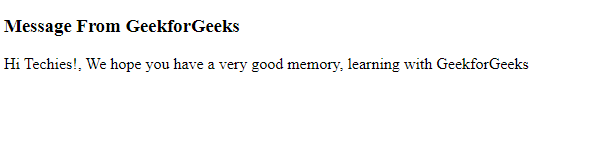
示例 1(当数据按预期出现时):当数据按预期出现时,屏幕中的输出将按预期出现。如果在某种情况下,我们的应用程序内部无法获取数据,或者它包含空值或空值,则该位置的屏幕似乎不是空的,否则用户界面会受到影响。在示例中,我试图显示默认值(占位符值)和实际数据的时间。
index.html
Message From GeekforGeeks
{{ name | gfgMsg }}
app.js
const parent = new Vue({
el: '#parent',
data: {
name: 'Techies!'
},
filters: {
gfgMsg: function(data) {
if (data.length === 0) {
return "Welcome to GeekforGeeks
Computer Science Portal,\n\
Explore yourself as much as you can!"
} else {
return `Hi ${data}, We hope you have
a very good memory,\n learning\
with GeekforGeeks`
}
}
}
})index.html
Message From GeekforGeeks
{{ name | gfgMsg }}
app.js
const parent = new Vue({
el: '#parent',
data: {
name: ''
},
filters: {
gfgMsg: function(data) {
if (data.length === 0) {
return "Welcome to GeekforGeeks
Computer Science Portal,\n\
Explore yourself as much as you can!"
} else {
return `Hi ${data}, We hope you have a
very good memory,\n learning\
with GeekforGeeks`
}
}
}
})index.html
Pool Contest
{{ person | pool('Stefy') }}
app.js
const parent = new Vue({
el : '#parent',
data:{
person : 'Mr./Mrs.',
},
filters:{
pool : function(data,name){
if(data.length != 0){
if(!name) {
return 'Pool is open,
register yourself soon.'
}else{
return `Welocome ${name} to the pool,
Your serial no: AXP100`
}
}
}
}
})index.html
Pool Contest
{{ person | pool }}
app.js
const parent = new Vue({
el : '#parent',
data:{
person : 'Mr./Mrs.',
},
filters:{
pool : function(data,name){
if(data.length != 0){
if(!name) {
return 'Pool is open,
register yourself soon.'
}else{
return `Welocome ${name} to the pool,
Your serial no: AXP100`
}
}
}
}
})应用程序.js
const parent = new Vue({
el: '#parent',
data: {
name: 'Techies!'
},
filters: {
gfgMsg: function(data) {
if (data.length === 0) {
return "Welcome to GeekforGeeks
Computer Science Portal,\n\
Explore yourself as much as you can!"
} else {
return `Hi ${data}, We hope you have
a very good memory,\n learning\
with GeekforGeeks`
}
}
}
})
输出 :

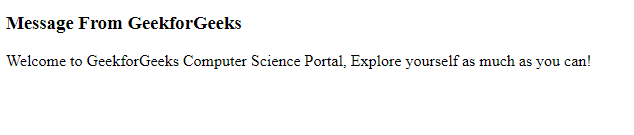
示例 2(当数据不存在时):在这种情况下,我们设置的占位符值或可以说默认值显示在屏幕上。
索引.html
Message From GeekforGeeks
{{ name | gfgMsg }}
应用程序.js
const parent = new Vue({
el: '#parent',
data: {
name: ''
},
filters: {
gfgMsg: function(data) {
if (data.length === 0) {
return "Welcome to GeekforGeeks
Computer Science Portal,\n\
Explore yourself as much as you can!"
} else {
return `Hi ${data}, We hope you have a
very good memory,\n learning\
with GeekforGeeks`
}
}
}
})
输出:

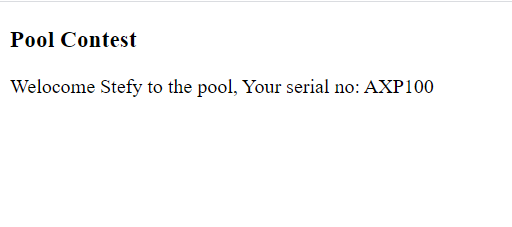
示例 3(当数据按预期出现时):屏幕上显示实际数据
索引.html
Pool Contest
{{ person | pool('Stefy') }}
应用程序.js
const parent = new Vue({
el : '#parent',
data:{
person : 'Mr./Mrs.',
},
filters:{
pool : function(data,name){
if(data.length != 0){
if(!name) {
return 'Pool is open,
register yourself soon.'
}else{
return `Welocome ${name} to the pool,
Your serial no: AXP100`
}
}
}
}
})
输出:

使用过滤器的占位符:当数据按预期出现时
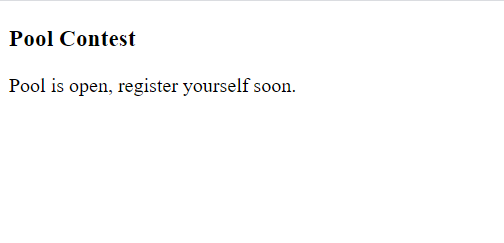
示例 4(当数据不存在时):我们设置的占位符值或可以说默认值显示在屏幕上。
索引.html
Pool Contest
{{ person | pool }}
应用程序.js
const parent = new Vue({
el : '#parent',
data:{
person : 'Mr./Mrs.',
},
filters:{
pool : function(data,name){
if(data.length != 0){
if(!name) {
return 'Pool is open,
register yourself soon.'
}else{
return `Welocome ${name} to the pool,
Your serial no: AXP100`
}
}
}
}
})
输出 :

使用过滤器的占位符:当数据不存在时