HTTP 标头 |最后修改
最后修改的响应标头是由服务器发送的标头,指定请求源的最后修改日期。这是HTTP headers的Last-Modified的正式定义,让我们分解一下。
假设您已经创建了一个网站并设置了 last-modified 标头。当用户浏览您的网站时,用户的浏览器会临时存储(缓存)一些信息,例如 HTML、图像、样式表,甚至是一些不经常更改的动态内容。默认情况下,所有浏览器总是缓存资源,因此不需要特殊的标头响应。
现在用户喜欢您的网站并再次访问它!这一次你比以前更好。服务器将检查自用户上次访问以来您是否更新了网站。如果没有变化,则服务器向浏览器发送“304 未修改”回复,并从本地缓存中加载信息。
last-modified标头是一个响应标头,与称为“If modified”标头的请求标头一起使用。 If-modified标头向服务器发送一个请求,以了解上次修改资源的时间。 last-modified标头告诉浏览器上次修改资源的时间,以及它应该使用缓存副本还是下载较新版本的网站。这些是缓存控制标头。
句法:
Last-Modified: , :: GMT 注意: Last-modified 标头如下所示: Last-Modified: Tue, 15 Oct 2019 12:45:26 GMT
指令:
-
: 包含“Mon”、“Tue”等日期名称(区分大小写)。 -
: 包含 2 位数字的日期,如“04”或“23”表示天数。 -
: 包含月份的名称,以“Jan”、“Feb”等三个字母组成的月份名称(区分大小写)。 -
: in 包含 4 位数年份,如“2009” - <小时>:包含“07”或“12”等2位数小时的小时。
- <分钟>:与小时分钟相同 2 位数分钟,如“09”或“55”
-
: 包含 2 位秒的秒数,如“08”或“50”。 - GMT: HTTP 中的所有日期都将以格林威治标准时间格式显示,而不是本地时间格式。
例子:
Last-Modified: Tue, 15 Oct 2019 12:45:26 GMT好处:
- 这减少了带宽使用并提高了您网站的速度。
- 减少服务器的负载。
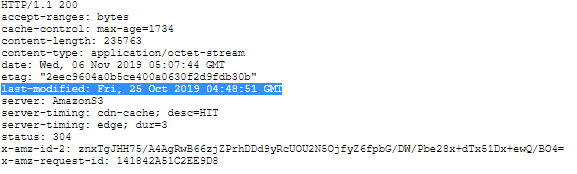
要检查 Last-Modified 的操作,请转到Inspect Element -> Network检查 Last-Modified 的请求标头,如下所示,Last-Modified 突出显示。 
支持的浏览器: HTTP 头 Last-Modified支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果浏览器
- 歌剧