Fabric.js 多边形cornerSize 属性
在本文中,我们将了解如何使用 FabricJS 设置画布多边形的控制角的大小。画布多边形是指多边形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义多边形
为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含多边形的画布块。之后,我们将初始化 FabricJS 提供的 Canvas 和 Polygon 的实例,并使用cornerSize 属性设置控制画布 Polygon 的角的大小,并在 Canvas 上渲染 Polygon,如下例所示。
句法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }],
{ cornerSize : number}
);参数:此函数接受三个参数,如上所述,如下所述:
- cornerSize:它指定控制角的大小。
下面的示例说明了 JavaScript 中的 Fabric.JS PolygoncornerSize 属性:
例子:
HTML
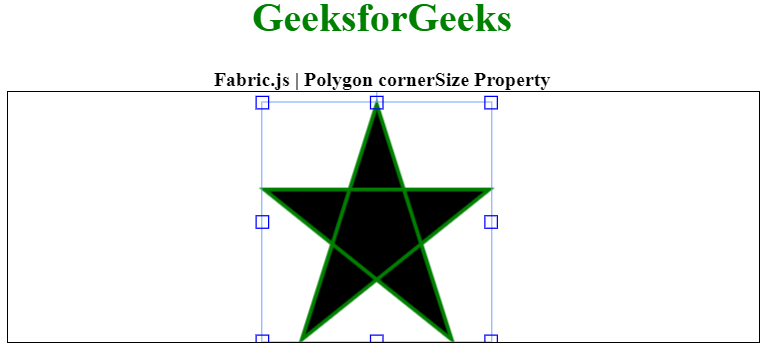
GeeksforGeeks
Fabric.js | Polygon cornerSize Property
输出: