使用 NextAuth 在 Next.js 中添加用户身份验证
在本文中,我们将学习如何在 NextJS 项目中添加用户身份验证。 NextJS 是一个基于 React 的框架。它有能力为 Windows、Linux 和 mac 等不同平台开发漂亮的 Web 应用程序。动态路径的链接有助于有条件地渲染 NextJS 组件。
方法:首先要在我们的项目中添加用户身份验证,我们将安装 nextauth 模块。之后,我们将创建一个名为 […nextauth].js 的动态文件。然后我们将在这个文件中添加不同的提供者进行身份验证。之后,我们将在我们的主页上添加登录和注销选项。
创建 NextJS 应用程序:
第 1 步:您可以使用以下命令创建一个新的 NextJs 项目:
npx create-next-app gfg项目结构:它看起来像这样。

第 2 步:使用以下命令安装 NextAuth:
npm i next-auth
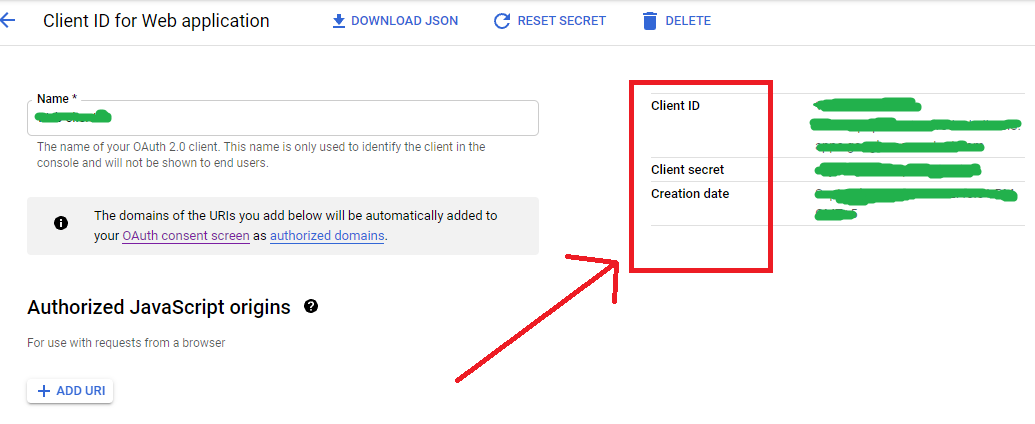
第 3 步:现在转到 Google 开发者控制台并获取您的 Oauth API ID 和密钥。

第 4 步:现在在 page/api 目录中创建一个新文件夹,并将该文件夹命名为 auth。在该文件夹中创建一个名为[…nextauth].js的新文件,并在该文件中添加以下代码。
import NextAuth from "next-auth"
import GoogleProvider from "next-auth/providers/google"
export default NextAuth({
providers: [
GoogleProvider({
clientId: CLIENT_ID,
clientSecret: CLIENT_SECRET,
}),
],
})
这里首先我们从 next-auth 导入 NextAuth 和 GoogleProvider。之后,我们只使用 Google 作为我们的身份验证提供程序。
第 5 步:现在我们要在每个页面上添加 Provider,为此,我们将在 _app.js 文件中添加 Provider。在您的_app.js文件中添加以下代码。
import { Provider } from "next-auth/client"
export default function App({
Component,
pageProps: { session, ...pageProps },
}) {
return (
)
}
第 6 步:现在我们可以在主页上添加登录和注销按钮。为此,我们将使用 useSession() 挂钩来检查用户是否已登录。我们将在index.js文件中添加以下代码。
import { useSession, signIn, signOut } from "next-auth/client"
export default function Component() {
const { data: session } = useSession()
if (session) {
return (
<>
GeeksforGeeks
)
}
return (
<>
GeeksforGeeks
)
}
这里首先我们检查会话是否存在。如果存在会话,这意味着用户已经登录,那么我们将显示用户退出按钮,但如果用户未登录,那么我们将显示登录按钮。
运行应用程序的步骤:现在使用以下代码运行应用程序:
npm run dev输出