对于一家公司来说,启动网站是最重要的事情,无论是初创公司还是成熟的公司。但。开通网站并不是一件容易的事,要做好很多事情,AWS无论是具有完整的知识还是初创企业,都使它变得更容易。通过使用现在在儿童游戏中托管网站的AWS S3服务。这些使公司持有人有更多时间专注于公司中要完成的其他重要事情。
让我们看看如何通过一些简单的步骤使用AWS托管网站。
步骤1:收集基础知识
最基本的步骤是首先拥有一个有效的AWS账户和您的前端代码(.html文件),这将是您网站的内容。即使可以制作基本的 Hello World ,
第2步:创建网站的S3存储桶
为简单起见,我们将仅使用一项AWS服务来托管我们的网站即AWS S3。存储服务中的AWS S3,其中所有文件都存储在S3存储桶中。
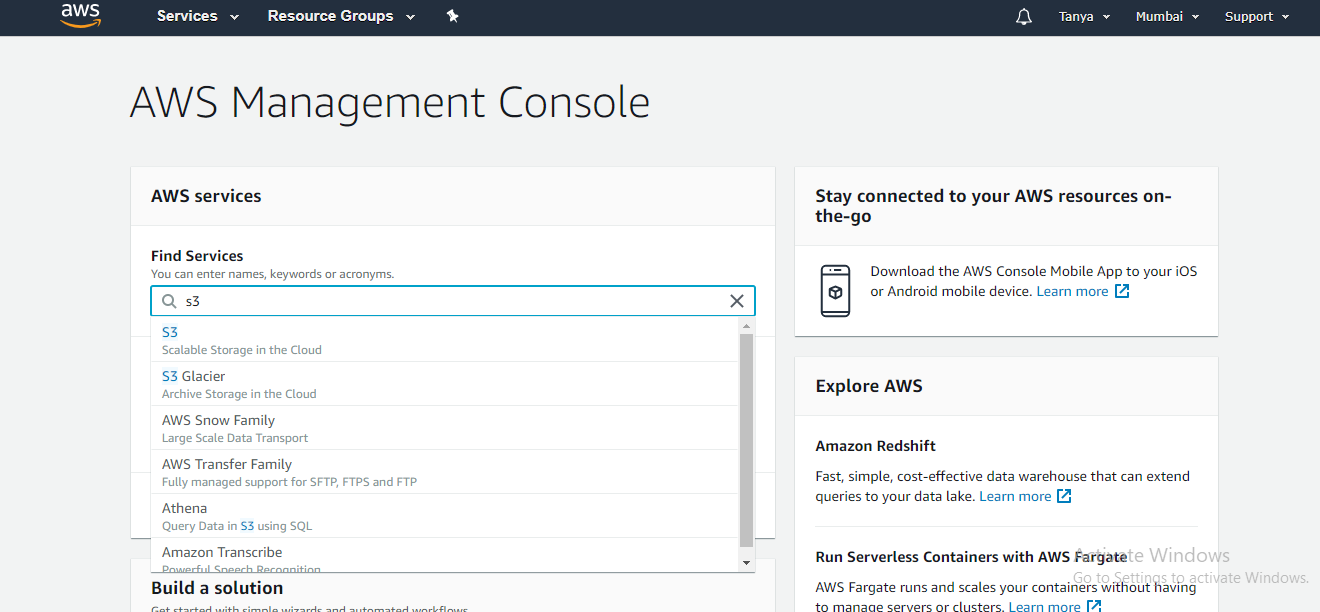
登录到您的AWS账户,然后在搜索框中选择S3。

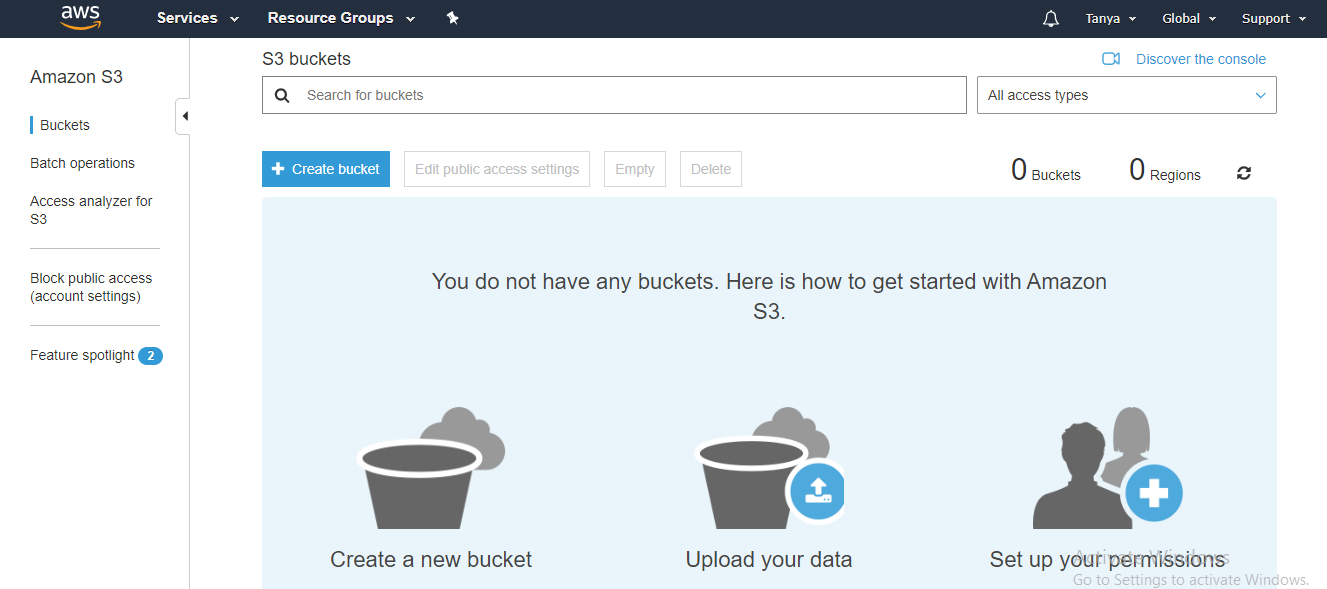
之后,当S3仪表板打开时,单击创建存储桶。

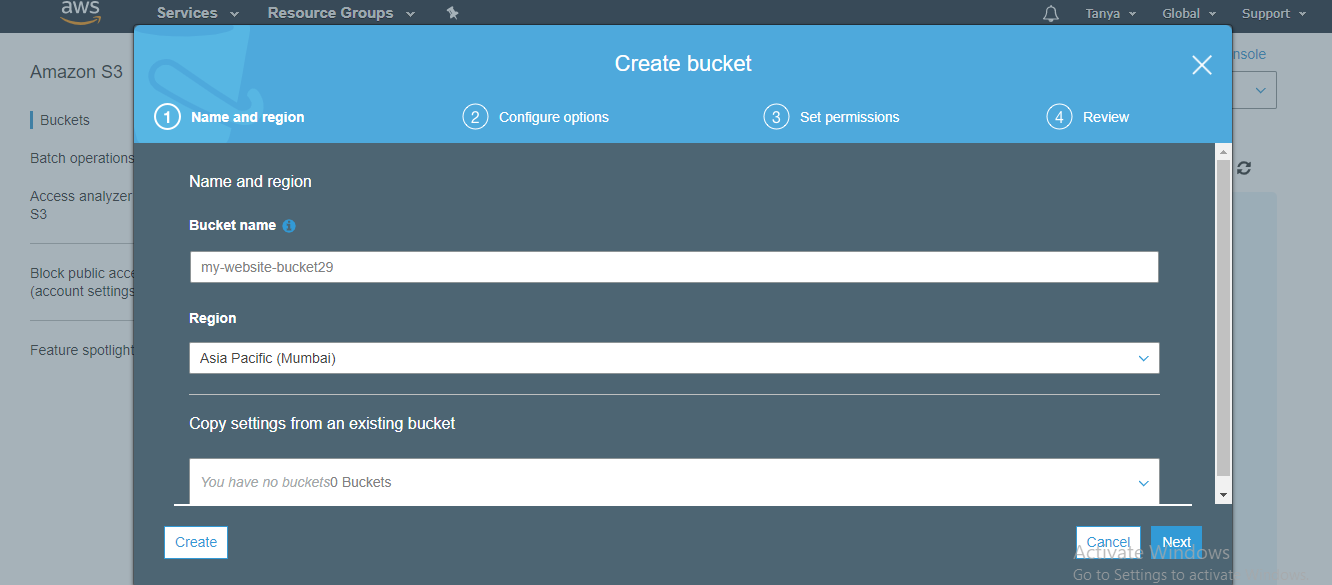
然后为您的S3存储桶提供一个全球唯一的名称,然后选择您希望存储桶所在的区域。

单击下一步后,您将看到一个面板,要求您为存储桶定义一些标签,这是可选的,因为标签仅用于识别存储桶。您只需单击Next即可跳过此步骤。

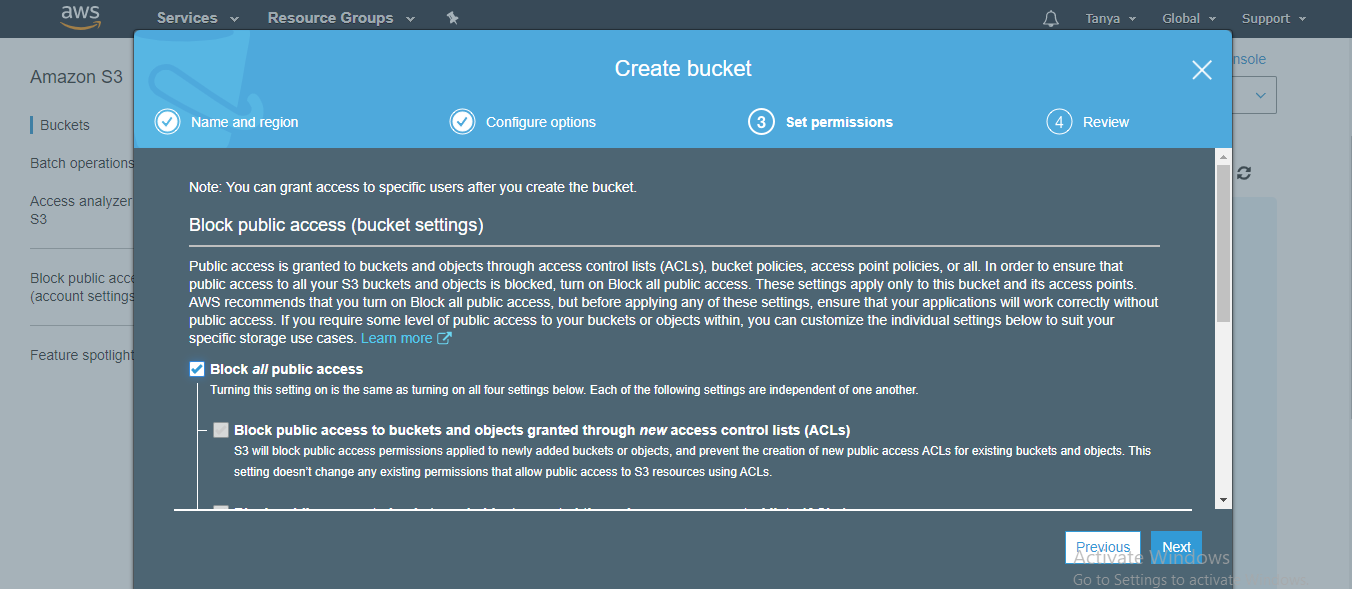
完成此操作后,将出现一个新面板,默认情况下会拒绝所有对存储桶的公共访问。但是,由于我们将要托管一个应该公开的网站,以便每个人都可以看到它。

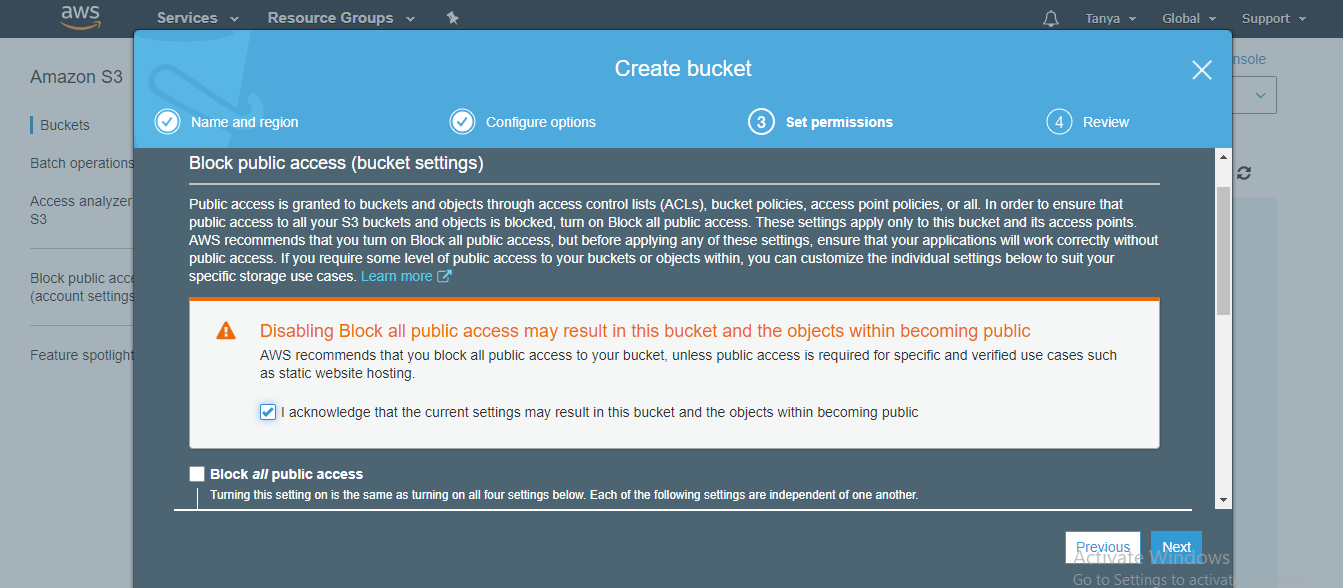
为此,您需要取消勾选复选框。提起它后,会弹出一个警告框,警告您该存储桶将公开。因此,不要惊慌,只需选中确认框

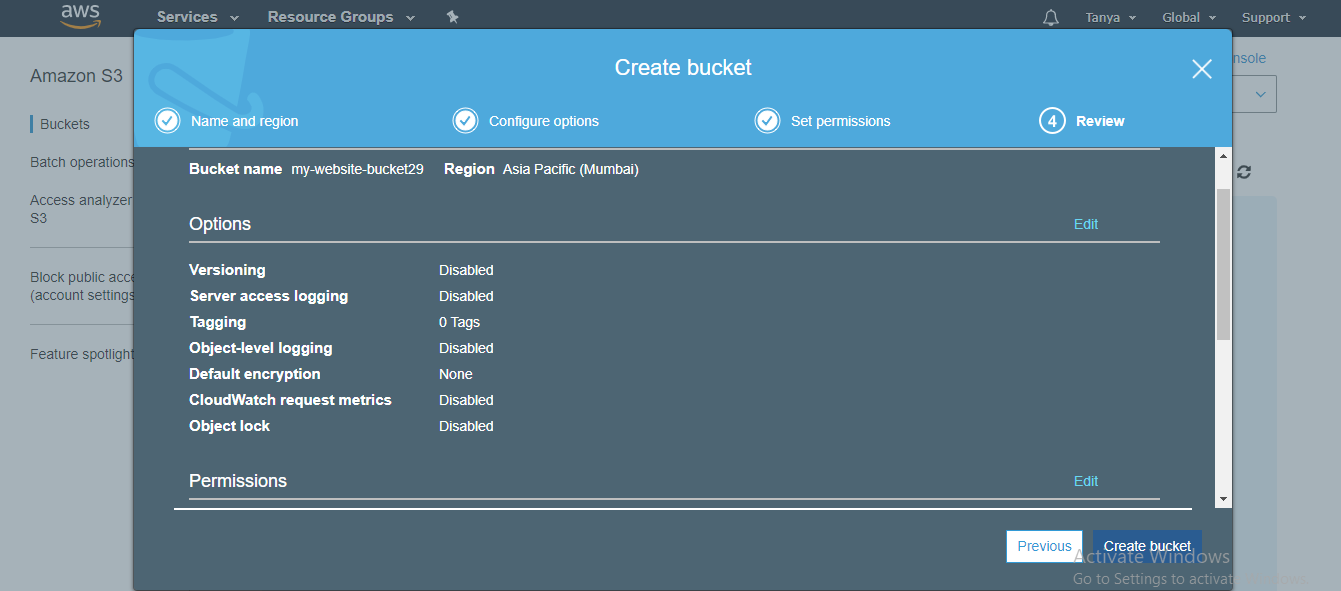
完成之后,查看您的存储桶,然后单击创建存储桶。

第3步:将文件上传到S3存储桶
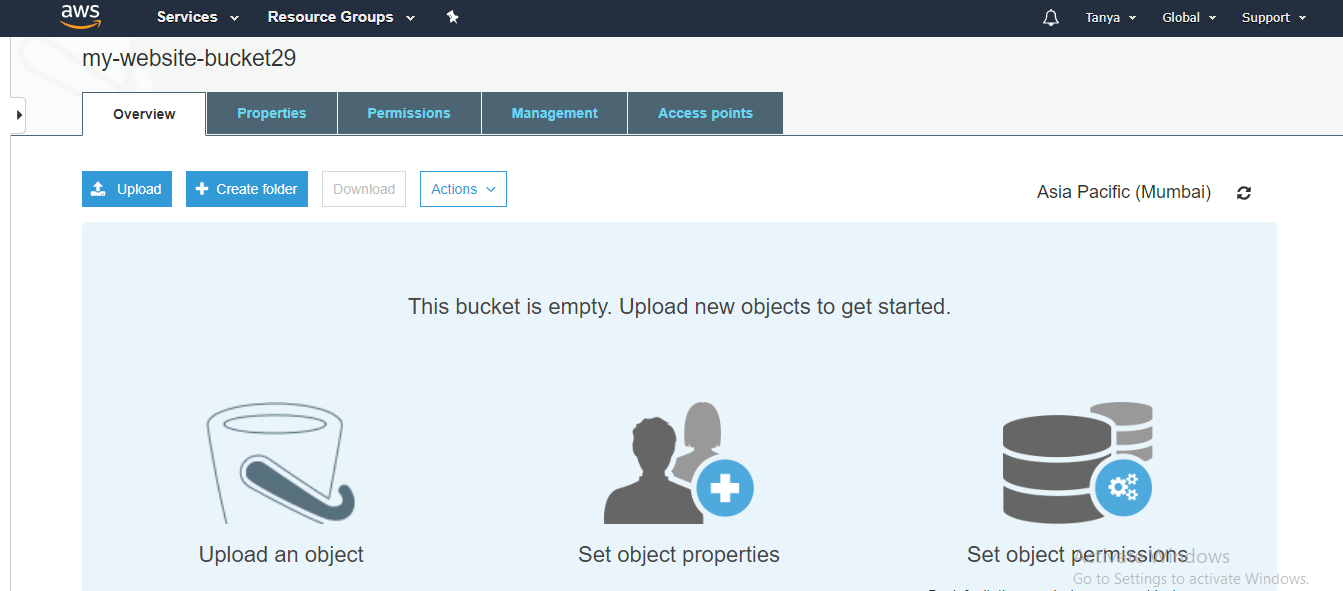
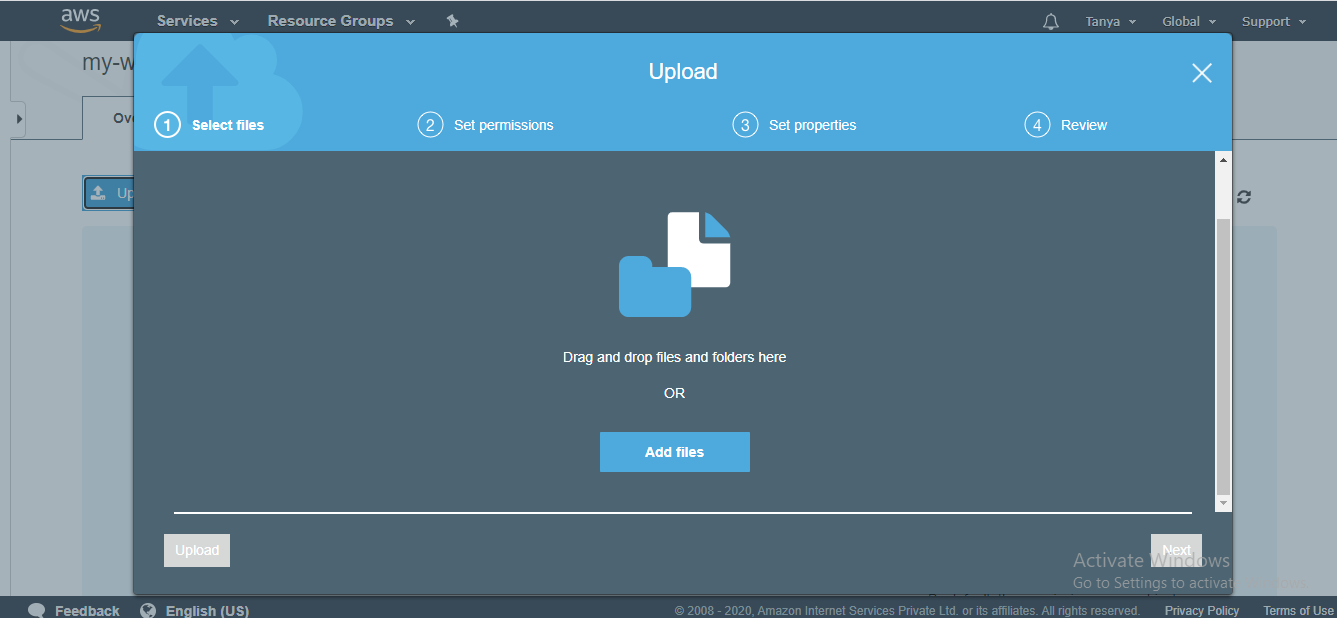
创建存储桶后,现在是时候将.html文件上传到其中了。为此,请单击右上角的蓝色“上传”按钮。

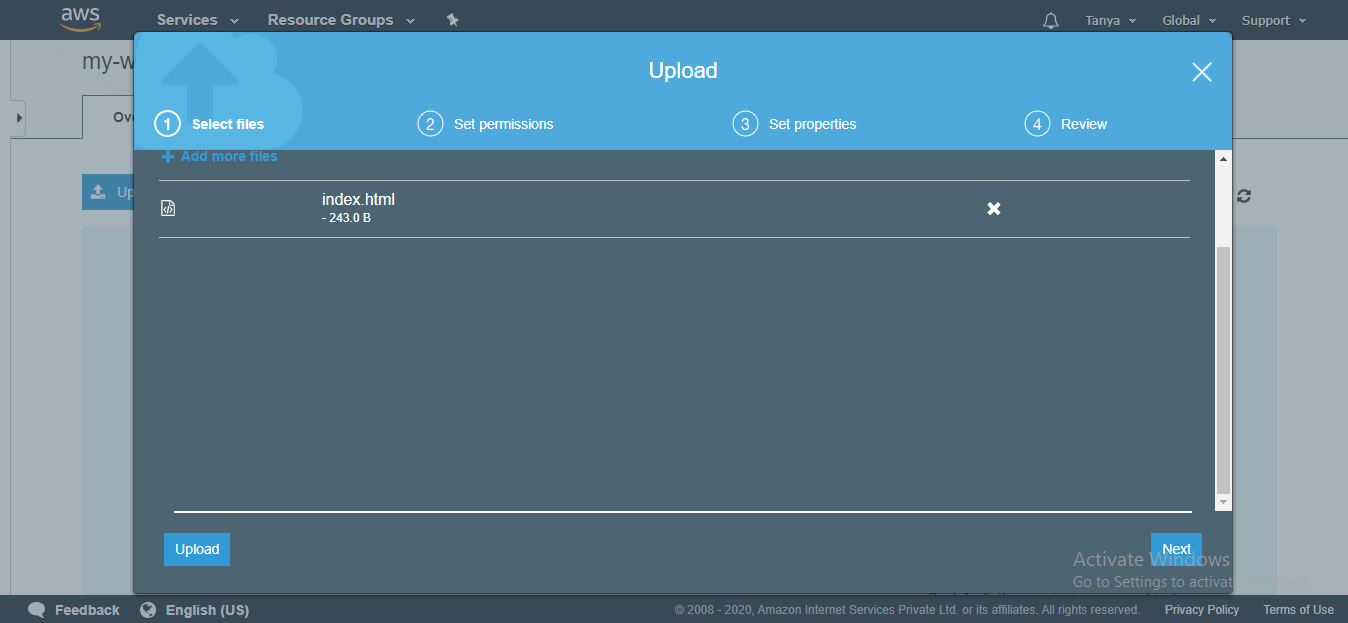
添加您的文件,然后单击“下一步”。

上传文件后,单击“下一步”。

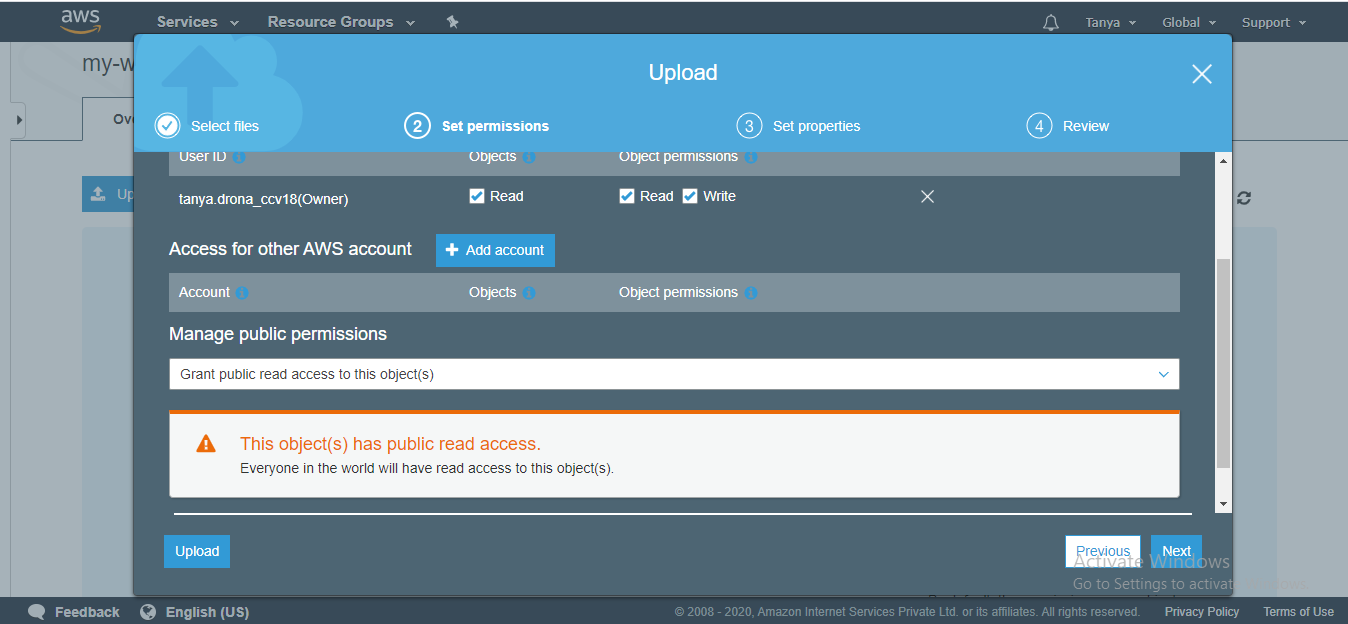
单击“下一步”后,在“管理公共权限”下,选择对此对象的“公共访问权限”为“大”,以使您的网站可以公开阅读。

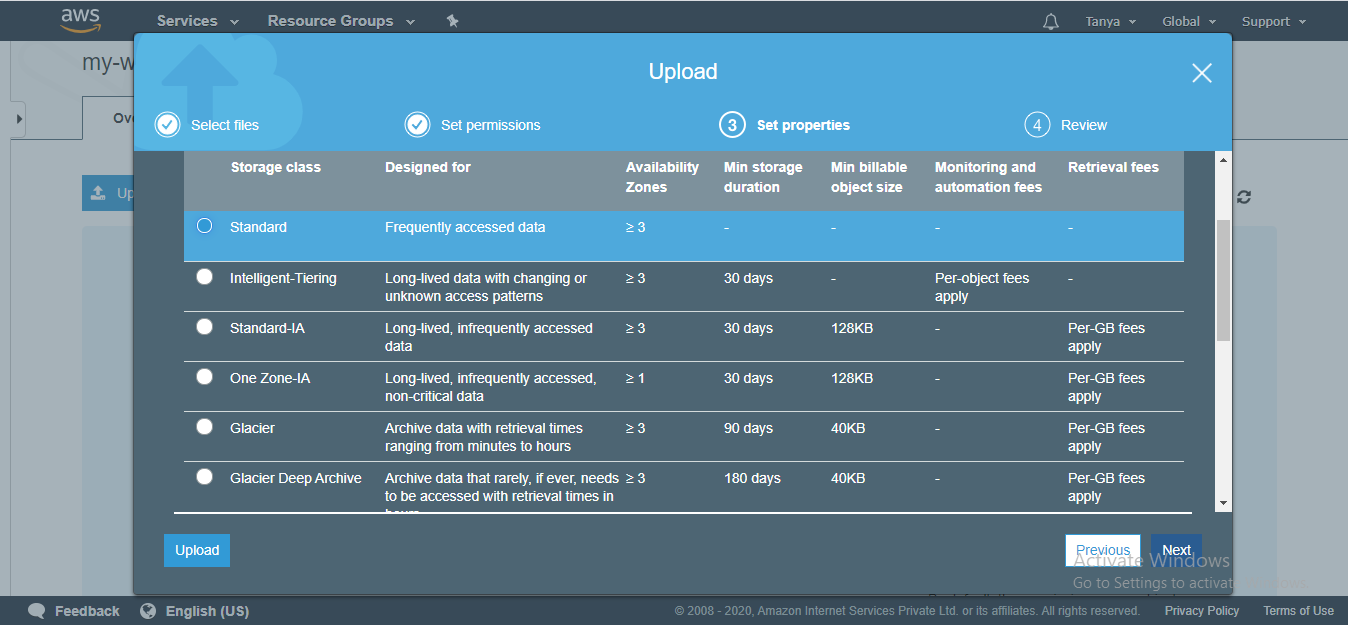
最后选择您的S3存储类型,我们选择基本标准类型。但是,为降低成本,您可以根据需要选择其他任何类型。

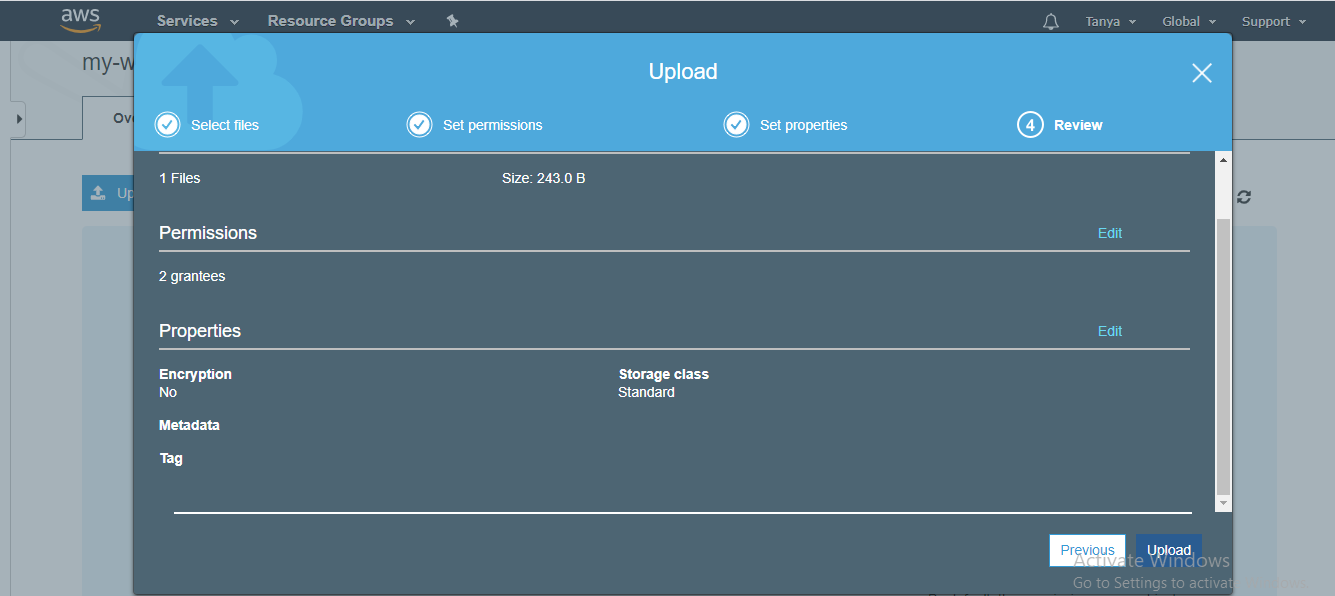
现在,最后查看详细信息,然后单击“上载” 。

完成这些步骤后,您可以看到我们的index.html文件已成功上传。

步骤4:配置S3存储桶的设置
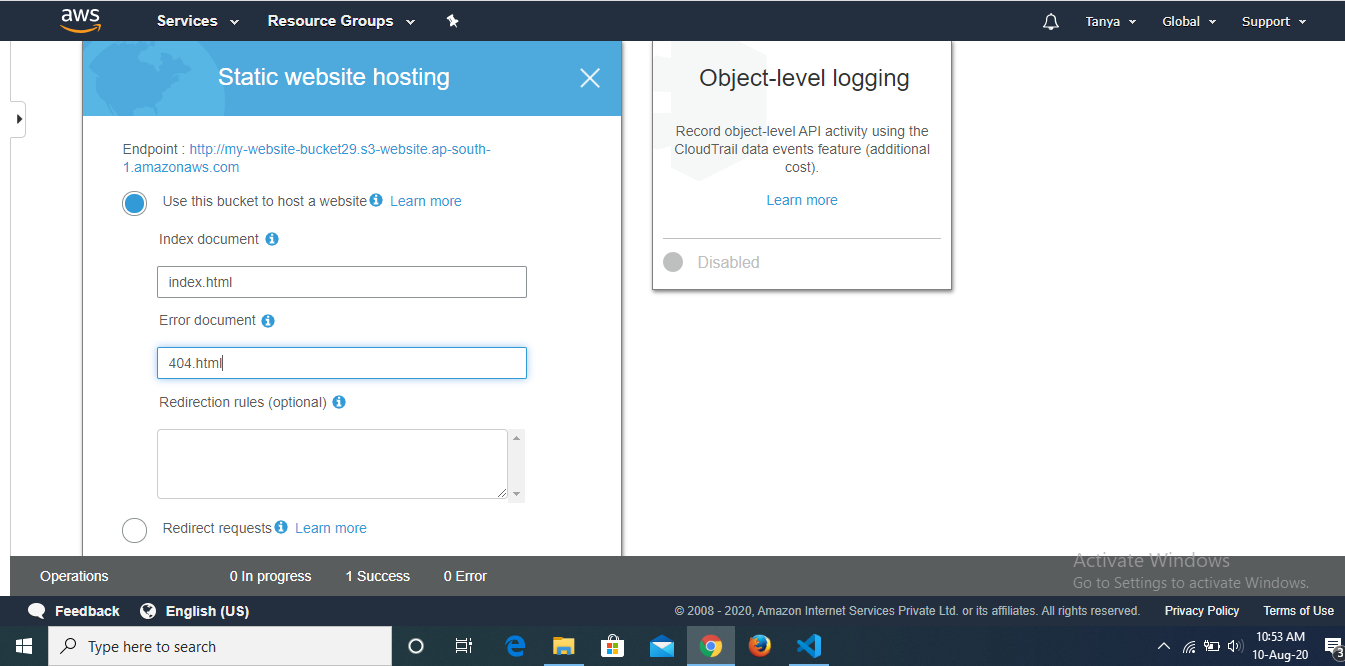
要通知您的S3存储桶您将使用它来托管您的网站,请单击“属性”选项卡。此后,选择“静态网站”托管标题并填写您的文档名称,则不需要错误名称(可以键入404.html)。

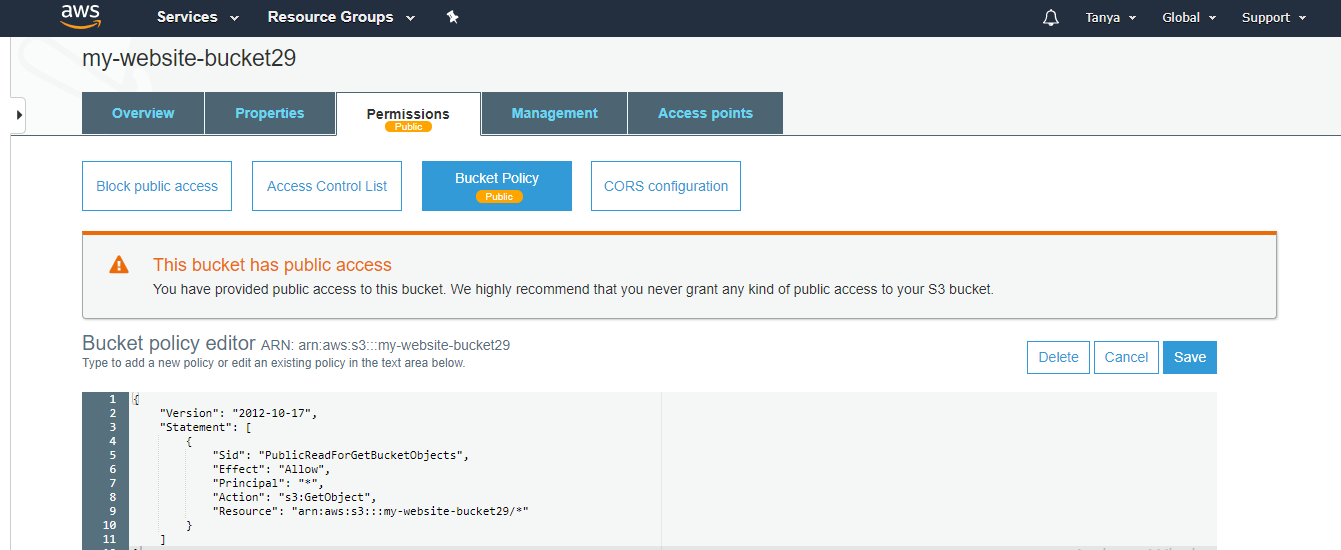
下一步,单击“权限”选项卡,现在您需要单击“桶策略”小节。在这里,系统将提示您创建一个JSON对象,其中包含存储桶访问权限策略的详细信息。
这部分可能会令人困惑。现在,我仅向您提供JSON,该JSON将授予对存储桶中文件的完全公共访问权限。这将使该网站可以公开访问。
将此粘贴到上面显示的存储桶策略编辑器中:
{"Version":"2012-10-17",
"Statement":
[{"Sid":"PublicReadForGetBucketObjects",
"Effect":"Allow","Principal":"*",
"Action":"s3:GetObject",
"Resource":"arn:aws:s3:::YOUR-BUCKET-NAME/*"}]}
代替您的桶名,输入您的桶名。

完成此操作后,只需单击保存并完成!您现在已成功在AWS S3上上传了一个简单的静态网站。
第5步:托管您的网站
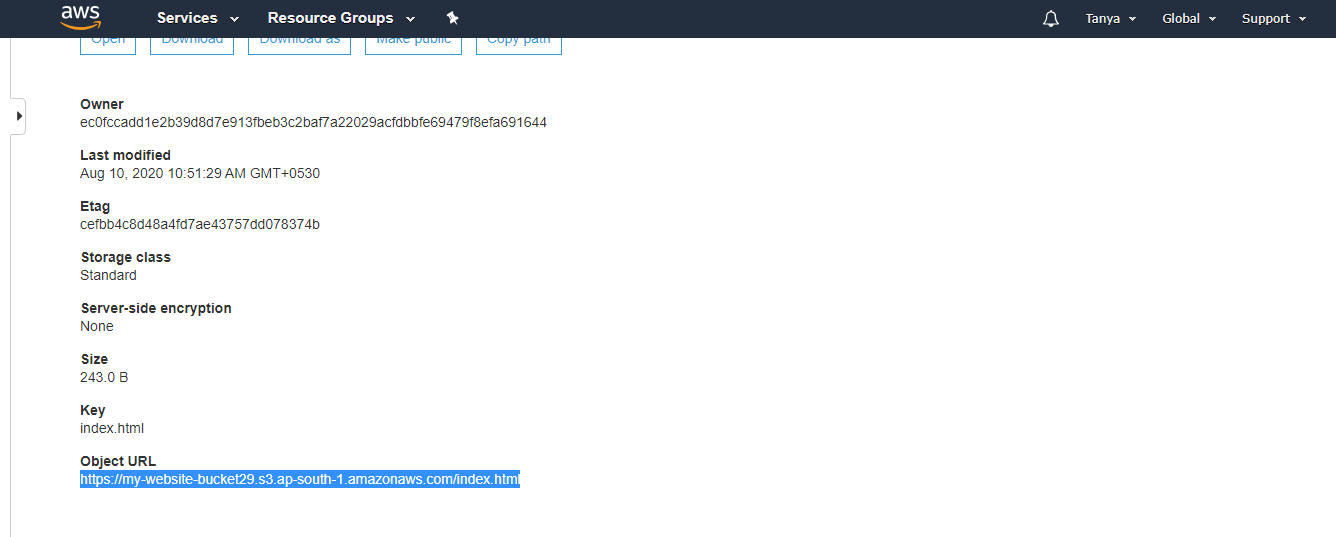
要访问您的站点,请返回S3上的“概述”选项卡,然后单击您的索引文档。您将在网站上获得一个带有菜单链接的幻灯片式菜单。

将链接复制并粘贴到浏览器中,您的网站将可以访问。