JavaScript |向 Date 对象添加小时数
给定一个日期,任务是为其添加小时数。为了在 javascript 中添加时间,我们将讨论一些技术。先了解几个方法。
- JavaScript getHours() 方法
此方法返回所提供日期和时间的小时(从 0 到 23)。
句法:Date.getHours()返回值:
它返回一个从 0 到 23 的数字,表示小时。 JavaScript setHours() 方法
此方法设置日期对象的小时。
我们还可以设置分钟、秒和毫秒。
句法:Date.setHours(hour, min, sec, millisec)参数:
- 小时:此参数是必需的。它指定表示小时的整数。预期值为 0-23,但允许使用其他值。
- min:此参数是可选的。它指定表示分钟的整数。预期值为 0-59,但允许使用其他值。
- sec:此参数是可选的。它指定表示秒的整数。预期值为 0-59,但允许使用其他值。
- 毫秒:此参数是可选的。它指定表示毫秒的整数。预期值为 0-999,但允许使用其他值。
笔记:
所有前 4 个参数都接受超出其范围的值,并且这些值会调整。- hour = -1,表示前一天的最后一小时,其他参数相同。
- 如果传递的 min 为 60,则表示下一小时的第一分钟,其他参数相同。
返回值:
它返回一个数字,表示日期对象与 1970 年 1 月 1 日午夜之间的毫秒数。- JavaScript getTime() 方法
此方法返回 1970 年 1 月 1 日午夜与指定日期之间的毫秒数。
句法:Date.getTime()返回值:
它返回一个数字,表示自 1970 年 1 月 1 日午夜以来的毫秒数。 JavaScript setTime() 方法
此方法通过在 1970 年 1 月 1 日午夜之间添加/减去定义的毫秒数来设置日期和时间。
句法:Date.setTime(millisec)参数:
- 毫秒:此参数是必需的。它指定要加/减的毫秒数,1970 年 1 月 1 日午夜
返回值:
它返回,表示日期对象与 1970 年 1 月 1 日午夜之间的毫秒数。- 在点击按钮之前:

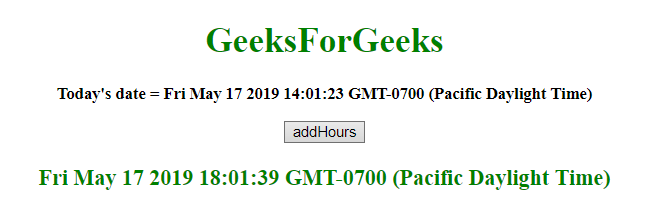
- 点击按钮后:

- 在点击按钮之前:

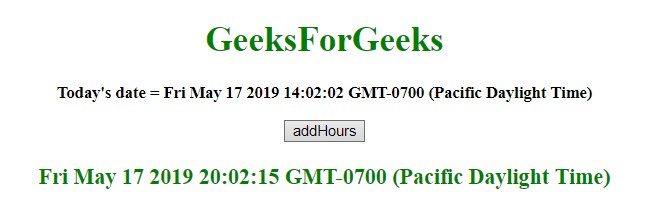
- 点击按钮后:

示例 1:此示例使用setTime() 和 getTime() 方法将 4 小时添加到16 日。
JavaScript | Adding hours to Date object. GeeksForGeeks
输出:
示例 2:此示例通过使用setHours() 和 getHours() 方法将 6 小时添加到16 日。
JavaScript | Adding hours to Date object. GeeksForGeeks
输出: