Redux 和 Flux 架构
通量架构:
Flux 是 Facebook 在内部使用 React 时使用的一种架构。
它不是框架或库。
它只是一种替代品,它是一种增强 React 的架构以及单向数据流的概念。
Redux 是 JavaScript 应用程序的可预测状态容器。 Redux 是一个状态管理工具,主要用于 React。现在就 React 而言,简单的应用程序具有一些组件,而主要组件充当我们应用程序状态的领导者。所做的任何更改都会反映回主要组件,然后修改状态。
但实际上,在创建 Web 应用程序来解决实际问题时,我们会遇到数百个组件被组织成多个组,而不是一组具有一个主要组件。因此,它们被组织成多个组,其中每个组都有一个管理该组状态的主要组件。
现在,如果您对其中一个组件进行更改,那么其他组件之一可能需要重新渲染,但如果它们不共享一个共同的主要组件,那么它们之间的信息传递可能会很困难。
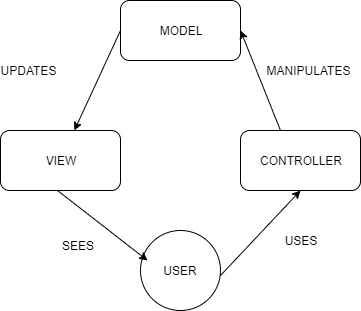
这就是我们需要应用程序的 MVC(模型、视图、控制器)模型的地方。
- MVC 模型: MVC 模型基本上捕获了应用程序的整个状态,您想要从视图对模型进行的任何更改都必须通过控制器到达模型。

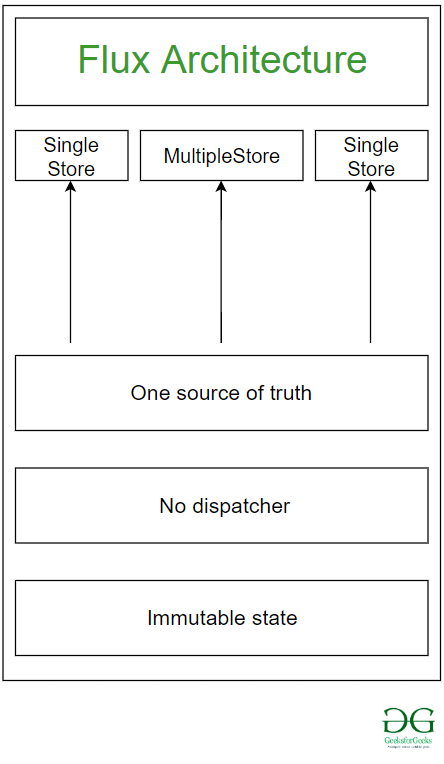
需要通量架构: 
MVC 面临某些问题,因为它无法按照我们想要的方式管理应用程序。这就是设计源自 MVC 模型的称为 Flux 架构的新方法的地方。这种方法基本上旨在将您的代码组织在一个更简单的网络中。 MVC 遇到的问题是更新导致模型内的级联更新流,这变成了一个错综复杂的网络,这使得应用程序非常复杂。
但是,flux 架构提供了单向流,其中整个应用程序的中央单元称为存储。在 Flux 架构中,您可以拥有多个商店。商店基本上充当应用程序状态的仓库。因此,您只能通过请求商店来修改应用程序的状态。
调度程序成为一个控制单元,用于序列化为更改存储而请求的任何操作。商店可以通过视图订阅,无论是 React 视图还是控制器视图。
状态仓库是从通量架构的仓库中获取状态的主要组件。现在,无论何时进行更改,返回的控制器视图都能够获取更新的状态。
反过来,这可能会导致应用程序中视图的某些部分或组件的某些部分重新呈现。因此,这就是构成 Flux 架构基础的单向数据流的含义。
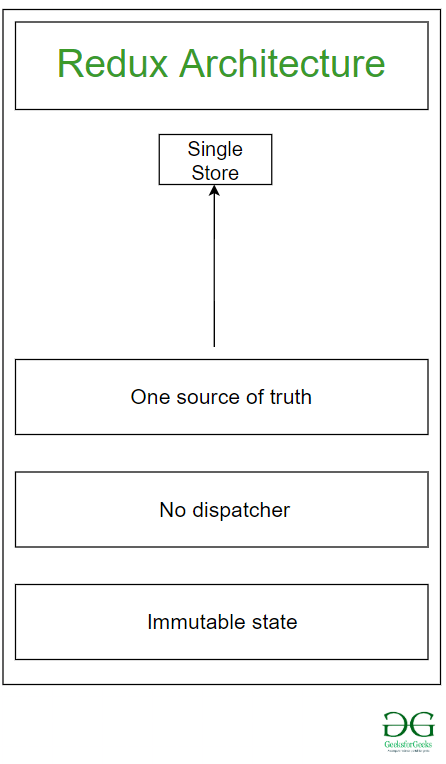
Redux 架构: 
Redux 是 JavaScript 应用程序的可预测状态容器。 Redux 的思想来源于 Flux 架构。它基本上是 React 应用程序的一种类似通量的方法。
Redux 不一定只能与 React 一起使用,您也可以将它用于 AngularJS 或 JS。但是 Redux 与 React 配合得非常好。 Redux 基本上提供了一种管理存储、单向数据流等等的方法。
Flux 架构具有多个由调度程序协调在一起的存储,当发生更改时,所有存储都需要更新自己。但是在 Redux 中,我们只有一个 store。处理整个应用程序的单个商店。对商店的任何更改都是通过操作完成的。
现在,在 Redux 中,我们有一些称为 reducer 函数的函数。这些函数基本上采用应用程序的先前状态和指定的操作,并为应用程序生成下一个状态。在 Redux 中,只能使用这些 reducer 函数来更改状态。先前的状态仍然保持不变,并从先前的状态生成新的状态。
使用 Redux:
- 时间旅行调试:在 Redux 中,您始终可以返回并检查您对状态所做的更改。轻松记录状态。
- 撤消和重做:返回时,您可以随时根据需要更新/修改状态。
- 单一来源: Redux 只有一个商店,这使得它非常易于理解。
- Reducer Functions:这些函数生成一个源自先前状态的新状态,因此它有助于将所有状态链接在一起
- JS的使用:在reducer函数中连同之前的状态,指定action。 Action 包含一个称为 Payload 的基本 JavaScript 对象。
- 不变性:当一个新的状态产生时,之前的状态保持原样,不会以任何方式被修改。
Redux 使用名为react-redux的模型与 React 集成在一起。现在对于这个集成,我们使用react-redux 包。但在这里我们将只介绍 Redux。因此,作为第一步,您需要将 redux 安装到您的 React 应用程序中:
npm install redux --save或者
yarn add redux例子:
import {
createStore
}
from 'redux'
function count(state = 0, action) {
switch (action.type) {
case 'INCR':
return state + 1
case 'DECR':
return state - 1
default:
return state
}
}
let sample_store = createStore(count)
sample_store.subscribe(() => console.log(sample_store.getState()))
sample_store.dispatch({
type: 'INCR'
}) //Output:1
sample_store.dispatch({
type: 'INCR'
}) //Output:2
sample_store.dispatch({
type: 'DECR'
}) //Output:1