Kotlin 中的 Android BottomSheet 示例
在许多应用程序(例如 Google Drive、Google Maps)中都可以看到底部工作表,并且大多数应用程序使用底部工作表来显示应用程序内部的数据。在本文中,我们将看看在 Android Studio 中使用 Kotlin 在 Android 应用程序中实现一个Bottom Sheet。
什么是底片?
Bottom Sheet 是 Android 设计支持库的一个组件,用于在可扩展的 UI 设计中显示不同的操作。它是一个可扩展的小部件,单击特定的按钮或视图时从 Android 设备的底部打开。
底片的类型?
有两种不同类型的底片作为
- 持久底片和
- 模态底片
1. 持久底片
在我们的 Android 应用程序的屏幕底部将显示一个 Persistent Bottom Sheet。该工作表将显示在屏幕底部,使部分内容可见。此底页的标高与应用程序的标高相同。用户可以一次导航到应用程序和底部工作表。下面是 Persistent Bottom Sheet 的例子。

2. 模态底片
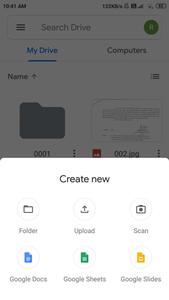
Modal Bottom Sheet 也将显示在屏幕底部,但不同的是当底部 Sheet 打开时,用户将无法使用应用程序的背景内容。这种类型的底部工作表的高度略高于应用程序的高度。当此底部工作表处于开放状态时,用户将无法访问应用程序的内容。用户一次可以使用底部工作表或应用程序的内容。下面是模态底部表的示例。

我们将在本文中构建什么?
我们将构建一个简单的应用程序,在该应用程序中,我们将在底部表格中显示课程详细信息,例如课程名称、课程持续时间、课程跟踪等。下面给出了一个示例视频,以了解我们将在本文中做什么。
分步实施
第 1 步:创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。请注意,选择Kotlin作为编程语言。
步骤 2:使用 activity_main.xml 文件
导航到app > res > layout > activity_main.xml并将以下代码添加到该文件中。下面是activity_main.xml文件的代码。
XML
XML
Kotlin
import android.os.Bundle
import android.widget.Button
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.bottomsheet.BottomSheetDialog
class MainActivity : AppCompatActivity() {
// creating a variable for our button
lateinit var btnShowBottomSheet: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// initializing our variable for button with its id.
btnShowBottomSheet = findViewById(R.id.idBtnShowBottomSheet);
// adding on click listener for our button.
btnShowBottomSheet.setOnClickListener {
// on below line we are creating a new bottom sheet dialog.
val dialog = BottomSheetDialog(this)
// on below line we are inflating a layout file which we have created.
val view = layoutInflater.inflate(R.layout.bottom_sheet_dialog, null)
// on below line we are creating a variable for our button
// which we are using to dismiss our dialog.
val btnClose = view.findViewById第 3 步:为我们的底部工作表创建布局文件
导航到应用程序 > res > layout > 右键单击它 > New > Layout Resource File并将其命名为bottom_sheet_dialog并向其添加以下代码。
XML
步骤 4:使用MainActivity.kt 文件
转到MainActivity.kt文件并参考以下代码。下面是MainActivity.kt文件的代码。代码中添加了注释以更详细地理解代码。
科特林
import android.os.Bundle
import android.widget.Button
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.bottomsheet.BottomSheetDialog
class MainActivity : AppCompatActivity() {
// creating a variable for our button
lateinit var btnShowBottomSheet: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// initializing our variable for button with its id.
btnShowBottomSheet = findViewById(R.id.idBtnShowBottomSheet);
// adding on click listener for our button.
btnShowBottomSheet.setOnClickListener {
// on below line we are creating a new bottom sheet dialog.
val dialog = BottomSheetDialog(this)
// on below line we are inflating a layout file which we have created.
val view = layoutInflater.inflate(R.layout.bottom_sheet_dialog, null)
// on below line we are creating a variable for our button
// which we are using to dismiss our dialog.
val btnClose = view.findViewById现在运行您的应用程序并查看应用程序的输出。
输出: