在 Node.js 中读取查询参数
查询参数是在 URL 末尾问号 (?) 后以键值对形式在 URL 中传递其值的变量。例如, www.geeksforgeeks.org ?name=abc 其中,'name' 是查询参数的键,其值为 'abc'。
我们只需创建一个文件夹并添加一个文件作为 index.js。要运行此文件,您需要运行以下命令。
node index.js文件名:index.js
const express = require("express")
const path = require('path')
const app = express()
var PORT = process.env.port || 3000
// View Engine Setup
app.set("views", path.join(__dirname))
app.set("view engine", "ejs")
app.get("/user", function(req, res){
var name = req.query.name
var age = req.query.age
console.log("Name :", name)
console.log("Age :", age)
})
app.listen(PORT, function(error){
if(error) throw error
console.log("Server created Successfully on PORT", PORT)
})
运行程序的步骤:
- 项目结构将如下所示:

- 确保您已安装“视图引擎”,就像我使用“ejs”一样,并使用以下命令安装 express 模块:
npm install express npm install ejs - 使用以下命令运行 index.js 文件:
node index.js - 打开浏览器并输入此 URL “http://localhost:3000/user?name=raj&age=20”,如下所示:

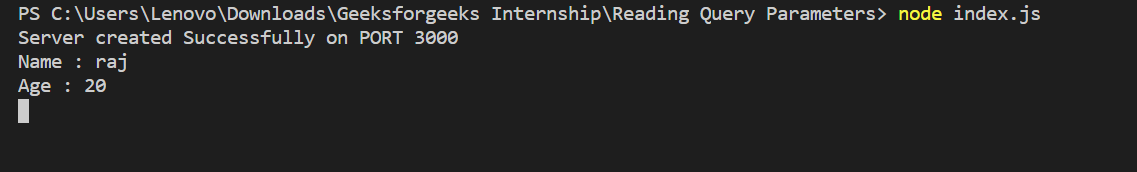
- 回到控制台可以看到查询参数键,值如下图:

这就是您可以在 Node.js 中读取查询参数的方式。