在 Node.js 中读取路径参数
path 参数是一个变量,允许用户在他的资源点(API 端点)中添加一个参数,该参数的值可以更改。路径参数为用户提供了一个独特的机会来控制资源的表示。
只需创建一个文件夹并添加一个文件,例如 index.js,要运行此文件,您需要运行以下命令。
node index.js文件名:index.js
const express = require("express")
const path = require('path')
const app = express()
var PORT = process.env.port || 3000
// View Engine Setup
app.set("views", path.join(__dirname))
app.set("view engine", "ejs")
app.get("/user/:id/:start/:end", function(req, res){
var user_id = req.params['id']
var start = req.params['start']
var end = req.params['end']
var user_id = req.params['id'] // Or req.params.id
var start = req.params['start'] // Or req.params.start
var end = req.params['end'] // Or req.params.end
})
app.listen(PORT, function(error){
if (error) throw error
console.log("Server created Successfully on PORT", PORT)
})
运行程序的步骤:
- 项目结构将如下所示:

- 确保您已安装“视图引擎”,就像我使用“ejs”一样,并使用以下命令安装 express 模块:
npm install express npm install ejs - 使用以下命令运行 index.js 文件:
node index.js - 打开浏览器并输入此 URL “http://localhost:3000/user/1234/1/10”,如下所示:

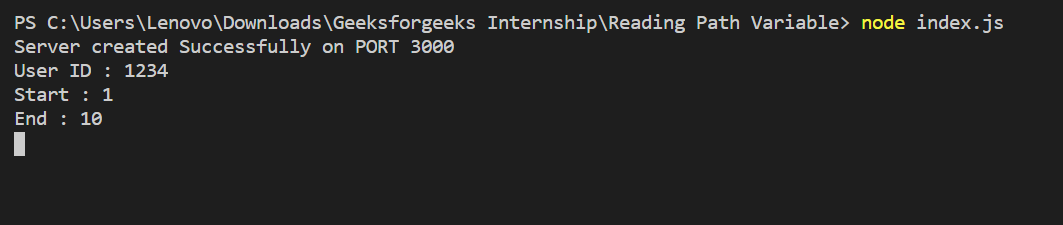
- 回到控制台可以看到路径参数值如下图:

所以这就是你如何在 Node.js 中使用 path 参数,它为用户提供了一个独特的机会来控制资源的表示。