Android 架构组件中的导航概述
移动开发中的导航基本上是指应用程序内不同屏幕或内容之间的交互。 Android Jetpack 的架构组件 Navigation 非常强大,可提供一致且可预测的用户体验。导航组件通过简单的按钮点击来帮助实现应用程序中活动和数据片段或数据块之间的导航。在本文中,从导航键属性到在片段之间实现示例导航进行了讨论。
Navigation 的三个关键属性是:
- 导航图:这是包含所有单独内容区域的 XML 文件,在称为目标的应用程序中。这些可能是用户通过应用程序可能采取的路径。
- NavHost:这是一个 XML 文件,它是一个空容器,在用户导航时显示目的地。这基本上包含 NavHostFragment,它显示来自导航图的各种目的地。
- NavController: NavController 是一个使用 NavHost 管理目的地导航的对象。当用户通过应用程序浏览目的地时,这会控制目的地内容的交换。
开发人员从导航组件中获得的好处是:
- 导航组件处理 Fragment 事务。
- 处理 Up 和 back 动作,基本上处理 Backstack。
- 在切换 NavHost 的内容时提供标准化的动画和过渡。
- 易于处理和实施深层链接。
- 轻松处理和实现导航 UI 模式,例如导航抽屉或底部导航视图等。
- Safe Args,一个 Gradle 插件,提供目的地之间的类型安全数据传输。
- 导航组件也支持 ViewModel。可以将视图模型范围用于导航图以共享目的地之间相关的 UI。
导航组件入门
Note: Navigation Component requires Android Studio version 3.3 or above
第 1 步:创建一个空的活动项目
创建一个空的 Activity Android Studio 项目。并选择Kotlin作为编程语言。安卓 |如何在 Android Studio 中创建/启动新项目?。
第 2 步:添加所需的依赖项
以下是依赖项,需要在应用程序级 Gradle 文件中调用。
// nav_version may vary
def nav_version = “2.3.5”
// Navigation Component
implementation “androidx.navigation:navigation-fragment-ktx:$nav_version”
implementation “androidx.navigation:navigation-ui-ktx:$nav_version”
implementation “androidx.navigation:navigation-dynamic-features-fragment:$nav_version”
androidTestImplementation “androidx.navigation:navigation-testing:$nav_version”
在应用级 Gradle 文件中添加以下插件:
id “androidx.navigation.safeargs.kotlin”
以下是需要在项目级或顶级 Gradle 文件的依赖项内调用的类路径。
// nav_version may vary
def nav_version = “2.3.5”
classpath “androidx.navigation:navigation-safe-args-gradle-plugin:$nav_version”
第 3 步:创建导航组件的第一个属性
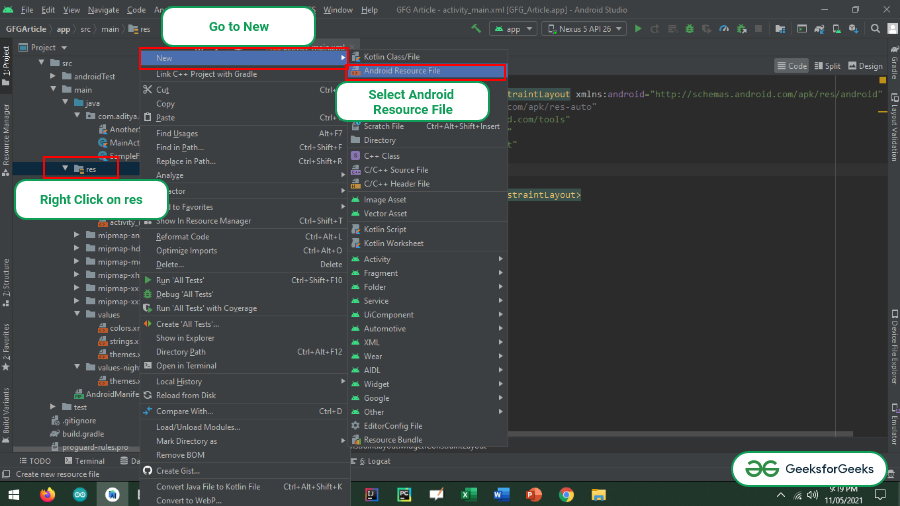
创建 Navigation 组件 Graph,其中包含所有目的地。要创建导航图 XML 文件“右键单击 res 文件夹 -> 转到新建 -> 并选择 Android 资源文件”。此步骤如下图所示。

现在将 home 片段的名称命名为 navigation_graphs 并选择资源类型为 Navigation 并单击 OK 按钮。此步骤如下图所示。

现在通过单击编辑器中显示的 + 图标创建一个新片段,然后选择“创建新目标”,然后选择空白片段,然后单击下一步。现在将片段名称指定为 fragment_1。此步骤在下面的视频中进行了演示
现在按照上一步创建另一个名为 fragment_2 的片段。现在将 Navigate 按钮添加到 fragment_1.xml 文件,因为单击它时导航到 fragment_2。要实现 UI,请调用fragment_1.xml文件中的以下代码。
XML
XML
Kotlin
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.navigation.fragment.findNavController
class fragment_1 : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View {
// Inflate the layout for this fragment
val view: View = inflater.inflate(R.layout.fragment_1, container, false)
// create instance of navigate button
val navigateButton: Button = view.findViewById(R.id.navigate_button)
// handle the navigate button to navigate to the fragment 2
navigateButton.setOnClickListener {
// if fragment_1Directions is giving error then rebuild the project
val action = fragment_1Directions.actionFragment1ToFragment22()
findNavController().navigate(action)
}
return view
}
}XML
现在要区分也在 fragment_2.xml 文件中进行 UI 更改。要实现更改,请调用fragment_2.xml文件中的以下内容。
XML
步骤 4:添加操作以从片段 1 导航到片段 2
从design部分下的navigation_graphs.xml中,将fragment 1的箭头拖放到fragment 2,然后popUpTo fragment 1,因为用户点击后退按钮需要导航到fragment 1。参考以下如果无法获得此步骤,请观看视频。
如果用户按下后退按钮,popUpTo 会将片段从backstack 弹出到指定片段。
第 5 步:处理来自片段 1 的按钮单击
处理从片段 1 开始的按钮单击以导航到片段 2。要实现相同的操作,请在fragment_1.kt文件中调用以下代码。
科特林
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.navigation.fragment.findNavController
class fragment_1 : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View {
// Inflate the layout for this fragment
val view: View = inflater.inflate(R.layout.fragment_1, container, false)
// create instance of navigate button
val navigateButton: Button = view.findViewById(R.id.navigate_button)
// handle the navigate button to navigate to the fragment 2
navigateButton.setOnClickListener {
// if fragment_1Directions is giving error then rebuild the project
val action = fragment_1Directions.actionFragment1ToFragment22()
findNavController().navigate(action)
}
return view
}
}
第 6 步:使用 activity_main.xml
现在,在activity_main.xml 中,需要托管开始片段,即片段1。要实现相同的功能,请调用activity_main.xml文件中的以下代码。
XML
输出:
输出看起来很奇怪,添加动画使它看起来很时尚。按照下面给出的视频为片段过渡添加动画。