Android 中的 Jetpack 导航组件
导航架构组件简化了导航实现,同时还帮助您可视化应用程序的导航流程。该库提供了多种优势,包括:
- 自动处理片段事务
- 默认情况下,正确处理向上和返回操作。
- 默认动画和过渡行为
- 深度链接被认为是一流的操作。
- 以最少的额外工作实现导航 UI 模式(例如导航抽屉和底部导航)
- 在导航 Android Studio 工具以可视化和编辑应用的导航流程时,请在传递信息时使用类型安全。
概述
导航组件由三个主要部分组成:
- 导航图(新的 XML 资源)——这是一种将所有与导航相关的数据收集在一个地方的资源。这包括您的应用程序中的所有位置(称为目的地),以及用户可以通过您的应用程序采取的可能路径。
- NavHostFragment(布局 XML 视图)——这是一个可以包含在布局中的独特小部件。它显示了导航图中的各种目的地。
- NavController(Kotlin/ Java对象)——这是一个跟踪您在导航图中的位置的对象。当您浏览导航图时,它会协调 NavHostFragment 中目标内容的交换。
一体化
只需将以下代码添加到模块级 build.gradle 文件的依赖项部分。
Kotlin
def nav_version = "2.2.1"
// The default implementations
implementation "androidx.navigation:navigation-fragment:$nav_version"
implementation "androidx.navigation:navigation-ui:$nav_version"
// The Kotlin ones
implementation "androidx.navigation:navigation-fragment-ktx:$nav_version"
implementation "androidx.navigation:navigation-ui-ktx:$nav_version"XML
Java
button.setOnClickListener {
findNavController().navigate(R.id.gfg_fragment)
}XML
导航图
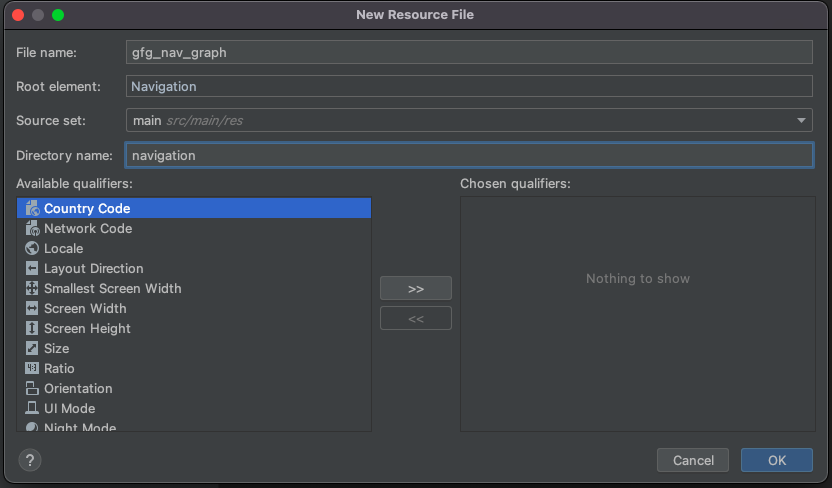
首先,我们将创建一个包含导航图的文件。在res目录下新建一个android资源文件,如下图。

图片#1:gfg 导航图
在导航目录下,将创建一个名为 nav graph.xml 的空资源文件。
出于演示目的,我们创建了一个示例应用程序,其中包含名为 FirstFragment 和 SecondFragment 的两个片段。我们将通过单击 FirstFragment 中的按钮导航到 SecondFragment。在导航图中,我们将这些片段定义如下。
XML
根标签导航包含一个名为 app:startDestination 的参数,其中包含我们第一个片段的 id。这指定第一个片段将自动加载到 NavHostFragment 中。在导航组件中引入了目的地的概念。目的地是您的应用程序中您可以导航到的任何位置,通常是片段或活动。默认情况下支持这些,但如果需要,您也可以创建自己的自定义目标类型。请注意,我们为第一个片段定义了具有以下属性的操作:
android:id="@+id/gfg_first_frag"
app:destination="@id/gfg_second_frag"每个动作都应该有一个不同的 id,我们将使用它来导航到所需的目的地。
这里的destination指向nav图中定义的第二个fragment的id,表示我们将通过这个action导航到第二个fragment。
导航类型
借助导航组件,我们可以以多种方式导航。
使用目的地 ID 导航
要导航到目标片段,我们可以提供其 id,如下所示。
Java
button.setOnClickListener {
findNavController().navigate(R.id.gfg_fragment)
}
最后一步是定义 NavHostFragment。它是一个特殊的小部件,可显示导航图中定义的各种目的地。将以下代码复制并粘贴到我们要加载 FirstFragment 的活动布局中。
XML
NavController 使用的 NavHostFragment 由 android:name=”androidx.navigation.fragment.NavHostFragment” 属性定义。
- app:defaultNavHost=”true” 仅表示您希望这是拦截并充当设备后退按钮的 NavHost。
- NavHostFragment 通过 app:navGraph=”@navigation/app navigation.” 与导航图相关联。在此 NavHostFragment 中,此导航图指定用户可以导航到的所有目的地。
- 当您在这些步骤之后运行应用程序时,应该会自动加载 FirstFragment,单击按钮应该会打开 SecondFragment。此外,按下后退按钮应该带您回到 FirstFragment。
就这样。导航组件现在可以运行了。在下一节中,我们将讨论如何在传递参数时安全地导航到片段。
安全的论据
Safe args 是一个 Gradle 插件,它生成简单的对象和构建器类,用于类型安全地访问为导航组件中的目的地和操作指定的参数。现在在您的项目中启用了安全 args 插件。我们将向 FirstFragment 添加两个参数,并将其传递给 SecondFragment。在导航图中,我们将定义参数如下。
一体化
第一个参数 arg1 的类型为 Integer,默认值为 0。类似地,第二个参数 arg2 的类型为 String,默认值为“default”。在我们定义了这些参数之后,Gradle 会生成一个名为 SecondFragmentArgs 的类,可以在 SecondFragment 中通过以下方式检索参数:
val username = arguments?.getString("gfgCouseName")
val username = args.username
classpath "androidx.navigation:navigation-safe-args-gradle-plugin:2.2.1"结论
这就是以类型安全的方式传递参数所需的全部内容。除了内置类型之外,您还可以通过创建 Parcelable 类来定义自己的自定义参数类型。