Bootstrap Alerts , Wells, Pagination 和 Pager
- 介绍与安装
- 网格系统
- 按钮、字形图标、表格
- 垂直表单、水平表单、内联表单
- 下拉菜单和响应式标签
- 进度条和 Jumbotron
警报:
我们经常会在完成某项操作之前或之后在某些网站上看到某些警报。这些警报消息是突出显示的文本,在执行过程时需要考虑这些文本。 Bootstrap 允许我们使用预定义的类在我们的网站上显示这些警报消息。如何使用引导类添加警报消息-
1. 在一个 div 元素中,添加一个警报类。
2. 使用以下类来设置消息框颜色的样式:
- 绿色 -警报成功
- 蓝色 -警报信息
- 黄色 –警报警告
- 红色 -警报危险
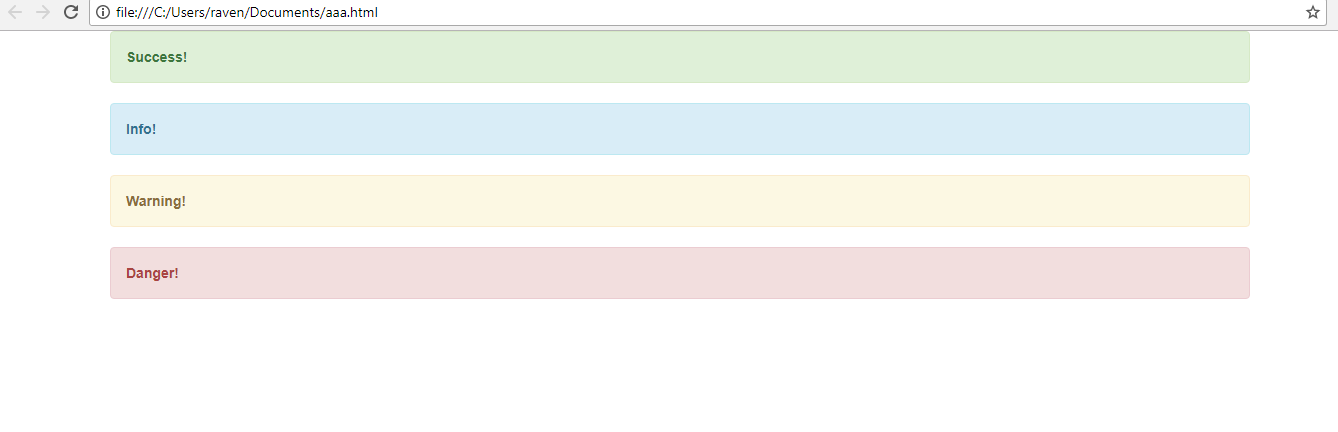
示例:编写您要为警报消息编写的文本并关闭 div 元素。
HTML
Success!
Info!
Warning!
Danger!
HTML
HTML
Success!
read this message
Info!
read this message
Warning!
read this message
Danger!
read this message
HTML
This is a WellHTML
This is a large Well
This is a small Well
HTML
HTML
HTML
HTML
HTML
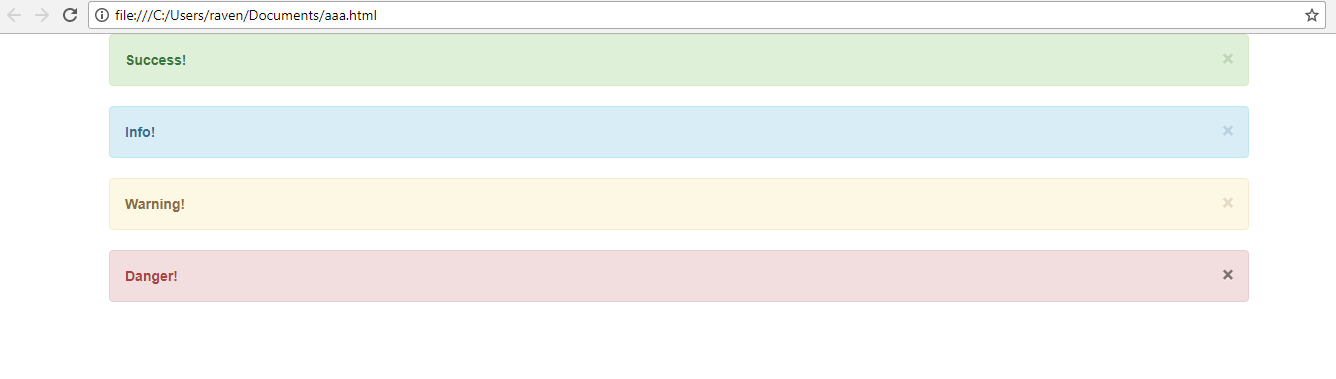
输出:  Dismissable Alerts:要关闭警报消息,您需要在警报中添加斧头图标。要添加图标,请在您的 div 元素中包含一个类alert-dismissable 。然后将类close和data-dismiss=”alert”添加到链接或按钮,如下所示:
Dismissable Alerts:要关闭警报消息,您需要在警报中添加斧头图标。要添加图标,请在您的 div 元素中包含一个类alert-dismissable 。然后将类close和data-dismiss=”alert”添加到链接或按钮,如下所示:
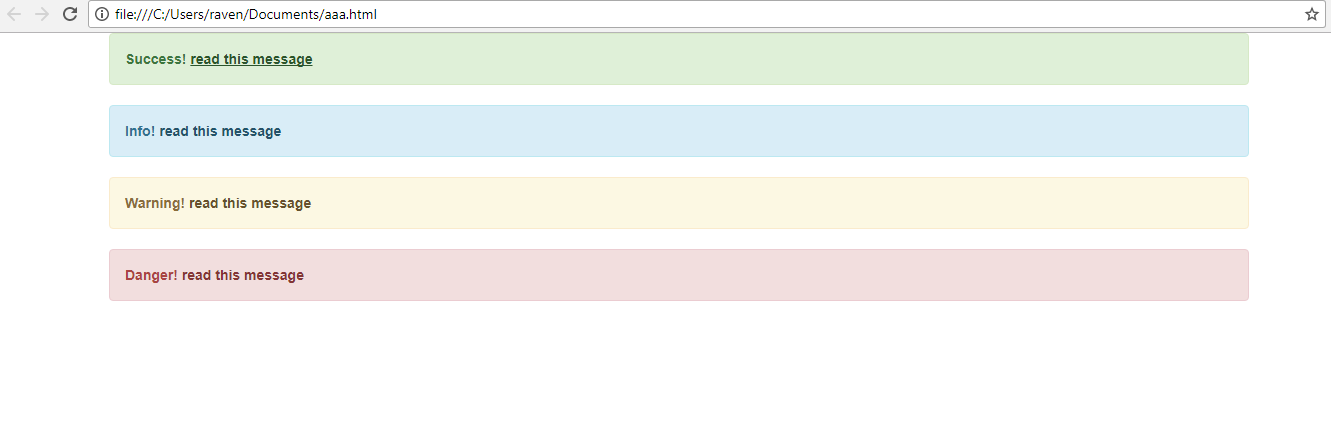
输出:  警报链接:要添加指向警报消息的链接,只需在“a”元素内添加警报链接类。这将创建一个与警报消息框字体颜色相同的链接。然后使用 'a' 标记添加到文本的链接,如下所示:
警报链接:要添加指向警报消息的链接,只需在“a”元素内添加警报链接类。这将创建一个与警报消息框字体颜色相同的链接。然后使用 'a' 标记添加到文本的链接,如下所示:
HTML
Success!
read this message
Info!
read this message
Warning!
read this message
Danger!
read this message
输出:  威尔斯:
威尔斯:
井类只是用来在一些带有圆角和一些填充的文本周围添加一个灰色框。要在您的网页中添加井,只需在 div 元素中包含井类,然后编写要保留在井中的文本并关闭 div 标签。
HTML
This is a Well
输出:  井尺寸:井的默认尺寸为中等,但我们可以分别使用类well-lg和well-sm来增加或减小井的尺寸。
井尺寸:井的默认尺寸为中等,但我们可以分别使用类well-lg和well-sm来增加或减小井的尺寸。
HTML
This is a large Well
This is a small Well
输出:  分页:
分页:
我们都见过一个有很多网页的网站,或者当我们在 google 上搜索时,在不同的网页中有很多搜索结果,编号为 1。这个功能可以使用 bootstrap 轻松添加到网站中。用于分页的预定义类是.pagination
要将分页添加到您的网站,请在ul标记中包含分页类,如下所示:
输出:  活动页面:要显示活动页面,请像这样使用活动类,
活动页面:要显示活动页面,请像这样使用活动类,
输出:  禁用页面:要禁用页面转到某个链接,请像这样使用禁用类,
禁用页面:要禁用页面转到某个链接,请像这样使用禁用类,
输出:  寻呼机:
寻呼机:
我们都曾在网页上看到用于导航到其他页面的“上一个”和“下一个”按钮。 Bootstrap 提供了一个预定义的类来有效地实现这个寻呼机。寻呼机提供链接以移动到下一页或上一页。要将寻呼机添加到您的网页,请将“寻呼机”类添加到 div 元素并提供上一页和下一页的链接,如下所示,
输出:  要将这些导航按钮与网页的一侧对齐,请使用类“上一个”和“下一个”与这样的链接 -
要将这些导航按钮与网页的一侧对齐,请使用类“上一个”和“下一个”与这样的链接 -
输出: