CSS中em和rem单位的区别
在 CSS 中设置任何元素的大小时,我们有两种选择。第一个是绝对单位,另一个是相对单位。绝对单位是固定的,与其他任何东西无关。在任何情况下它们总是相同的。它们涉及厘米、毫米、像素等。另一方面,相对单位是相对于其他东西的。它可能是父元素的大小或主 HTML 的大小。相对单位包括 em、rem、vw、vh 等。这些是可扩展的单位,有助于响应式设计。我们中的许多人可能会对相对单位感到困惑,尤其是em和rem单位。让我们分解这两者之间的区别。基本上,rem 和 em 都是可缩放的相对大小单位,但是对于 em,单位是相对于其父元素的字体大小,而 rem 单位仅相对于 HTML 文档的根字体大小。 rem 中的“r”代表“根”。
让我们详细了解它们。
1. em 单位: em 单位允许设置元素的字体大小相对于其父元素的字体大小。当父元素的大小改变时,子元素的大小会自动改变。
注意:当字体大小属性上使用 em 单位时,大小是相对于父级的字体大小的。当用于其他属性时,它与该元素本身的字体大小有关。在这里,只有第一个声明采用父级的引用。
- .child 元素的字体大小为40px (2*20px)。
- .child 的边距为60px 。这是我们元素字体大小(1.5*40px)的 1.5 倍。
例子:
HTML
Em vs Rem
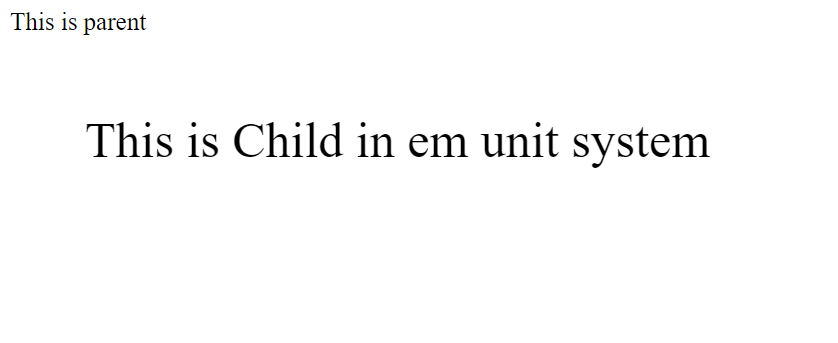
This is parent
This is Child in em unit system
HTML
Em vs Rem
This is parent
This is Child in rem unit system
输出:

单位
2. rem 单位: rem基于根元素的font-size值,也就是元素。如果 元素没有指定字体大小,则使用浏览器默认值 16px。所以这里只考虑根的值,与父元素没有关系。
与 em 不同,这里的大小对于所有声明都是相对的,而不仅仅是第一个。让我们通过前面的示例来理解这一点。
- .child 元素的字体大小为60px (2*30px)。
- .child 的边距为45px 。这是 html 元素字体大小 (1.5*30px) 的 1.5 倍。
例子:
HTML
Em vs Rem
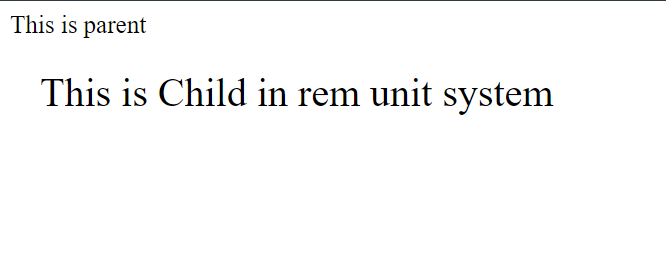
This is parent
This is Child in rem unit system
输出:

单位
em和rem单位的区别如下: em remParameter Relativity em is relative to the font-size of its direct or nearest parent rem is relative to the HTML (root) font-size Compounding Effect May lead to a compounding effect Does not lead to a compounding effect
希望您在 em 和 rem 单位之间有明显的区别。很容易记住,rem 中的 r 表示根,是相对于根 (HTML) 的,而 em 是相对于父级的。