React Native 中热重载和实时重载的区别
热重载和实时重载是 Reacts Native 开发人员经常使用的东西。两者都有各自的优势和重要性。但是这两者之间有一些关键的区别。
什么是热重载?
每当您对代码进行任何更改时,您每次都必须做一件事,即保存您的代码并重新加载您的应用程序以查看您所做的更改。这非常耗时,尤其是如果您只进行了很小的更改但必须重新加载整个应用程序才能看到这些更改。
React Native 为开发者解决了这个问题。热重新加载允许您查看您在代码中所做的更改,而无需重新加载整个应用程序。每当您进行任何更改时,您需要做的就是保存您的代码。保存代码后,React Native 会跟踪自上次保存以来哪些文件发生了更改,并且只会为您重新加载这些文件。它使整个过程非常快速和高效。
优点:
- 您无需重新编译您的应用程序。
- 您的应用程序的状态保持不变。
- 仅重新加载您进行了更改的那些文件。
- 保存代码后,您可以看到所做的更改。
- 省时。
- 毫不拖延地修改您的代码。
缺点:
- 如果您进入深度导航,热重载将无法正常工作。在这种情况下,您必须重新加载整个应用程序。
- 如果您在没有任何时间间隔的情况下背靠背使用热重载,它会弄乱输出。
在转到示例之前,让我们快速设置应用程序:
创建应用程序:
第 1 步:打开终端并运行以下命令。它将在您的系统中全局安装 Expo CLI。
npm install -g expo-cli第 2 步:现在,通过运行以下命令创建一个新的 React Native 项目。
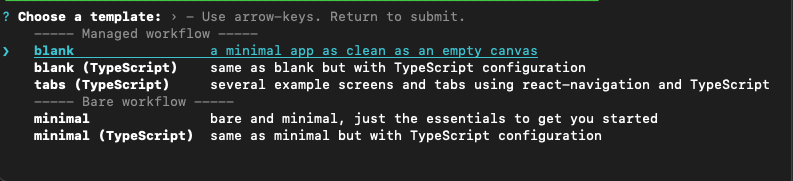
expo init "Your_Project_Name"第 3 步:您将被要求选择一个模板。选择空白模板。

空白模板
第 4 步:现在转到项目文件夹并运行以下命令来启动服务器。
cd "Your_Project_Name"
npm start项目结构:它将如下所示。

项目结构
示例:打开 App.js文件。 App.js 是运行应用程序时首先呈现的主文件。在这里,我们将创建一个名为 number 的状态。用户可以按1个按钮将数字加1。我们将多次按此按钮以更改数字状态。 number 状态将在 Text 组件中呈现。然后我们更改该 Text 组件的样式属性并保存我们的代码。这将触发热重载。我们将能够看到 number 的状态保持不变,只有 Text 组件的样式会改变。这不会影响我们应用程序的任何其他组件。
App.js
import { useState } from "react";
import { Button, StyleSheet, View, Text } from "react-native";
export default function App() {
const [number, setNumber] = useState(0);
return (
{number}
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
number: {
fontSize: 20,
},
});App.js
import { useState } from "react";
import { Button, StyleSheet, View, Text } from "react-native";
export default function App() {
const [number, setNumber] = useState(0);
return (
{number}
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
number: {
fontSize: 20,
},
});输出:现在,我们将多次按下增加按钮来改变状态。然后我们更改 Text 组件的 style 属性并保存我们的代码以触发热重载。

热重载
什么是实时重新加载?
顾名思义,实时重新加载将重新加载您的整个应用程序。它不会保存您的应用程序状态并再次完全启动。当您在应用程序中进行深度导航时,您需要进行实时重新加载,因为有时热重新加载在这种情况下不起作用。
优点:
- 它可以帮助您编译您的应用程序。
- 当您重新加载您的应用程序时,会创建一个新文件,该文件将从头开始启动您的应用程序。
- 它可以帮助您更好地调试您的应用程序。
缺点:
- 您必须重新加载整个应用程序才能看到您所做的更改。
- 这非常耗时,特别是如果您的应用程序很大并且导航复杂。
示例:打开App.js文件。 App.js 是运行应用程序时首先呈现的主文件。在这里,我们将创建一个名为 number 的状态。用户可以按1个按钮将数字加1。我们将多次按此按钮以更改数字状态。 number 状态将在 Text 组件中呈现。然后我们更改该 Text 组件的样式属性并保存我们的代码。然后我们重新加载我们的应用程序以查看这些更改。我们将能够看到 number 的状态没有维护,我们的应用程序将重新编译并从头开始。
应用程序.js
import { useState } from "react";
import { Button, StyleSheet, View, Text } from "react-native";
export default function App() {
const [number, setNumber] = useState(0);
return (
{number}
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
number: {
fontSize: 20,
},
});
输出:现在,我们将多次按下增加按钮来改变状态。然后我们更改 Text 组件的样式属性并保存我们的代码并重新加载应用程序。

实时重新加载
热重载和实时重载之间的主要区别: Hot Reloading Live Reloading The idea behind hot reloading is to keep the app running and to inject new versions of the files that you edited at runtime. This way, you don’t lose any of your state which is especially useful if you are making the UI changes.Live reloading will reload the whole app and completely reinitialize the state. It only reloads the file that changed. It reloads the whole app. Hot Reload isn’t gonna cache everything, especially if you start messing around with the state. Live reload will cache your app state. Hot reload will not work sometimes if you are in deep navigation. Live reload will work every time and it will reload your whole app.