Semantic-UI 步骤描述 内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic UI Step Content 为我们提供了不同的内容,如描述、链接和图标。在本文中,我们将了解 Semantic UI Step 描述内容。这用于创建将描述这些步骤的步骤。
Semantic-UI 步骤描述内容类:
- 描述:该类用于制作可以包含描述的步骤。
句法:
...
...
下面的示例说明了 Semantic-UI 步骤描述内容:
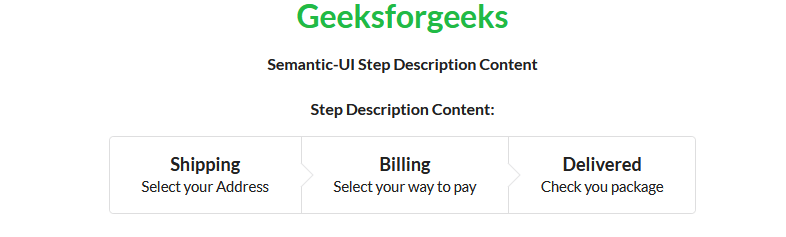
示例 1:在此示例中,我们将创建不包含任何订单或任何图标的步骤。只是简单的步骤与描述。
HTML
Semantic-UI Step Description Content
Geeksforgeeks
Semantic-UI Step Description Content
Step Description Content:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
HTML
Geeksforgeeks
Semantic-UI Step Description Content
Step Description Content:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
输出:

Semantic-UI 步骤描述 内容
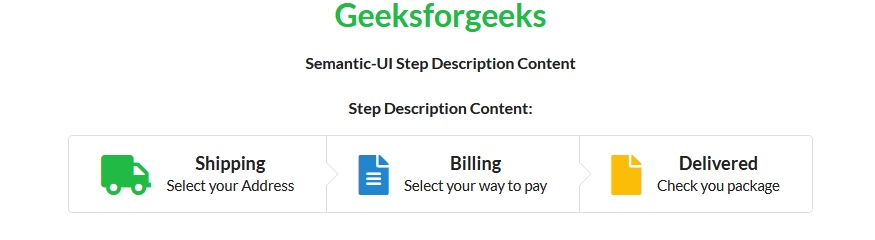
示例 2:在此示例中,我们将创建带有图标的步骤,步骤描述也将在那里。
HTML
Geeksforgeeks
Semantic-UI Step Description Content
Step Description Content:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
输出:

Semantic-UI 步骤描述 内容
参考: https://semantic-ui.com/elements/step.html#description