在 Node.js 中使用 CORS
CORS一词代表“跨域资源共享” 。跨域资源共享是一种由浏览器实现的基于 HTTP 标头的机制,它允许服务器或 API(应用程序编程接口)指示除其来源之外的任何来源(在协议、主机名或端口方面不同)未知来源获得访问和加载资源的权限。 npm 注册表中可用的cors包用于解决 Node.js 应用程序中的 CORS 错误。
让我们用一个例子来理解。
第 1 步:安装
由于 CORS 包在 Node.js 第三方包的npm (节点包管理器)中可用,因此我们必须在本地系统中安装 Node.js。要验证在终端中键入以下命令。
node -v该命令将显示系统中安装的 Node.js 版本。如果它给出了一些错误,请正确安装 Node.js,为此请点击此链接。
第 2 步:项目设置和文件夹结构。首先,在您的系统中创建一个名为“geeksforgeeks”的文件夹,然后使用命令提示符移动到该文件夹。使用以下命令执行此操作。
mkdir geeksforgeeks && cd geeksforgeeks在该文件夹中创建两个单独的文件夹:客户端和服务器(使用相同的 mkdir 命令)。在client中,该文件夹创建index.html和srcipt.js文件。在服务器文件夹中键入以下命令以生成 package.json 文件:
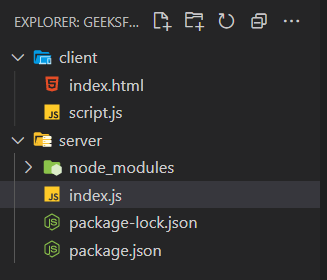
npm init现在,在 server 文件夹中创建一个index.js文件来编写服务器端逻辑。我们当前的文件夹结构应该是这样的。
项目结构:它将如下所示。

第 3 步:现在在同一目录中,使用以下命令安装必要的软件包(express 和 cors):
npm install express cors第 4 步:这是index.html文件中的代码。这是将在浏览器中显示给客户端的主要 HTML 代码。
HTML
Sample webpage
第5步:这是里面的代码 script.js文件。 script.js 文件将用于从服务器获取数据以填充前端。
// script.js file
// Fetching data from server running at port 5000.
fetch('http://localhost:5000/secret')
.then((res) => res.json())
.then((data) => console.log(data));