jQWidgets jqxFileUpload fileInputName 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxFileUpload是一个小部件,可用于选择文件并将它们上传到服务器。
fileInputName属性用于设置或返回隐藏文件输入的名称属性。它接受字符串类型值,其默认值为“。
句法:
设置fileInputName属性:
$('Selector').jqxFileUpload({ fileInputName : string});返回fileInputName属性:
var fileInputName = $('Selector').jqxFileUpload('fileInputName');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
示例:下面的示例说明了 jQWidgets 中的 jqxFileUpload fileInputName属性:
HTML
GeeksforGeeks
jQWidgets jqxFileUpload fileInputName property
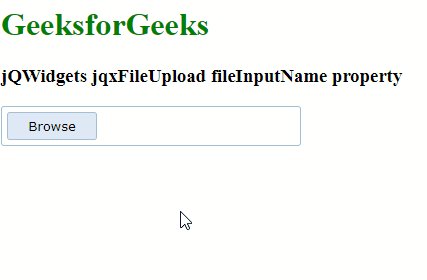
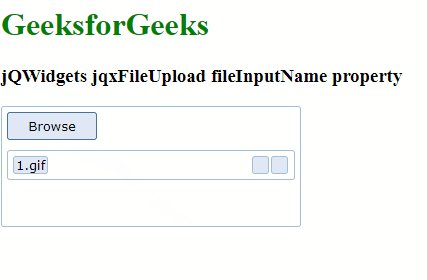
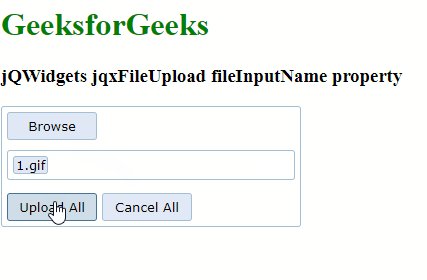
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxfileupload/jquery-file-upload-api.htm