jQWidgets jqxFileUpload height 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxFileUpload是一个小部件,可用于选择文件并将它们上传到服务器。
height属性用于设置或返回 jqxFileUpload 的高度。它接受字符串/数字类型值,其默认值为“自动”。
句法:
设置高度属性:
$('Selector').jqxFileUpload({ height : string/number });返回高度属性:
var height = $('Selector').jqxFileUpload('height ');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
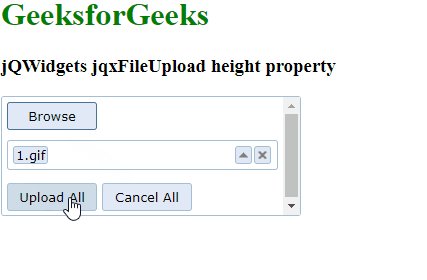
示例:下面的示例说明了 jQWidgets 中的 jqxFileUpload高度属性:
HTML
GeeksforGeeks
jQWidgets jqxFileUpload height property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxfileupload/jquery-file-upload-api.htm