jQuery |设置输入文本字段的值
有一个Input Element ,任务是使用 JQuery设置它的值。下面是一些讨论的例子。
要了解示例首先要知道的几种方法。
JQuery val() 方法:
此方法返回/设置所选元素的 value 属性。
如果我们使用这个方法返回值,它会返回第一个被选中元素的值。
如果我们使用此方法设置值,它将为一组选定元素设置一个或多个值属性。
句法:
- 返回值属性:
$(selector).val() - 设置值属性:
$(selector).val(value) - 使用函数设置 value 属性:
$(selector).val(function(index, curValue))
参数:
- 值:该参数是必需的。它指定 value 属性的值。
- 函数(index, currentValue):这个参数是可选的。它指定返回要设置的值的函数。
- index:它返回集合中元素的索引位置。
- currentValue:它返回被选元素的当前值属性。
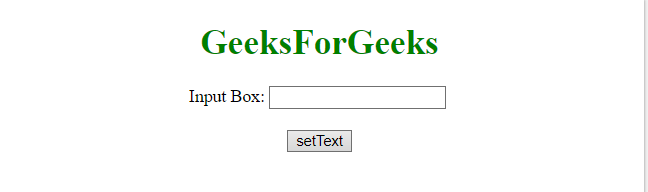
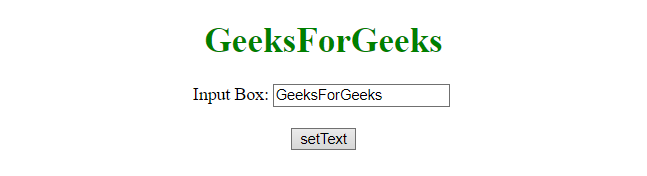
示例 1:在此示例中,输入元素的值由val() 方法通过从其 ID 中选择输入元素来设置。
JQuery | Set value of input text.
GeeksForGeeks
Input Box:
输出:
- 在点击按钮之前:

- 点击按钮后:

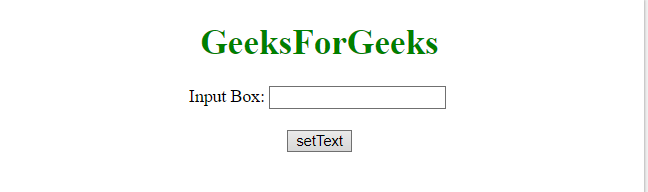
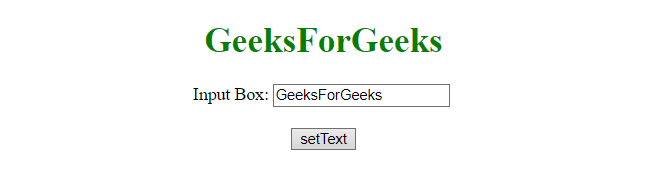
示例 2:在此示例中,通过val() 方法通过从其父元素
中选择 input 元素,然后选择 元素来设置 input 元素的值。
JQuery
| Set value of input text.
GeeksForGeeks
Input Box:
输出:
- 在点击按钮之前:

- 点击按钮后:

jQuery 是一个开源 JavaScript 库,它简化了 HTML/CSS 文档之间的交互,它以其“少写,多做”的理念而广为人知。
您可以按照此 jQuery 教程和 jQuery 示例从头开始学习 jQuery。