在 JavaScript 中设置输入字段的值
有时我们需要设置 元素的默认值,这个例子解释了这样做的方法。
- 文本值属性
此属性设置/返回文本字段的 value 属性的值。
value 属性包含默认值、用户键入的值或脚本设置的值。
句法:- 返回值属性:
textObject.value - 设置值属性:
textObject.value = text
属性值:
- text:指定输入文本字段的值。
- 属性值:此参数是必需的。它指定要添加的属性的值。
- 返回值属性:
- 设置属性方法
此方法将指定的属性添加到元素,并设置它的指定值。
如果该属性已存在,则其值已设置/更改。
句法:element.setAttribute(attributeName, attributeValue)参数:
- 属性名:此参数是必需的。它指定要添加的属性的名称。
- 属性值:此参数是必需的。它指定要添加的属性的值。
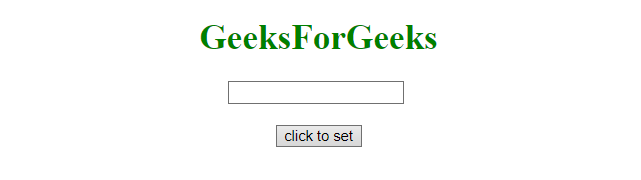
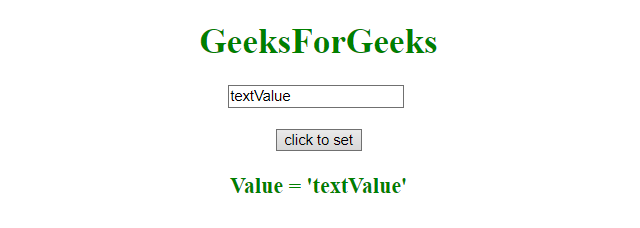
示例 1:此示例通过Text Value属性将输入元素的值设置为“textValue” 。
JavaScript
| Set the value of an input field.
GeeksForGeeks
输出:
- 在点击按钮之前:

- 点击按钮后:

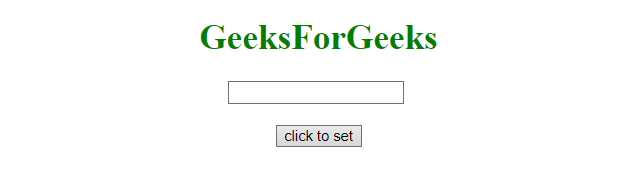
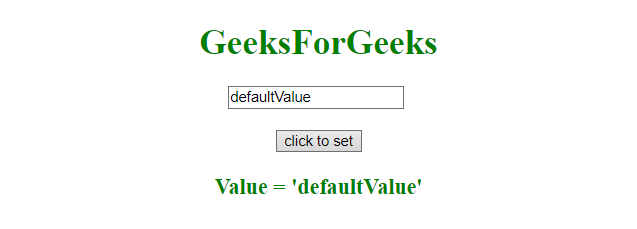
示例 2:此示例通过setAttribute方法将输入元素的值设置为“defaultValue” 。
JavaScript
| Set the value of an input field.
GeeksForGeeks
输出:
- 在点击按钮之前:

- 点击按钮后:

JavaScript 以网页开发而闻名,但它也用于各种非浏览器环境。您可以按照这个 JavaScript 教程和 JavaScript 示例从头开始学习 JavaScript。