jQuery UI |演出日之前
jQuery UI beforeShowDay是Datepicker中的一个选项。通过使用此选项,我们可以调用每天使用的任何函数。这是在显示日历之前执行的。
我们不希望用户选择某些日子(假设当天的所有门票已售罄),然后我们可以应用此选项并禁用用户选择的日子。 beforeShowDay通过将每一天作为参数传递来运行一个函数。我们将在代码中使用 CDN 链接来添加不同的库和样式。要像任何其他 jQuery UI 小部件一样显示此函数,我们必须链接到 jQuery 和 jQuery UI。将此代码复制到您的 HTML 文件中,以通过 CDN(内容交付网络)将我们的文件链接到 jquery 和 jquery UI。这里我们使用了 google 的 CDN,但您也可以使用 jquery 或 Microsoft 的 CDN
让我们在 javascript 中创建一个数组,其中包含不可用的天数元素。在下面,代码 9/12/2019 和 13/12/2019 不可用,而其余日期可用。我们已经使用函数beforeShowDay:my_check来执行 javascript 代码以根据数组中提到的日期返回 True 或 False。在显示日历之前,每一天都通过此函数并根据返回值显示日期。
示例 1:
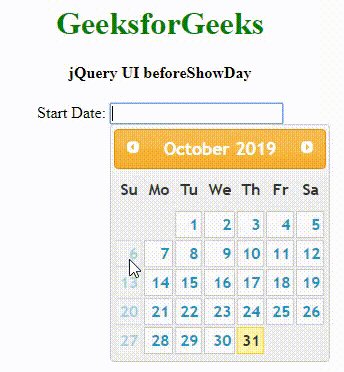
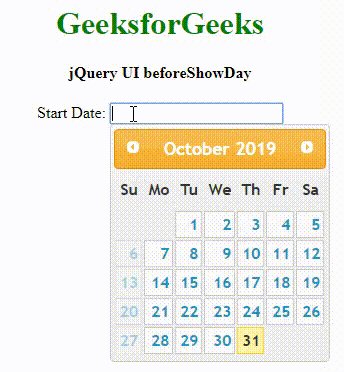
GeeksforGeeks
jQuery UI beforeShowDay
Start Date:
输出: 
阻止特定日期:我们可以选择阻止日历中的特定工作日。这将永久禁用工作日并使其无法在任何一周内进行选择。在整个日历中。在下面的示例中,我们选择禁用Sunday 。
示例 2:
GeeksforGeeks
jQuery UI beforeShowDay
Start Date:
输出: 
更复杂的过滤:现在我们将尝试过滤掉所有第二个星期六以及所有星期日。我们可以通过使用下面的代码来做到这一点。
确定第二个星期六这是在任何给定月份确定第二个星期六的逻辑。首先,我们确定该月的第一天及其工作日(星期日为 0,星期一为 1,依此类推..) 14-(该月第一天的工作日数)为我们提供了第 2 个星期六的日期这个月。下面的代码中使用了类似的逻辑。
示例 3:
GeeksforGeeks
jQuery UI beforeShowDay
Start Date:
输出: 
同样,我们也可以禁用第 2 个和第 4 个星期六。这是禁用星期日、第二个星期六和第四个星期六的代码。
function my_check(in_date) {
var firstDay = new Date(in_date.getFullYear(), in_date.getMonth(), 1);
var saturday2 = 14 - firstDay.getDay()
var saturday4 = 28 - firstDay.getDay()
if (in_date.getDay() == 0 || in_date.getDate() == saturday2
|| in_date.getDate() == saturday4) {
return [false, "notav", 'Not Available'];
} else {
return [true, "av", "available"];
}