{{ form.as_ul }} – 将 Django 表单呈现为列表
Django 表单是一组高级 HTML 表单,可以使用Python创建并以 Python 方式支持 HTML 表单的所有功能。在模板中渲染 Django 表单有时可能看起来很混乱,但是如果对 Django 表单和字段属性有适当的了解,就可以轻松创建具有所有强大功能的优秀表单。在本文中,Form 在模板中呈现为列表。
{{ form.as_ul }} – 将 Django 表单呈现为列表
使用示例说明{{ form.as_ul }} 。考虑一个名为geeks的项目,它有一个名为geeksforgeeks的应用程序。
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
让我们创建一个示例 Django Form 来呈现它并作为示例显示。在geeks > forms.py中,输入以下代码
from django import forms
# creating a form
class InputForm(forms.Form):
first_name = forms.CharField(max_length = 200)
last_name = forms.CharField(max_length = 200)
roll_number = forms.IntegerField(
help_text = "Enter 6 digit roll number"
)
password = forms.CharField(widget = forms.PasswordInput())
现在我们需要一个视图来将此表单呈现为模板。让我们创建一个视图,
from django.shortcuts import render
from .forms import InputForm
# Create your views here.
def home_view(request):
context ={}
context['form']= InputForm()
return render(request, "home.html", context)
最后,我们将创建需要放置表单的模板。在templates > home.html中,
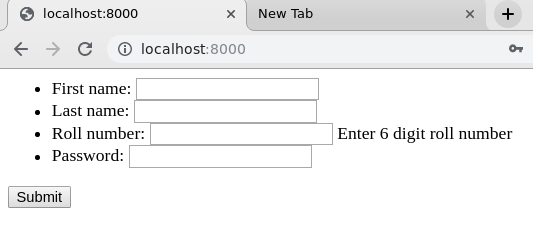
这里{{ form.as_ul }}会将它们呈现为包含在

让我们检查源代码表单是否呈现为列表。通过呈现为列表意味着所有输入字段都将包含在
这是演示,

其他方法
- {{ form.as_table }} 会将它们呈现为包裹在
标签中的表格单元格 - {{ form.as_p }} 会将它们呈现在
标签中
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。
- {{ form.as_p }} 会将它们呈现在