Vue.js 动态组件
Vue.js是一个用于开发 Web 用户界面的渐进式 JavaScript 框架。它是一个高性能、平易近人且通用的框架。我们可以创建单页应用程序以及全栈应用程序。它建立在 HTML、CSS 和 Javascript 之上,这使得开发人员可以更轻松地在任何阶段将 Vue.js 集成到任何应用程序中。
Vue.js 动态组件允许用户在不更新 Vue.js 应用程序本身的路由的情况下切换组件。它还将数据保持在当前状态。当用户处于选项卡式界面中时,它很有用。
Vue.js 动态组件属性:
- :is : 此字段接受注册组件或实际组件的名称字符串。
语法:在组件部分,添加:is字段并提供变量名称或组件名称,如下所示:
示例:在下面的示例中,我们有两个组件,我们已将它们导入到 App.vue 文件中。现在我们可以在组件之间切换而无需重新加载页面。
第 1 步:使用以下命令使用 npm node.js 包管理器创建一个新的 Vue.js 项目。
npm init vue@latest输入项目名称并预设项目如下:

项目结构:安装成功后,会形成如下的项目结构。

项目结构
第二步:在/ src文件夹下创建一个名为/ components的文件夹,并在其下创建两个文件,分别是card1.vue和card2.vue 。结构应如下所示:

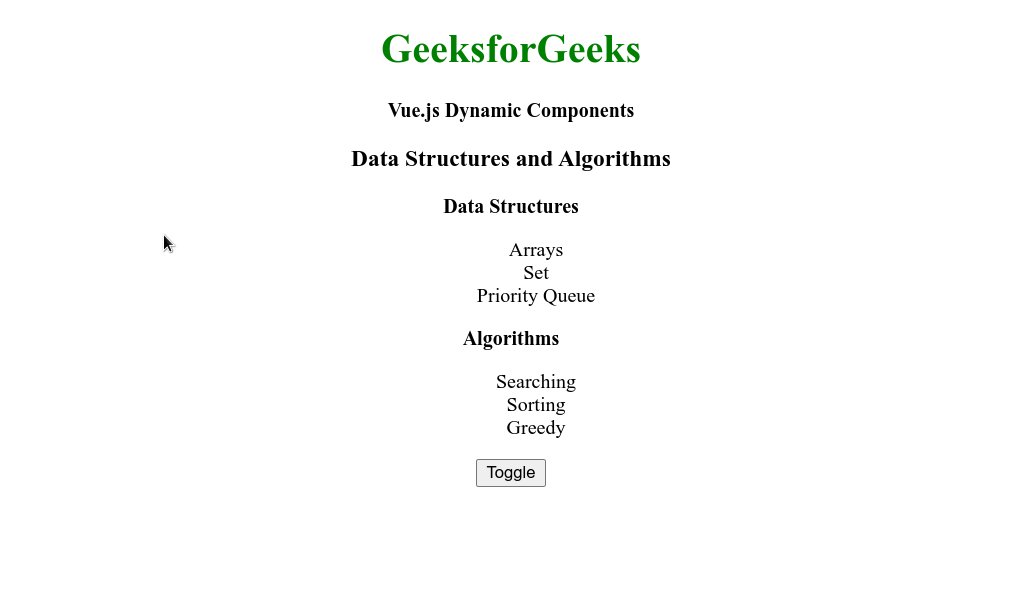
第三步:在card1.vue中,我们将添加一些与数据结构和算法相关的数据如下:
card1.vue
Data Structures and Algorithms
Data Structures
- Arrays
- Set
- Priority Queue
Algorithms
- Searching
- Sorting
- Greedy
card2.vue
Programming Languages
Object Oriented Programming Language
- Java
- C++
- Python
Procedure Oriented Programming Language
- COBOL
- FORTRAN
- C
App.vue
App.vue
GeeksforGeeks
Vue.js Dynamic Components
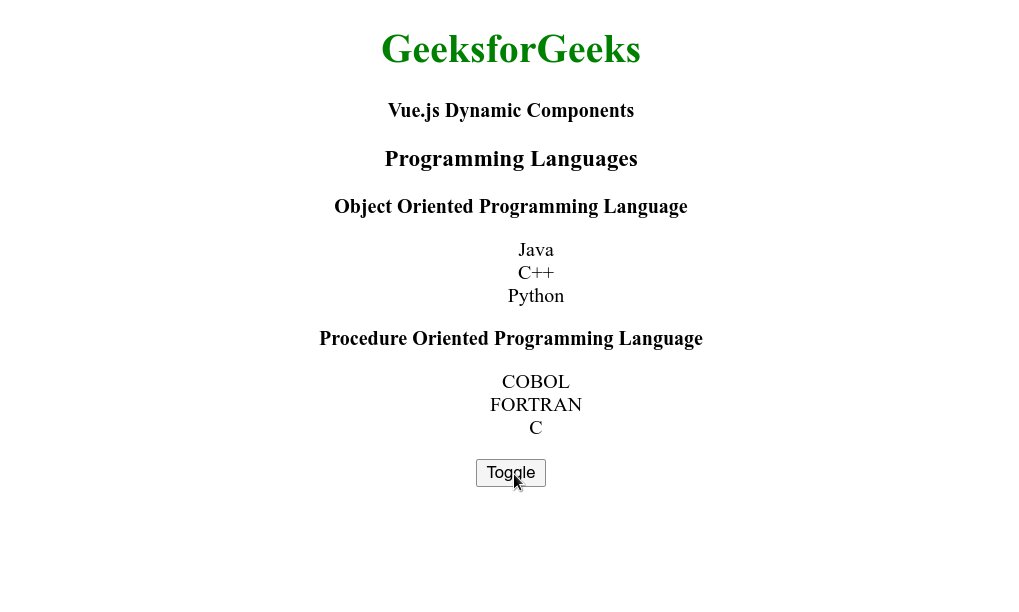
第四步:在card2.vue中,我们将添加一些与编程语言相关的数据如下:
card2.vue
Programming Languages
Object Oriented Programming Language
- Java
- C++
- Python
Procedure Oriented Programming Language
- COBOL
- FORTRAN
- C
步骤 5:在 App.vue 文件的脚本部分,注册组件,然后创建一个名为 currentComponent 的数据变量来存储变量的名称。创建一个切换函数来切换与导入组件相关的变量名称。
应用程序.vue
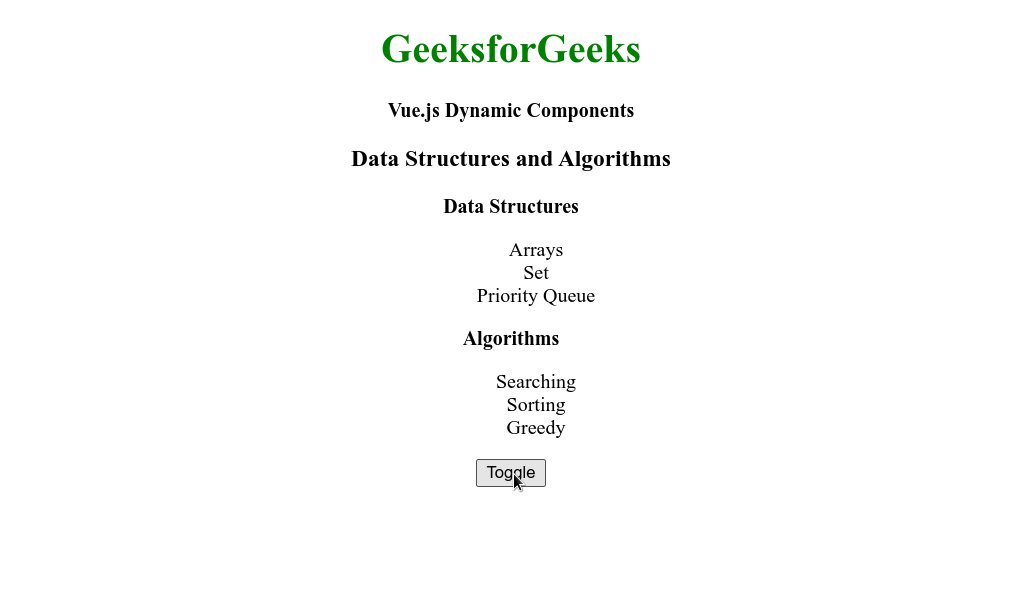
步骤 6:在 App.vue 文件的模板部分,添加组件元素并通过单击按钮进行切换,如下所示:
应用程序.vue
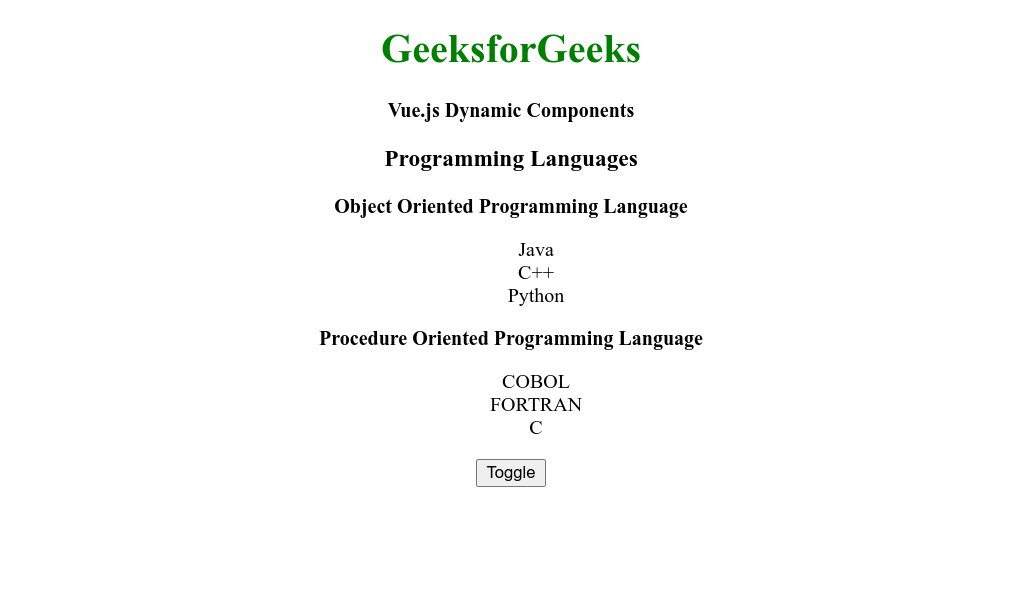
GeeksforGeeks
Vue.js Dynamic Components
第 7 步:使用以下命令运行项目并查看输出。
npm run dev输出:成功构建项目后,打开http://localhost:3000,结果如下。

参考: https ://vuejs.org/guide/essentials/component-basics.html#dynamic-components