jQuery Mobile Flipswitch 创建事件
jQuery Mobile 是一个建立在 jQuery 之上的 JavaScript 库。它用于为具有不同屏幕尺寸的设备(如智能手机、平板电脑和台式机)构建响应式和可访问的网站和 Web 应用程序。
在本文中,我们将使用在创建 Flipswitch 时触发的 jQuery Mobile Flipswitch创建事件。
句法:
使用指定的创建事件初始化 Flipswitch:
$( ".selector" ).flipswitch({ create: function( event, ui ) { // Your Code here. } });将事件侦听器绑定到Flipswitchcreate事件:
$( ".selector" ).on( "flipswitchcreate", function( event, ui ) {} );
参数:它接受一个包含两个参数的回调函数:
- 事件:它接受事件类型值。
- ui:它接受对象类型值。 ui 对象可以为空,但用于与库中的其他事件保持一致。
CDN 链接:
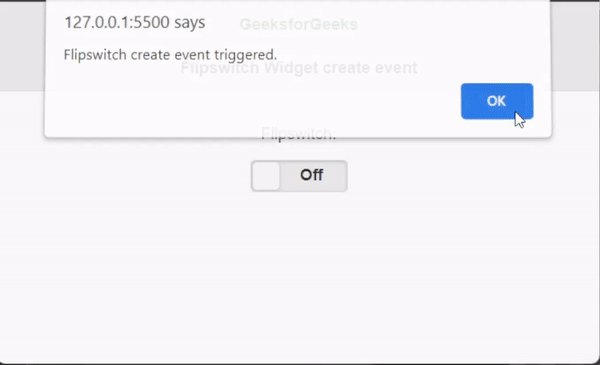
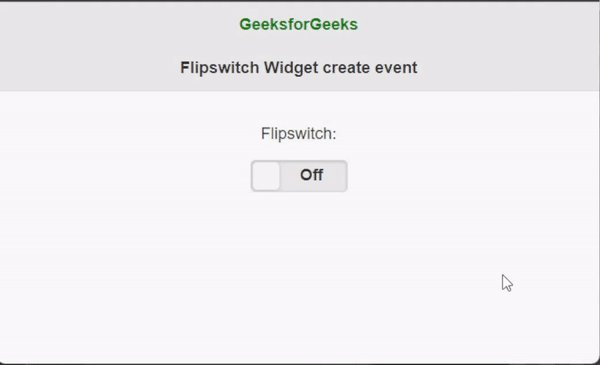
示例:下面的示例演示了使用 Flipswitch 创建事件。当 Flipswitch 创建事件触发时,会出现一个带有消息“Flipswitch 创建事件触发”的警报框。出现在屏幕上。
HTML
GeeksForGeeks - FlipSwitch create event
GeeksforGeeks
Flipswitch Widget create event
输出:

参考: https://api.jquerymobile.com/flipswitch/#event-create