您可以将async关键字与函数一起使用,以表示该函数是异步函数。异步函数返回一个Promise。
async 函数的语法为:
async function name(parameter1, parameter2, ...paramaterN) {
// statements
}这里,
- 名称 – 函数名称
- 参数 -传递给函数的参数
示例:异步函数
// async function example
async function f() {
console.log('Async function.');
return Promise.resolve(1);
}
f(); 输出
Async function.在上述程序中,在函数之前使用async关键字表示该函数是异步的。
由于此函数返回一个Promise,因此可以使用如下链接方法then() :
async function f() {
console.log('Async function.');
return Promise.resolve(1);
}
f().then(function(result) {
console.log(result)
});输出
Async function
1在上面的程序中,解析了f() 函数 , then()执行了then()方法。
等待关键字
async 函数内部使用了await关键字来等待异步操作。
使用await的语法是:
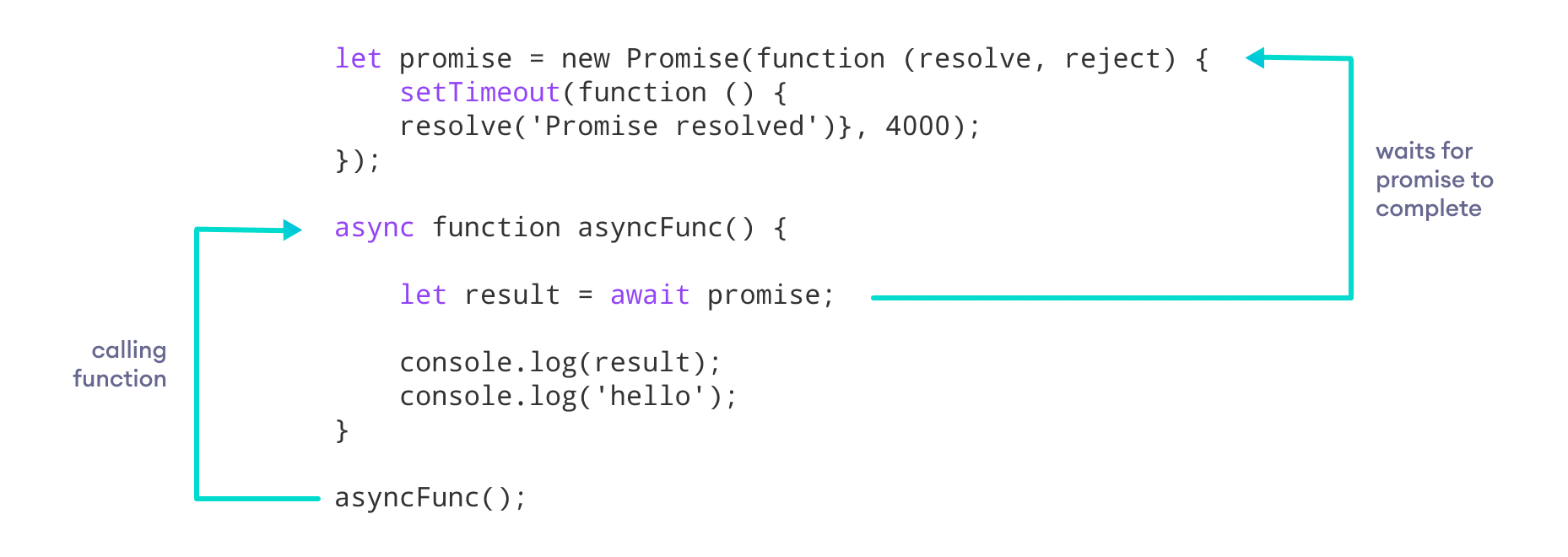
let result = await promise;使用await暂停异步函数,直到promise返回结果(解析或拒绝)值。例如,
// a promise
let promise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve('Promise resolved')}, 4000);
});
// async function
async function asyncFunc() {
// wait until the promise resolves
let result = await promise;
console.log(result);
console.log('hello');
}
// calling the async function
asyncFunc();输出
Promise resolved
hello在上面的程序中,创建了一个Promise对象,并在4000毫秒后对其进行了解析。在这里, asyncFunc() 函数是使用async 函数编写的。
await关键字等待诺言完成(解决或拒绝)。
let result = await promise;因此,仅在promise值可用于结果变量之后显示问候 。
在上面的程序中,如果未使用await ,则在Promise resolve之前会显示hello 。

注意 :只能在异步函数内部使用await 。
异步函数允许异步方法以看似同步的方式执行。尽管该操作是异步的,但似乎该操作是以同步方式执行的。
如果程序中有多个promise,这将很有用。例如,
let promise1;
let promise2;
let promise3;
async function asyncFunc() {
let result1 = await promise1;
let result2 = await promise2;
let result3 = await promise3;
console.log(result1);
console.log(result1);
console.log(result1);
}在上面的程序中, await等待每个诺言完成。
错误处理
使用async 函数,您以同步方式编写代码。您还可以使用catch()方法捕获错误。例如,
asyncFunc().catch(
// catch error and do something
)处理错误的另一种方法是使用try/catch块。例如,
// a promise
let promise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve('Promise resolved')}, 4000);
});
// async function
async function asyncFunc() {
try {
// wait until the promise resolves
let result = await promise;
console.log(result);
}
catch(error) {
console.log(error);
}
}
// calling the async function
asyncFunc(); // Promise resolved在上面的程序中,我们使用了try/catch块来处理错误。如果程序成功运行,它将进入try块。如果程序抛出错误,它将进入catch块。
要详细了解有关try/catch更多信息,请访问JavaScript JavaScript try / catch 。
使用异步函数的好处
- 该代码比使用回调或Promise更具可读性。
- 错误处理更简单。
- 调试更容易。
注意 :这两个关键字async/await是在较新版本的JavaScript(ES8)中引入的。某些较旧的浏览器可能不支持使用异步/等待。要了解更多信息,请访问JavaScript异步/等待浏览器支持。