HTML DOM 表规则属性
HTML DOM 表规则属性 用于设置或返回规则的值
| Subject | Courses |
|---|---|
| Java | Fork Java |
| Python | Fork Python |
| Placements | Sudo Placement |
HTML
GeeksforGeeks
HTML DOM Table rules Property
Subject
Courses
Java
Fork Java
Python
Fork Python
Placements
Sudo Placement
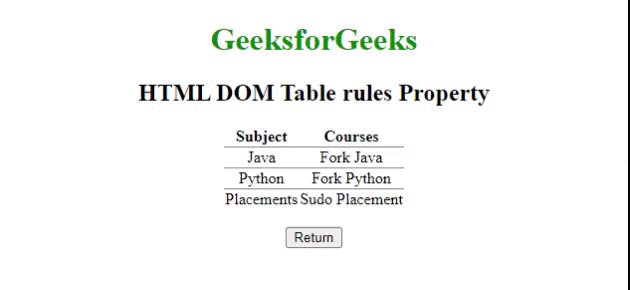
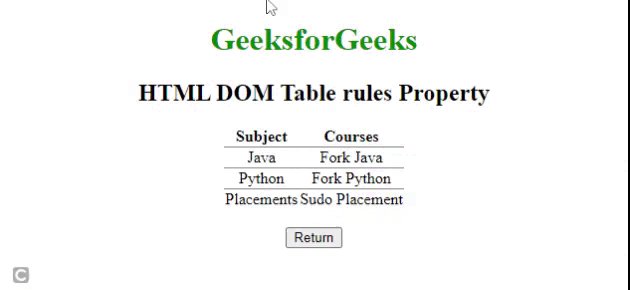
输出:

示例 2:下面的 HTML 代码说明了如何设置rules属性。
HTML
GeeksforGeeks
HTML DOM Table rules Property
Subject
Courses
Java
Fork Java
Python
Fork Python
Placements
Sudo Placement
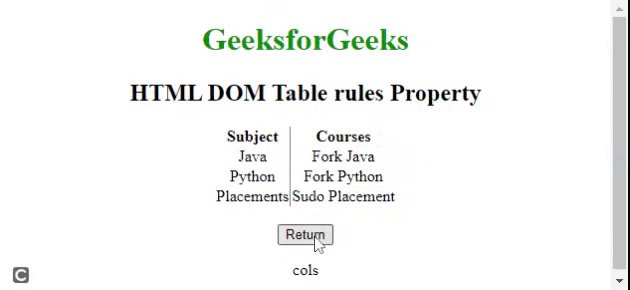
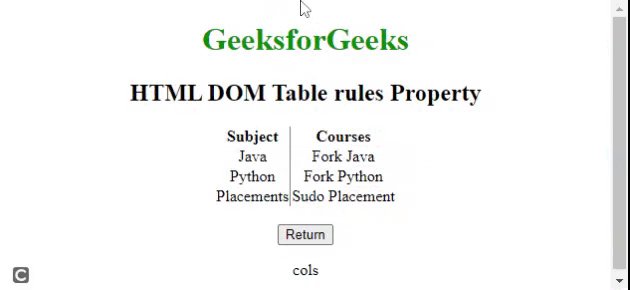
输出:

支持的浏览器
- 谷歌浏览器
- IE浏览器
- 歌剧
- 苹果浏览器
- 火狐