JavaScript 代码执行
JavaScript 是一种同步(仅在当前行的执行完成时才移至下一行)和单线程(以特定顺序一次又一个串行地执行一个命令)语言。要了解 JavaScript 代码如何在内部执行的幕后故事,我们必须了解称为执行上下文的东西及其在 JavaScript 代码执行中的作用。
执行上下文: JavaScript 中的所有内容都包装在执行上下文中,这是一个抽象概念(可以视为一个容器),包含有关当前 JavaScript 代码正在执行的环境的全部信息。
现在,执行上下文有两个组件,JavaScript 代码分两个阶段执行。
- 内存分配阶段:在这个阶段,JavaScript 代码的所有函数和变量都以键值对的形式存储在执行上下文的内存组件中。在函数的情况下,JavaScript 将整个函数复制到内存块中,但在变量的情况下,它将undefined分配为占位符。
- 代码执行阶段:在此阶段,JavaScript 代码在执行上下文的代码组件(也称为执行线程)内一次执行一行。
让我们通过一个例子来看看整个过程。
Javascript
var number = 2;
function Square (n) {
var res = n * n;
return res;
}
var newNumber = Square(3);在上面的 JavaScript 代码中,有两个名为number和newNumber的变量以及一个名为Square的函数,它返回数字的平方。所以当我们运行这个程序时,就会创建全局执行上下文。
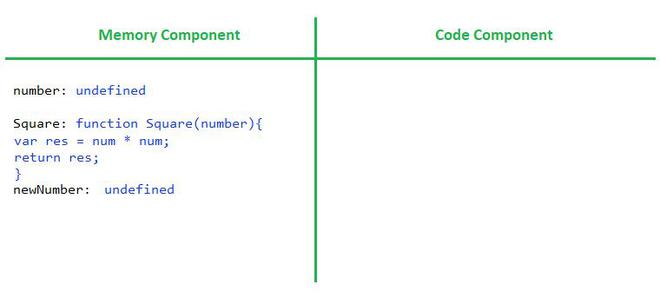
所以,在内存分配阶段,会像这样为这些变量和函数分配内存。

全局执行上下文
在代码执行阶段,JavaScript 作为单线程语言再次逐行运行代码并更新存储在内存组件中内存分配阶段的函数和变量的值。
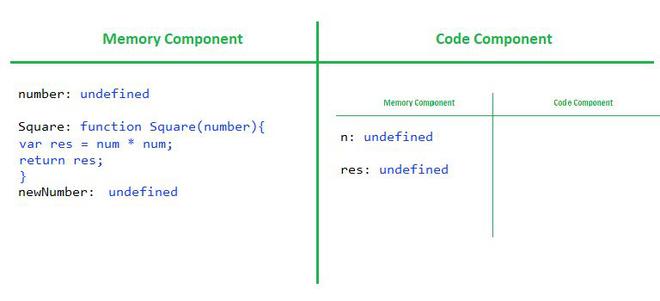
所以在代码执行阶段,每当调用一个新函数时,都会创建一个新的执行上下文。因此,每次在代码组件中调用函数时,都会在先前的全局执行上下文中创建一个新的执行上下文。

全局执行上下文
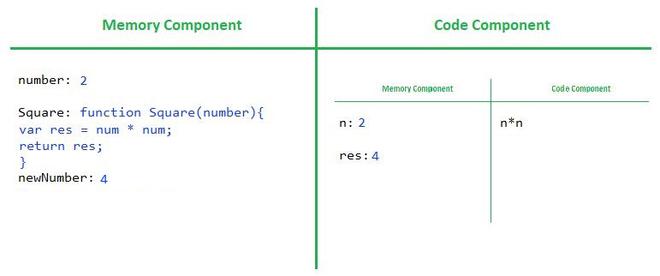
同样,在新的执行上下文的内存组件中完成内存分配之前。然后,在新创建的执行上下文的代码执行阶段,全局执行上下文将如下所示。

全局执行上下文
可以看到,在内存组件中是逐行执行代码后赋值的,即number: 2, res: 4, newNumber: 4。
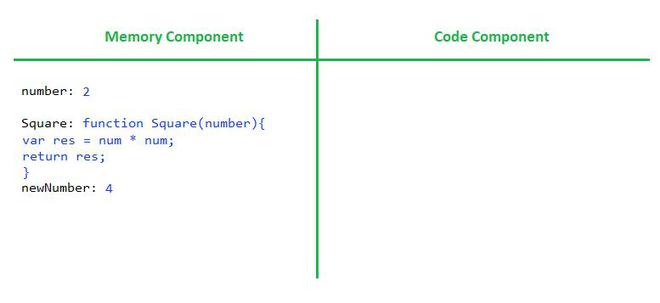
在被调用函数的return语句之后,返回的值被赋值为 undefined 在前一个执行上下文的内存分配中。返回值后,新的执行上下文(临时)被完全删除。每当执行遇到返回语句时,它将控制权交还给调用函数的执行上下文。

全局执行上下文
当我们再次调用函数时执行第一个函数调用后,JavaScript 会再次创建另一个临时上下文,在该上下文中相应地重复相同的过程(内存执行和代码执行)。最后,全局执行上下文就像子执行上下文一样被删除。该函数实例的整个执行上下文将被删除
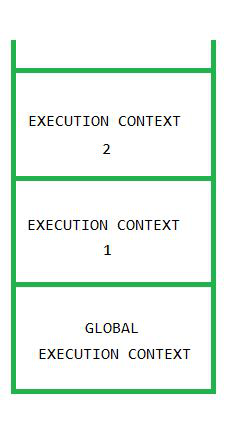
调用堆栈:当程序开始执行时,JavaScript 将整个程序作为全局上下文推送到称为调用堆栈的堆栈中并继续执行。每当 JavaScript 执行新的上下文并遵循相同的过程并推送到堆栈时。当上下文结束时,JavaScript 只是相应地弹出栈顶。

调用堆栈
当 JavaScript 完成整个代码的执行时,全局执行上下文被删除并从调用堆栈中弹出,使调用堆栈为空。