📌 相关文章
- JavaScript 代码执行
- JavaScript 代码执行(1)
- BabelJS-示例(1)
- BabelJS-示例
- BabelJS-使用BabelJS和Gulp
- BabelJS-使用BabelJS和Gulp(1)
- BabelJS-将ES6模块转换为ES5
- BabelJS-将ES6模块转换为ES5(1)
- BabelJS教程
- BabelJS教程(1)
- 讨论BabelJS
- 讨论BabelJS(1)
- BabelJS-概述
- BabelJS-概述(1)
- BabelJS-CLI
- BabelJS-CLI(1)
- 如何计算 C# 中的代码执行时间?(1)
- 如何计算 C# 中的代码执行时间?
- 如何在c#中暂停代码执行(1)
- BabelJS-环境设置
- BabelJS-环境设置(1)
- ES6类
- ES6集(1)
- ES6类(1)
- ES6集
- 如何在c#代码示例中暂停代码执行
- 使用Python代码执行 Google 搜索
- BabelJS-有用的资源
- BabelJS-有用的资源(1)
📜 BabelJS-ES6代码执行
📅 最后修改于: 2020-10-27 03:16:41 🧑 作者: Mango
BabelJS是JavaScript编译器,可将添加到JavaScript的新功能转换为ES5或根据给定的预设或插件做出反应。 ES5是最古老的JavaScript形式之一,并支持在新旧浏览器上运行而没有任何问题。在本教程的大多数示例中,我们已将代码转换为ES5。
我们已经看到ES6,ES7和ES8中增加了许多功能,例如箭头功能,类,承诺,生成器,异步功能等。在旧的浏览器中使用任何新添加的功能时,都会引发错误。 BabelJS帮助编译代码,该代码向后兼容较旧的浏览器。我们已经看到,ES5在较旧的浏览器上可以正常工作而没有任何问题。因此,考虑到项目环境的详细信息,如果需要在旧的浏览器上运行它,我们可以在项目中使用任何新功能,并使用babeljs将代码编译到ES5,然后在任何浏览器中都可以使用而不会出现任何问题。
让我们考虑下面的例子来理解这一点。
例
BabelJs Testing
index.js文件
var _foo = () => {
return "Hello World"
};
alert(_foo());
输出
当我们在Chrome浏览器中运行上述html时,我们得到以下输出-

在Firefox中运行HTML时,它会生成以下输出-

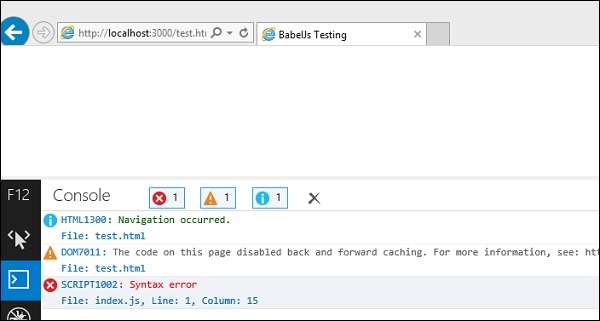
并且在Internet Explorer中运行相同的HTML时,它会产生以下语法错误-

我们使用了ES6箭头函数;如上所述,并非所有浏览器都适用。为了使此工作正常进行,我们使用BabelJS将代码编译为ES5并在所有浏览器中使用。
将使用babeljs将js文件编译为es5,然后在浏览器中再次检查。

在html文件中,我们将使用index_new.js,如下所示-
BabelJs Testing
index_new.js
"use strict";
var _foo = function _foo() {
return "Hello World";
};
alert(_foo());
Chrome输出

Firefox浏览器输出

IE浏览器输出