PyQt5 QCalendarWidget – 将皮肤设置为月份菜单
在本文中,我们将了解如何为 QCalendarWidget 的月份菜单设置皮肤。 Month menu 是 calendar 的 QMenu 对象子对象,当用户按下月份名称时出现,以便用户可以选择月份,将皮肤设置为 QCalendarWidget 不像为其他小部件设置皮肤,日历是具有许多子部件的小部件我们也可以将皮肤设置为独立组件。皮肤基本上是根据地方大小调整大小的背景图像
为了做到这一点,我们将使用 QCalendarWidget 对象的 setStyleSheet 方法,下面是样式表代码
QCalendarWidget QMenu
{
border-image : url(image.png);
}
下面是实现
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
# QCalendarWidget Class
class Calendar(QCalendarWidget):
# constructor
def __init__(self, parent = None):
super(Calendar, self).__init__(parent)
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 500, 400)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for components
def UiComponents(self):
# creating a QCalendarWidget object
# as Calendar class inherits QCalendarWidget
self.calendar = Calendar(self)
# setting cursor
self.calendar.setCursor(Qt.PointingHandCursor)
# setting size of the calendar
self.calendar.resize(350, 240)
# move the calendar
self.calendar.move(10, 10)
# setting stylesheet
# adding skin to the months menu
self.calendar.setStyleSheet("QCalendarWidget QMenu"
"{"
"background-image : url(image.png);"
"}")
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
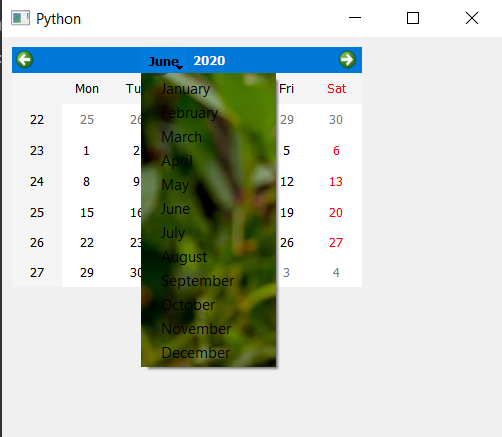
输出 :