Fabric.js |三角形角StrokeColor 属性
在本文中,我们将了解如何使用FabricJS设置画布三角形控制角的颜色。画布三角形是指三角形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义三角形。
为了使这成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含三角形的画布块。之后,我们将初始化FabricJS提供的 Canvas 和三角形实例,并使用cornerStrokeColor属性设置画布三角形控制角的颜色,并在 Canvas 上渲染三角形,如下例所示。
句法:
fabric.Triangle({
width: number,
height: number,
cornerStrokeColor: string,
transparentCorner: boolean
});参数:该函数接受上面提到的四个参数,如下所述:
- width:指定三角形的宽度。
- height:指定三角形的高度。
- cornerStrokeColor:指定控制角的描边颜色。
- transparentCorner:它指定是否使控制角可见。
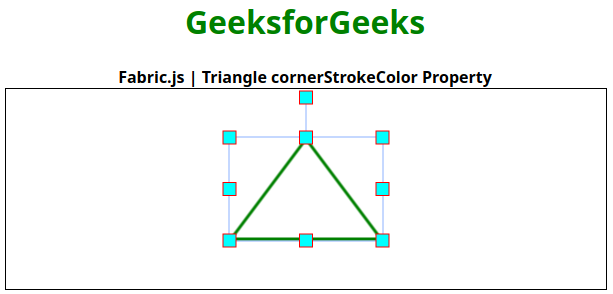
示例:此示例使用FabricJS设置画布状三角形控制角的描边颜色,如下所示。您必须单击对象才能看到控制角的笔触颜色。
html
Fabric.js | Triangle cornerStrokeColor Property
GeeksforGeeks
Fabric.js | Triangle cornerStrokeColor Property
输出: