Fabric.js |三角形cornerDashArray 属性
在本文中,我们将看到如何使用FabricJS设置控制画布三角形角的虚线模式。画布三角形是指三角形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义三角形。
为了使这成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含三角形的画布块。在此之后,我们将初始化FabricJS提供的 Canvas 和三角形实例,并使用cornerDashArray属性设置控制画布三角形角的虚线模式,并在 Canvas 上渲染三角形,如下例所示。
句法:
fabric.Triangle({
width: number,
height: number,
cornerDashArray: array
});参数:此函数接受三个参数,如上所述,如下所述:
- width:指定三角形的宽度。
- height:指定三角形的高度。
- cornerDashArray:此参数定义控制角的虚线图案。
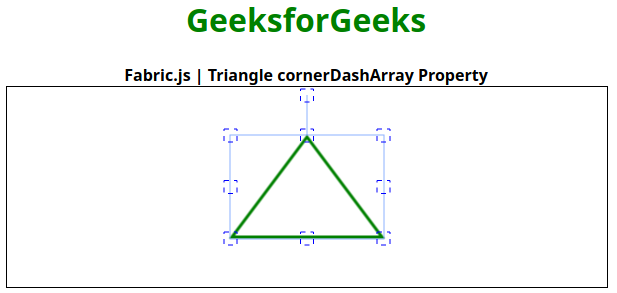
示例:此示例使用FabricJS设置控制画布状三角形的角的虚线图案,如下所示。您必须单击对象才能看到控制角的虚线图案。
HTML
Fabric.js | Triangle cornerDashArray Property
GeeksforGeeks
Fabric.js | Triangle cornerDashArray Property
输出: