TypeScript 中的 Hello World
TypeScript 是一种开源编程语言。它由 Microsoft 开发和维护。 TypeScript 在语法上遵循 javascript,但添加了更多功能。它是 javascript 的超集。
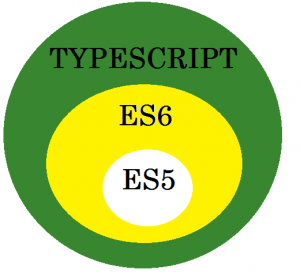
下图描述了这种关系:

Typescript 纯粹是面向对象的,具有类、对象和接口等特性,就像Java一样。以前对于 javascript 变量和对象,我们不需要提及它们的数据类型,这使得整体逻辑难以理解,因为我们不知道我们在处理什么类型的数据。 Typescript 解决了这个问题,并为开发人员提供了一种方法来说明变量和对象的数据类型。
typescript 提供的一些内置类型是:
- number :整数和分数的 64 位双精度数。
- 字符串 :字符序列或字符串类型数据。
- void :用于不返回任何内容的函数。
- null :表示没有值或空值
- boolean :表示一个布尔值,true 或 false
定义变量的语法:
var variable_name : type;例子 :
javascript
// declares a string type variable called name.
var name: string;
// declares a number type variable called amount.
var amount: number;
// declares a boolean type variable called check;
var checked: boolean;
// declares a string type variable called first_name and
// initializes with some value.
var first_name: string = "geeksforgeeks";
// declares an array of numbers called digits.
var digits: number[];javascript
class Name {
first_name: string;
last_name: string;
constructor(fname: string, lname: string)
{
first_name = fname;
last_name = lname;
}
getName(): string
{
var fullname: string = first_name + last_name;
return fullname;
}
}
var author_name: Name;javascript
var greet: string = "Greetings";
var geeks: string = "Geeks For Geeks";
console.log(greet + " from " + geeks);
// save the file as hello.ts定义类、对象和函数的语法:
class Class_Name{
// instance variables
// constructor
// Typescript allows only one constructor per class
constructor(parameters){
}
// methods
}
var object_name:class_name;
function_name(): returntype{
// function_body
}例子:
javascript
class Name {
first_name: string;
last_name: string;
constructor(fname: string, lname: string)
{
first_name = fname;
last_name = lname;
}
getName(): string
{
var fullname: string = first_name + last_name;
return fullname;
}
}
var author_name: Name;
运行 Typescript 代码
浏览器本身不理解 typescript,但他们理解 javascript。因此,为了运行打字稿代码,首先将其转译为 javascript。
tsc :是一个 typescript 编译器(transpiler),将 typescript 代码转换为 javascript。
您可以通过运行以下命令来安装 tsc:
npm install -g typescript创建一个基本的打字稿代码,将打印“Geeks For Geeks 的问候”:
javascript
var greet: string = "Greetings";
var geeks: string = "Geeks For Geeks";
console.log(greet + " from " + geeks);
// save the file as hello.ts
- 要编译 typescript 代码,我们可以在命令行上运行以下命令。
tsc hello.ts此命令将生成一个名为 hello.js 的 javascript 文件
- 在命令行上使用以下命令运行 javascript 文件:
node hello.js
您应该在命令行上看到如下输出:
Greetings from Geeks For Geeks TypeScript 语言的应用:
- Angular 2+ 版本是用 typescript 编写的,并且使用 typescript,这证明了它在工业用途中的效率。
- Typescript 使编译时错误诊断变得容易。
- Typescript 是可扩展的,并且很好地支持大型应用程序。
参考
1. http://www.typescriptlang.org/
2. http://www.typescriptlang.org/docs/index.html