带有函数简写的 Vue.js 自定义指令
Vue.js是一个用于开发 Web 用户界面的渐进式 JavaScript 框架。它是一个高性能、平易近人且通用的框架。我们可以创建单页应用程序以及全栈应用程序。它建立在 HTML、CSS 和 Javascript 之上,这使得开发人员可以更轻松地在任何阶段将 Vue.js 集成到任何应用程序中。
自定义指令允许开发人员在元素上轻松创建和使用一些自定义函数。就像 v-model、v-for、v-if 等内置指令一样,我们可以根据我们设置的内容创建自己的指令。它允许通过访问较低级别的 DOM 来重用某些逻辑。我们还可以将数据传递给自定义指令。
具有函数简写的自定义指令允许在我们具有相同函数时创建指令,如果项目已安装或更新。这不需要任何额外的钩子,并且该指令被声明为函数。
语法:声明指令名称,然后声明函数本身。每当安装或更新元素时都会调用它。
const app = createApp(App);
app.directive("customDirective", (el, binding) => {
// code for directive
});示例:在以下示例中,我们有一个名为 input 的自定义指令,用于输入元素,以便轻松地将颜色和占位符文本放置在输入元素中。我们将使用函数简写创建自定义指令。
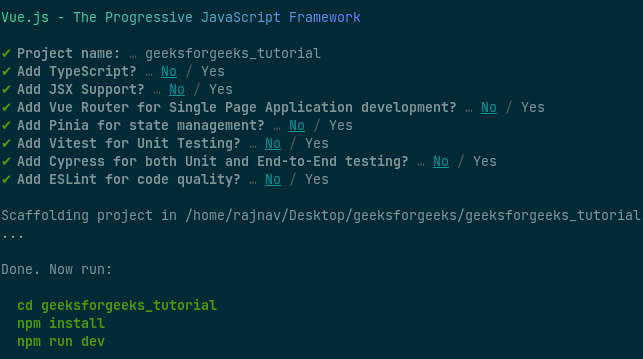
第 1 步:使用以下命令使用 npm node.js 包管理器创建一个新的 Vue.js 项目。
npm init vue@latest输入项目名称并预设项目如下:

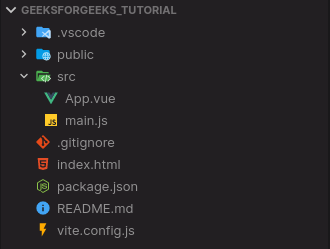
项目结构:安装成功后,会形成如下的项目结构。

项目结构
第二步:在 main.js 文件中,在挂载之前,用名称输入声明指令,然后根据输入更改占位符和值。
main.js
import { createApp } from "vue";
import App from "./App.vue";
const app = createApp(App);
app.directive("input", (el, binding) => {
console.log(binding.value);
el.placeholder = binding.value.placeholder;
el.style.color = binding.value.color;
});
app.mount("#app");App.vue
GeeksforGeeks
Vue.js Custom Directives with Function Shorthand
第 3 步:在 App.vue 文件模板部分中,我们可以在输入元素中使用函数简写。
应用程序.vue
GeeksforGeeks
Vue.js Custom Directives with Function Shorthand
第 4 步:使用以下命令运行项目并查看输出。
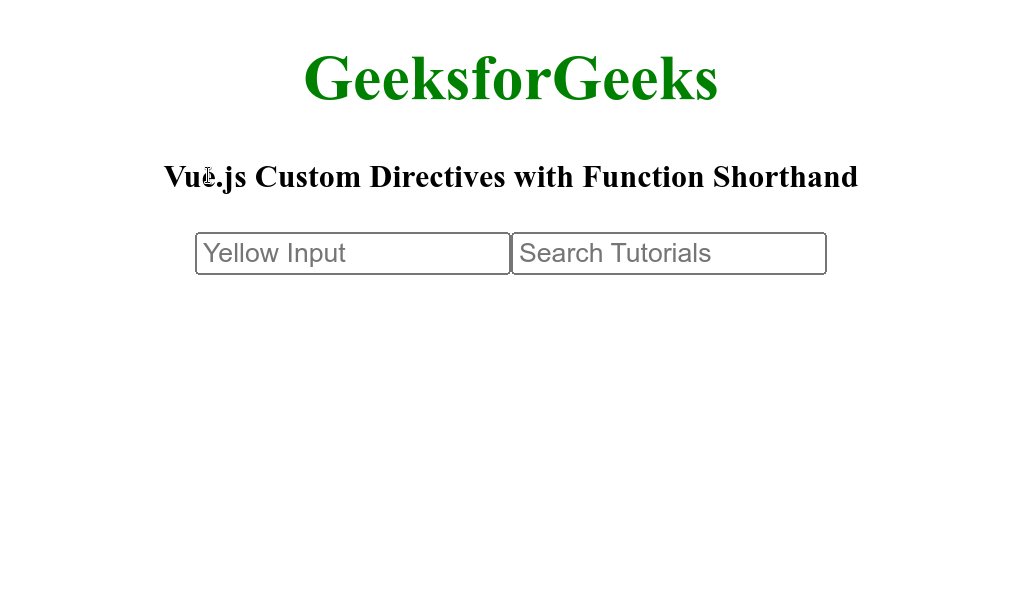
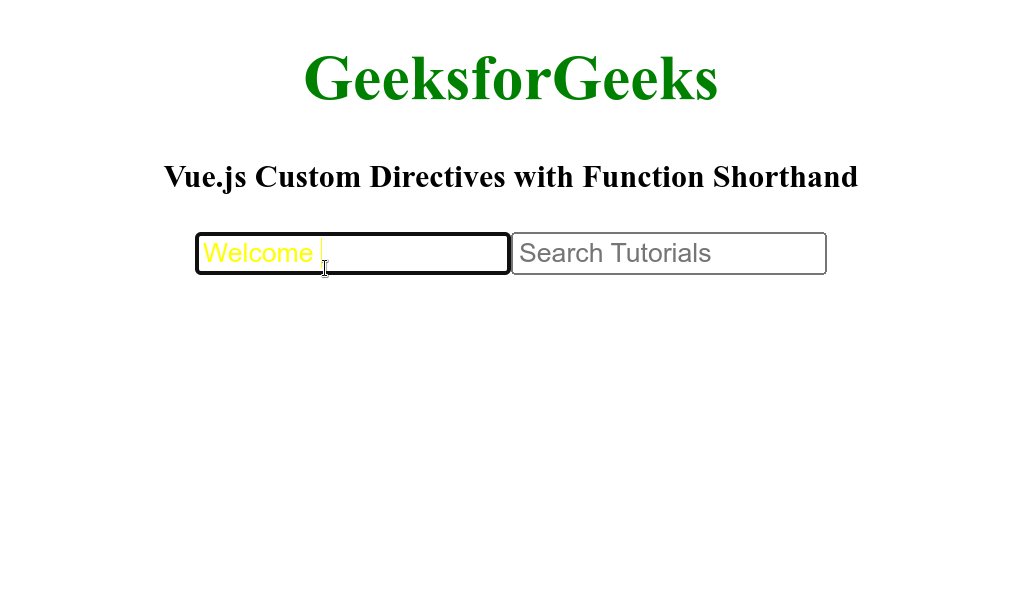
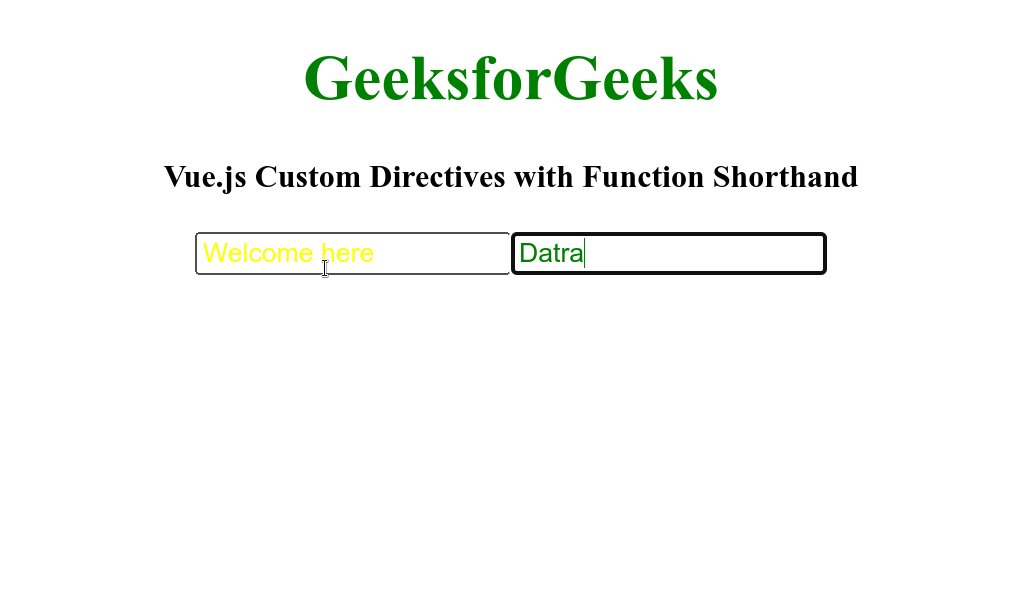
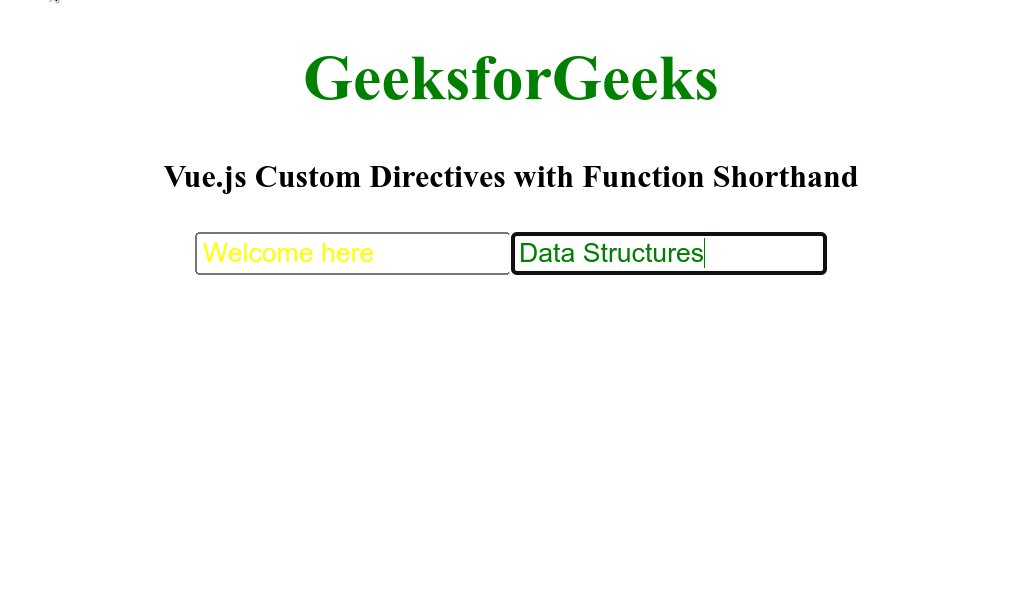
npm run dev输出:成功构建项目后,打开http://localhost:3000,结果如下。

参考: https ://vuejs.org/guide/reusability/custom-directives.html#function-shorthand