带有组件的 Vue.js 自定义指令
Vue.js是一个用于开发 Web 用户界面的渐进式 JavaScript 框架。它是一个高性能、平易近人且通用的框架。我们可以创建单页应用程序以及全栈应用程序。它建立在 HTML、CSS 和 Javascript 之上,使开发人员更容易在任何阶段将 Vue.js 集成到任何应用程序中。
自定义指令允许开发人员在元素上轻松创建和使用一些自定义函数。就像 v-model、v-for、v-if 等内置指令一样,我们可以根据我们设置的内容创建自己的指令。它允许通过访问较低级别的 DOM 来重用某些逻辑。我们还可以将数据传递给自定义指令。
带有组件的自定义指令:通过修改、删除或向元素添加任何内容,可以将自定义指令与组件一起使用。自定义指令将始终适用于组件的根节点。我们可以有一个输入元素,默认情况下应该有一些占位符文本或一些默认值。
语法:在组件中,在指令名称前添加“v-”,如下所示:
...
示例:在以下示例中,我们有一个名为 input 的自定义指令,用于输入元素,以便轻松地将颜色和占位符文本放置在输入元素中。
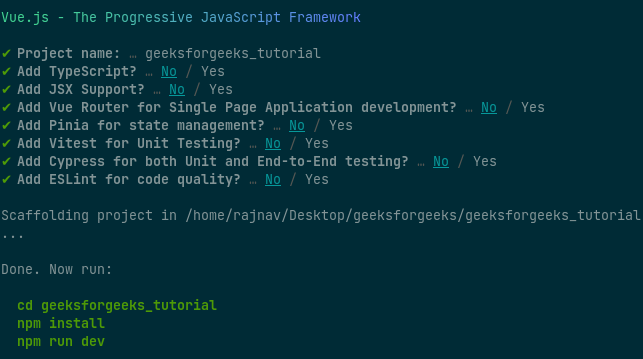
第 1 步:使用以下命令使用 npm node.js 包管理器创建一个新的 Vue.js 项目。
npm init vue@latest输入项目名称并预设项目如下:

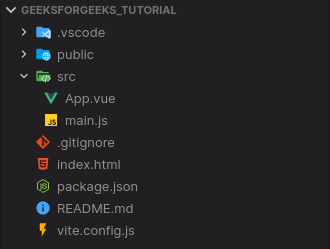
项目结构:安装成功后,会形成如下的项目结构。

项目结构
第 3 步:在 App.vue 文件的脚本部分中,创建一个自定义指令并将其命名为输入。在mounted部分,添加元素和绑定,我们将从元素中接收值。然后相应地修改元素的值。
App.vue
App.vue
GeeksforGeeks
Vue.js Custom Directives with Components
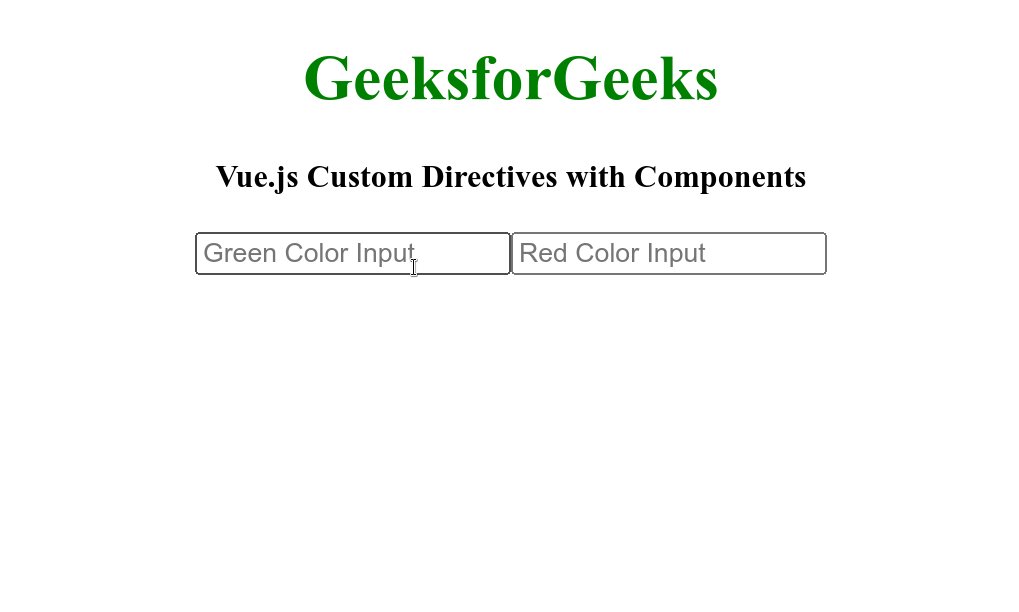
第 4 步:在 App.vue 文件的模板部分,添加两个输入元素并添加占位符和颜色的值。
应用程序.vue
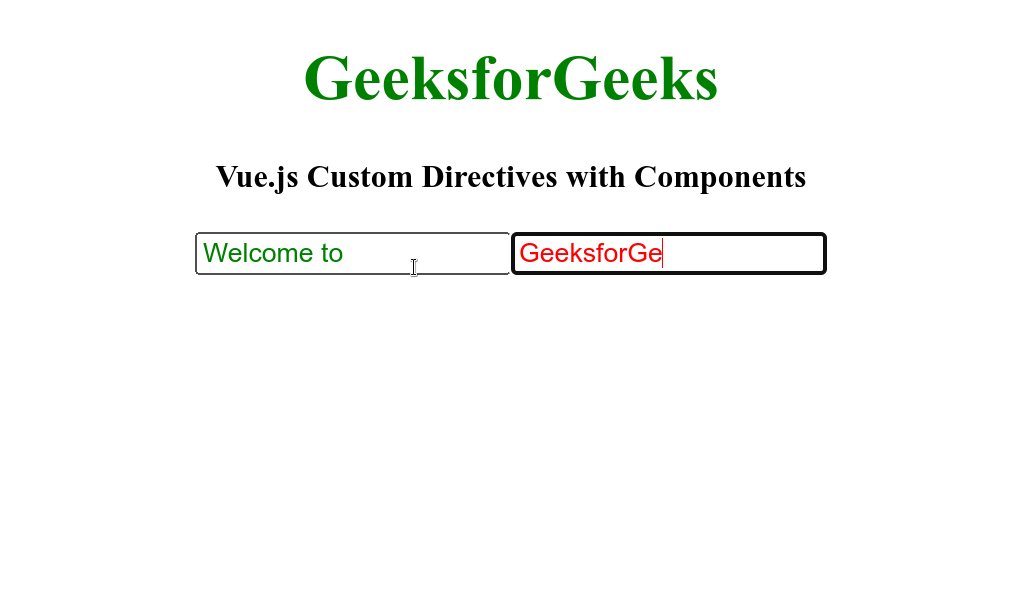
GeeksforGeeks
Vue.js Custom Directives with Components
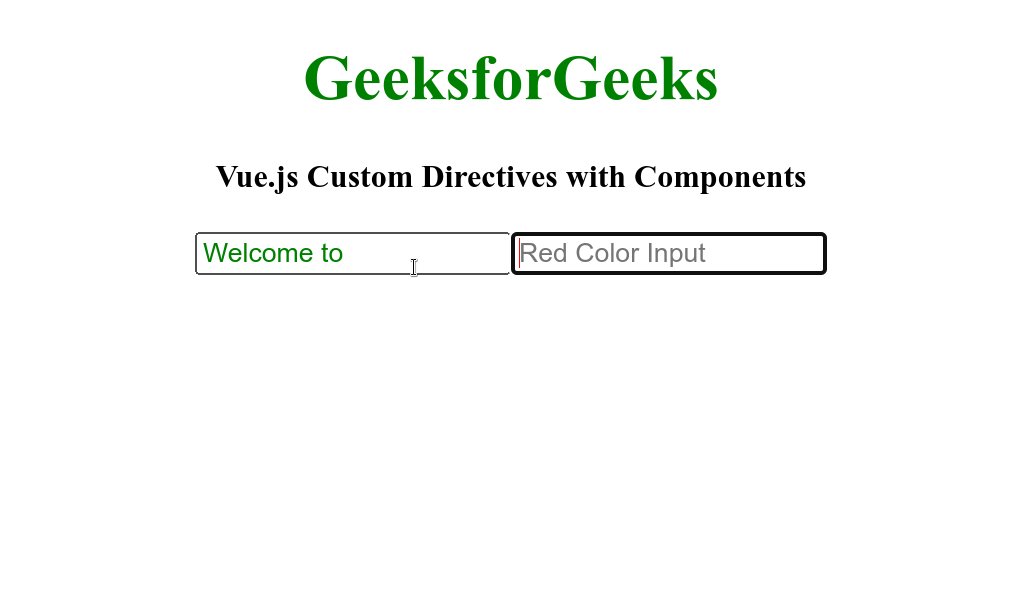
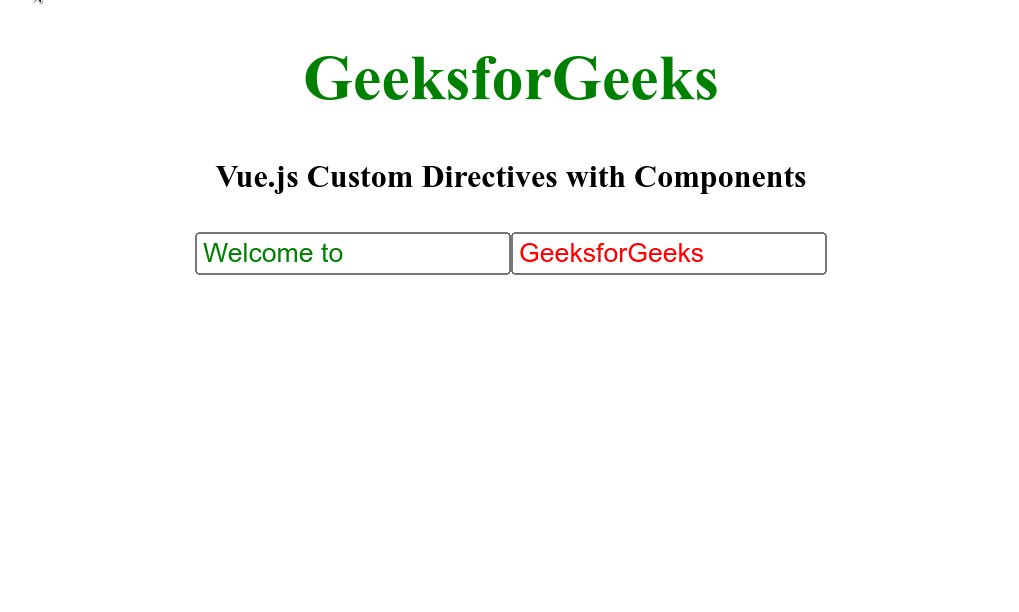
第 5 步:使用以下命令运行项目并查看输出。
npm run dev输出:成功构建项目后,打开http://localhost:3000 ,结果如下。

参考: https ://vuejs.org/guide/reusability/custom-directives.html#usage-on-components