ES6 |验证
ES6 JavaScript 带来了用户输入的验证。验证是根据要求检查前端用户提供的信息是否正确的过程,一般是在服务器端完成检查过程,并将验证信息发送给前端用户,不仅浪费执行时间,还浪费用户时间。 JavaScript 提供了一种在将表单数据发送到服务器端之前在前端本身验证表单数据的方法。表单验证通常执行两种类型的验证。
- 基本验证:检查所有必填字段数据是否填写的过程。
- 数据格式验证:这是一个检查给定数据正确性的过程,例如,给定的 Pincode 是否包含 6 位数字或 Gmail 是否包含@。
句法:
参数:当您设计表单以从用户那里获取任何信息时,需要三个参数。
- action=”redirect page”:当给定信息准确时重定向到下一页。
- onsubmit=”return 函数()”:调用验证函数,当点击提交按钮时, “return 函数()”当函数()返回true时,将执行重定向到action,如果false则再次重定向执行循环提交。
- name=”name of form”:在name的帮助下,我们可以访问表单中的值。
例子:
Javascript
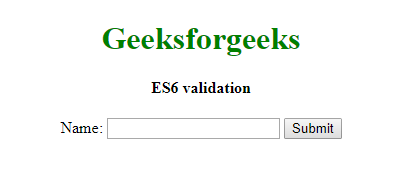
Basic Validation
Geeksforgeeks
ES6 validation
Javascript
Form Validation
Favorite Guardian Voting
Javascript
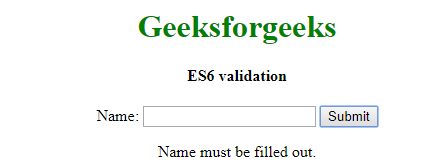
Submitted.
输出:
- 不填写提交将打印要填写的消息:


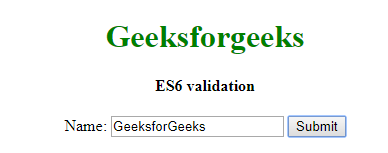
- 提交并填写将打印提交:


数据格式验证:检查是否所有必填字段都已填写,根据要求未填写。
例子:
Javascript
Form Validation
Favorite Guardian Voting
输出:
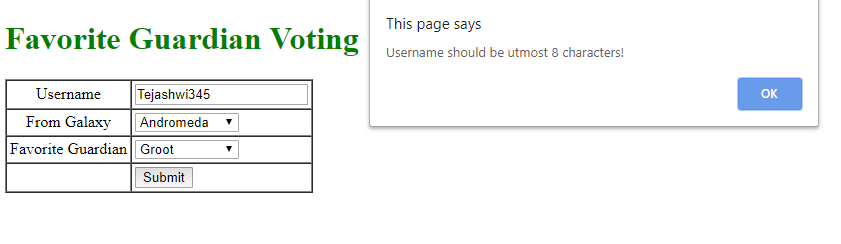
- 未填写用户名和最喜欢的监护人,因为根据验证脚本首先触发了用户名,因此首先提醒了用户名警报:

- 由于用户名和监护人已填写,但用户名的数据格式验证不正确,因为用户名应小于或等于 8 个字符。

- 检查并填写用户名少于8个字符。由于所有内容都有效,因此被提交。


submit.html 中的 HTML:
Javascript
Submitted.
action=”C:\Users\Teju\Desktop\submit.html” : 本地系统的本地HTML页面的路径,当所有必填字段都按要求填写时,动作重定向到给定页面或服务器并从那里执行。路径变成了关于服务器端的操作或我们接下来要使用表单详细信息转发的任何内容。