Fabric.js |矩形属性
在本文中,我们将了解如何使用 FabricJS 以画布矩形的度数设置对象的旋转角度。画布矩形是指矩形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义矩形。
方法:为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的矩形。之后,我们将初始化 FabricJS 提供的 Canvas 和 Rectangle 的实例,并使用 angle 属性将文本旋转到所需的角度并在矩形上渲染 Canvas,如下例所示。
句法:
fabric.Rect({
width: number,
height: number,
angle: number
}); 参数:此函数接受三个参数,如上所述,如下所述:
- width:指定矩形的宽度。
- height:指定矩形的高度。
- 角度:它指定旋转的角度。
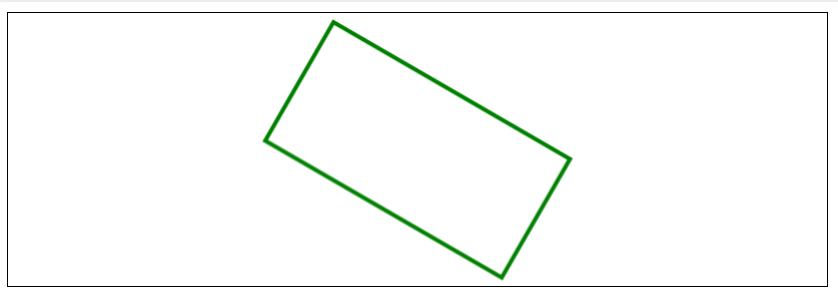
示例:此示例使用 FabricJS 创建一个矩形并使其可旋转。
Fabric.js | Rect angle Property
输出: