Spectre 模态尺寸
Spectre Modal组件是一个对话框/弹出窗口,一旦单击触发按钮,就会显示在当前页面的顶部。但是,单击模态框的背景会自动关闭模态框。
在本文中,我们将学习创建不同尺寸的模态。要创建模态,您需要首先使用模态类,然后必须提及模态大小,例如 modal-sm 表示小尺寸模态。
Spectre 模态尺寸类:
- modal-sm:该类用于创建小型模态,模态容器最大宽度为320px 。
- modal-lg:该类用于创建大尺寸模态,模态容器最大宽度为960px 。
注意:如果模态大小没有定义,只提到模态类,那么它将是默认大小的模态,即中等大小。
句法:
下面的示例说明了Spectre 模态大小:
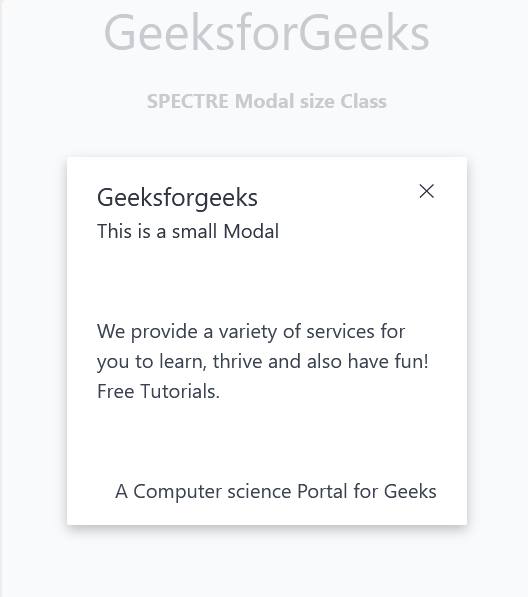
示例:在此示例中,我们将创建一个小尺寸模态。请注意,由于缺少 JavaScript 功能,关闭按钮将无响应。
HTML
GeeksforGeeks
SPECTRE Modal size Class
输出:

Spectre 模态尺寸
参考: https://picturepan2.github.io/spectre/components/modals.html#modals-sizes