手动渲染 Django 表单字段
Django 表单字段有几种内置方法可以简化开发人员的工作,但有时需要手动实现一些东西来自定义用户界面(UI)。我们已经介绍了如何在 Django 中创建和使用表单?。表单带有 3 个内置方法,可用于呈现 Django 表单字段。
- {{ form.as_table }} 会将它们呈现为包裹在
标签中的表格单元格 - {{ form.as_p }} 会将它们呈现在
标签中
- {{ form.as_ul }} 会将它们呈现在
- 标签中
这些会自动渲染表单,但是如果你想创建一个带有一些 CSS 效果的漂亮表单,你需要手动渲染表单字段。本文围绕如何手动呈现表单字段展开。
手动渲染表单字段
使用示例手动呈现 Django 表单的插图。考虑一个名为 geeksforgeeks 的项目,它有一个名为 geeks 的应用程序。
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
在您的极客应用程序中创建一个名为 forms.py 的新文件,您将在其中制作所有表单。要创建 Django 表单,您需要使用 Django Form Class。让我们演示一下,
在你的 forms.py 中输入以下内容,Python3
from django import forms # creating a form class InputForm(forms.Form): first_name = forms.CharField(max_length = 200) last_name = forms.CharField(max_length = 200) roll_number = forms.IntegerField( help_text = "Enter 6 digit roll number" ) password = forms.CharField(widget = forms.PasswordInput())Python3
from django.shortcuts import render from .forms import InputForm # Create your views here. def home_view(request): context ={} context['form']= InputForm() return render(request, "home.html", context)html
html
让我们解释一下到底发生了什么,左侧表示字段的名称,在它的右侧,您相应地定义了输入字段的各种功能。字段的语法表示为
句法 :Field_name = forms.FieldType(attributes)现在要将这个表单渲染到一个视图中,移动到views.py并创建一个home_view,如下所示。
Python3
from django.shortcuts import render from .forms import InputForm # Create your views here. def home_view(request): context ={} context['form']= InputForm() return render(request, "home.html", context)在视图中,只需在 forms.py 中创建上面创建的表单类的一个实例。
现在让我们编辑模板 > home.htmlhtml
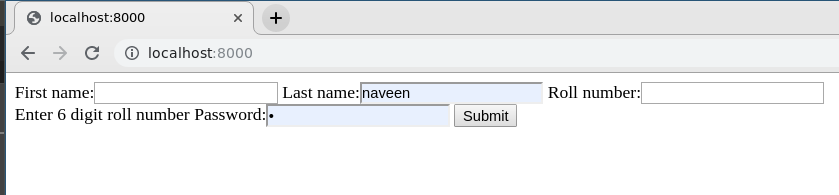
全部设置为检查表单是否正常工作让我们访问 http://localhost:8000/

.
表单工作正常,但视觉效果令人失望,我们可以手动渲染这些字段以改善一些视觉效果。每个字段都可以作为表单的属性使用 {{ form.name_of_field }},并且在 Django 模板中,将被适当地呈现。例如:{{ form.non_field_errors }}{{ form.subject.errors }} {{ form.subject }}.
让我们修改一下我们的表单,让它看起来很漂亮,html
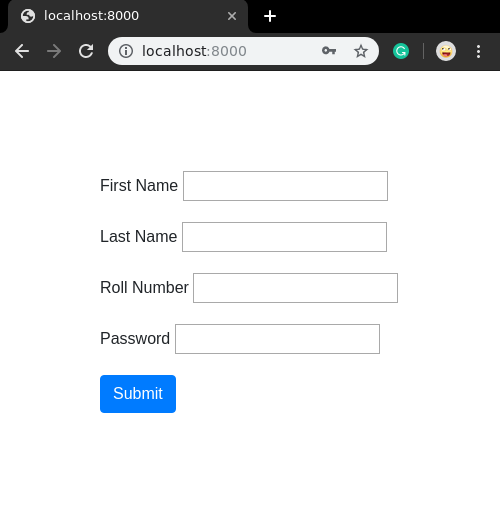
现在访问 http://localhost:8000/ 并检查修改后的表单。

这些只是使用 Bootstrap 进行的一些基本修改。可以使用各种 CSS 技巧和方法将其自定义到高级水平。
{{ 字段 }} 属性
- {{ field.label }}
字段的标签,例如电子邮件地址。 - {{ field.label_tag }}
该字段的标签包含在相应的 HTML 标记中。这包括表单的 label_suffix。例如,默认 label_suffix 是一个冒号:
- {{ field.id_for_label }}
将用于此字段的 ID(上例中的 id_email)。如果您手动构建标签,您可能希望使用它来代替 label_tag。它也很有用,例如,如果您有一些内联 JavaScript 并希望避免对字段的 ID 进行硬编码。 - {{ 字段值 }}
字段的值。例如某人@example.com。 - {{ field.html_name }}
将在输入元素的名称字段中使用的字段名称。这会考虑表单前缀(如果已设置)。 - {{ field.help_text }}
与该字段关联的任何帮助文本。 - {{ field.errors }}
输出一个- 包含与该字段对应的任何验证错误。您可以使用 {% for error in field.errors %} 循环自定义错误的表示。在这种情况下,循环中的每个对象都是一个包含错误消息的字符串。
- {{ field.is_hidden }}
如果表单字段是隐藏字段,则此属性为 True,否则为 False。它作为模板变量并不是特别有用,但在条件测试中可能很有用,例如:{% if field.is_hidden %} {# Do something special #} {% endif %} - {{ field.field }}
此 BoundField 包装的表单类中的 Field 实例。您可以使用它来访问 Field 属性,例如 {{ char_field.field.max_length }}
- {{ form.as_p }} 会将它们呈现在