Django 表单字段自定义小部件
小部件是 Django 对 HTML 输入元素的表示。小部件处理 HTML 的呈现,以及从对应于小部件的 GET/POST 字典中提取数据。每当您在表单上指定一个字段时,Django 将使用一个适合要显示的数据类型的默认小部件。要查找在哪个字段上使用了哪个小部件,请参阅有关内置字段类的文档。这篇文章围绕小部件的高级使用来修改表单结构和输入类型。
表单字段中的默认小部件
每个字段都有一个预定义的小部件,例如IntegerField有一个NumberInput的默认小部件。让我们借助我们的基础项目 geeksforgeeks 来演示这一点。
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
现在让我们在“geeks/forms.py”中创建一个演示表单,
from django import forms
// creating a django form
class GeeksForm(forms.Form):
title = forms.CharField()
description = forms.CharField()
views = forms.IntegerField()
available = forms.BooleanField()
现在要渲染这个表单,我们需要创建视图和模板,用于向用户显示表单。在 geeks/views.py 中,创建一个视图
from django.shortcuts import render
from .forms import GeeksForm
# creating a home view
def home_view(request):
context = {}
form = GeeksForm(request.POST or None)
context['form'] = form
return render(request, "home.html", context)
在模板/home.html 中,
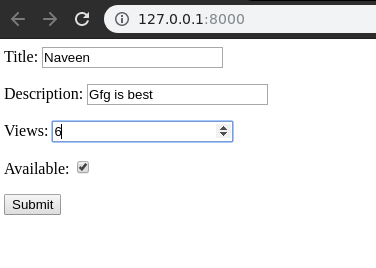
现在让我们通过运行来显示表单
Python manage.py runserver访问http://127.0.0.1:8000/ 
如上面的屏幕截图所示,IntegerField、BooleanField 等有不同类型的输入字段。可以使用以下方式进行修改。
自定义 Django 表单字段小部件
可以出于各种目的覆盖每个字段的默认小部件。小部件列表可以在这里看到 - 小部件 | Django 文档。要覆盖默认小部件,我们需要明确定义要分配给字段的小部件。
对geeks/forms.py进行以下更改,
from django import forms
class GeeksForm(forms.Form):
title = forms.CharField(widget = forms.Textarea)
description = forms.CharField(widget = forms.CheckboxInput)
views = forms.IntegerField(widget = forms.TextInput)
available = forms.BooleanField(widget = forms.Textarea)
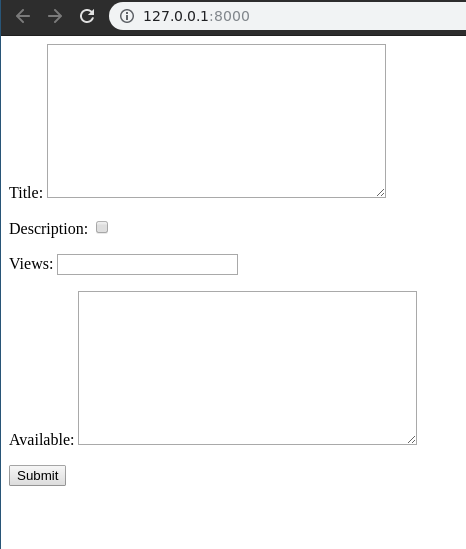
现在访问http://127.0.0.1:8000/, 
因此,我们可以使用widget属性将任何小部件分配给任何字段。注意– 对字段施加的验证仍然保持不变,例如,即使 IntegerField 与 CharField 相同,它也只会接受 Integer 输入。
使用小部件自定义 DateField
小部件在表单字段中有很大的用途,尤其是使用 Select 类型的小部件时,可以限制用户输入的类型和数量。让我们通过修改 DateField 来演示这一点。将 forms.py 视为,
from django import forms
class GeeksForm(forms.Form):
title = forms.CharField()
description = forms.CharField()
views = forms.IntegerField()
date = forms.DateField()
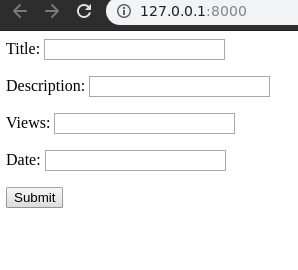
默认情况下,DateField 作为小部件 TextInput。可以看作
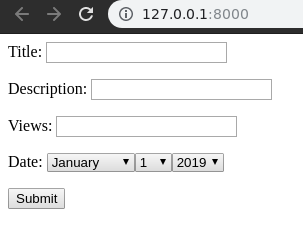
现在让我们更改小部件,以便用户更好、更方便地输入日期。将 SelectDateWidget 添加到forms.py中的 DateField ,
from django import forms
class GeeksForm(forms.Form):
title = forms.CharField()
description = forms.CharField()
views = forms.IntegerField()
date = forms.DateField(widget = forms.SelectDateWidget)
现在,在应用程序的前端输入日期可以被视为非常简单和有用。这样我们就可以使用多个小部件来修改输入字段。 
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。