ReactJS 中的受控组件与非受控组件
不受控组件:不受控组件是不受 React 状态控制,由 DOM(文档对象模型)处理的组件。因此,为了访问已输入的任何值,我们需要 refs 的帮助。
例如,如果我们想添加一个文件作为输入,这是无法控制的,因为这取决于浏览器,所以这是一个不受控制的输入的例子。
先决条件:
- ReactJs的介绍和安装
- ReactJS useRef Hook
- ReactJS 使用状态钩子
创建反应应用程序:
第 1 步:使用以下命令创建反应应用程序:
npm create-react-app project第2步:创建项目文件夹(即项目)后,使用以下命令移动到该文件夹:
cd project项目结构:它看起来像这样。

示例:我们正在创建一个简单的表单,该表单包含一个带有标签名称的输入字段和一个提交按钮。我们正在创建一个 onSubmit函数,当我们提交显示我们在警报框中填写的名称的表单时触发该函数。我们正在访问我们使用 useRef 填写的名称。
App.js
import React, { useRef } from 'react';
function App() {
const inputRef = useRef(null);
function handleSubmit() {
alert(`Name: ${inputRef.current.value}`);
}
return (
Uncontrolled Component
);
}
export default App;App.js
import { useState } from 'react';
function App() {
const [name, setName] = useState('');
function handleSubmit() {
alert(`Name: ${name}`);
}
return (
Controlled Component
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:

受控组件:在 React 中,受控组件是指表单数据由组件状态处理的组件。它通过 props 获取当前值,并通过 onClick、onChange 等回调进行更改。父组件管理自己的状态并将新值作为 props 传递给受控组件。
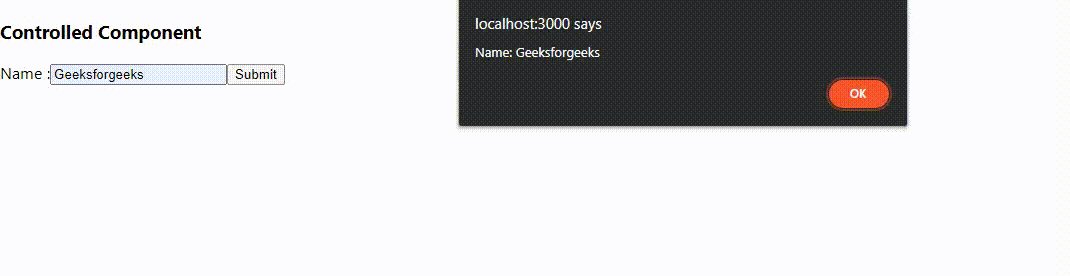
示例:我们正在创建一个简单的表单,该表单包含一个带有标签名称的输入字段和一个提交按钮。我们正在创建一个 onSubmit函数,当我们提交显示我们在警报框中填写的名称的表单时触发该函数。
我们正在创建一个状态名称,用于存储我们使用 useState 钩子在输入字段中输入的值。我们正在输入字段中创建一个 onChange函数,它将我们在输入字段中输入的数据存储到我们的状态中。当我们提交表单时,会触发另一个函数handleSumit,它会显示我们在警报框中输入的名称。
应用程序.js
import { useState } from 'react';
function App() {
const [name, setName] = useState('');
function handleSubmit() {
alert(`Name: ${name}`);
}
return (
Controlled Component
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
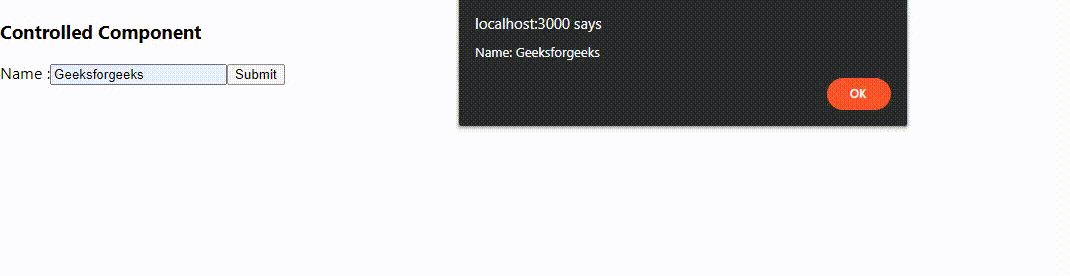
npm start输出:

受控组件和非受控组件之间的区别:Controlled Component
Uncontrolled Component
The component is under control of the component’s state. Components are under the control of DOM. These components are predictable as are controlled by the state of the component. Are Uncontrolled because during the life cycle methods the data may loss Internal state is not maintained Internal state is maintained It accepts the current value as props We access the values using refs Does not maintain its internal state. Maintains its internal state. Controlled by the parent component. Controlled by the DOM itself. Have better control on the form data and values Has very limited control over form values and data
参考:
- https://reactjs.org/docs/forms.html#control-components
- https://reactjs.org/docs/uncontrolled-components.html