Node.js NPM 字符串到数组缓冲区模块
NPM(Node Package Manager) 是 Node.js 包的包管理器。有一个名为“shortid”的 NPM 包用于缩短非顺序的 url 友好的唯一 ID。
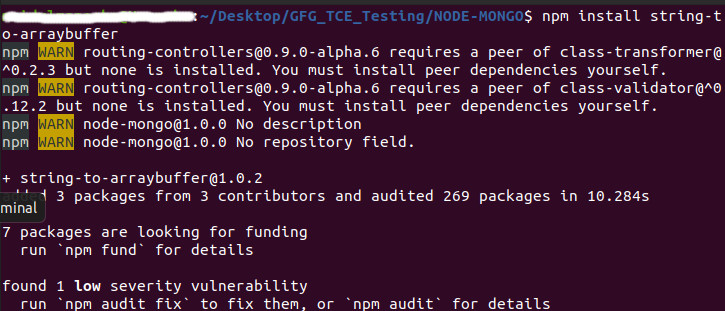
安装命令:
npm install string-to-arraybuffer将包导入本地文件的语法
const str2ab = require('string-to-arraybuffer')
将字符串转换为数组缓冲区的语法
const arrBuff = str2Ab(string)参数:它需要一个我们要在数组缓冲区中转换的参数“字符串”。
示例 1:此示例说明如何使用 'string-to-arraybuffer 将字符串转换为数组缓冲区。
文件名 - index.js :此文件包含将字符串转换为数组缓冲区的逻辑。
Javascript
const express = require('express')
const bodyParser = require('body-parser')
const str2Ab =require('string-to-arraybuffer')
const formTemplet = require('./form')
const app = express()
const port = process.env.PORT || 3000
// The body-parser middleware to parse form data
app.use(bodyParser.urlencoded({extended : true}))
// Get route to display HTML form
app.get('/', (req, res) => {
res.send(formTemplet({}))
})
// Post route to handle form submission logic and
app.post('/', (req, res) => {
const {str} = req.body
// Converting from utf8 string to array buffer
const arrBuffer = str2Ab(str)
// Create view of array buffer
const view = new Int8Array(arrBuffer)
// Printing on console
console.log(`Original string : ${str}\n`)
console.log('ArrayBuffer :' + view)
})
// Server setup
app.listen(port, () => {
console.log(`Server start on port ${port}`)
})Javascript
module.exports = ({errors}) => {
return `
`
}Javascript
const express = require('express')
const bodyParser = require('body-parser')
const str2Ab = require('string-to-arraybuffer')
const ab2Str = require('arraybuffer-to-string')
const formTemplet = require('./form')
const app = express()
const port = process.env.PORT || 3000
// The body-parser middleware to parse form data
app.use(bodyParser.urlencoded({extended : true}))
// Get route to display HTML form
app.get('/', (req, res) => {
res.send(formTemplet({}))
})
// Post route to handle form submission logic and
app.post('/', (req, res) => {
const {str} = req.body
// Converting from utf8 string to array buffer
const arrBuffer = str2Ab(str)
// Create view of array buffer
const view = new Int8Array(arrBuffer)
// Decode string from array buffer
const decodedStr = ab2Str(arrBuffer)
// Printing on console
console.log(`Original string : ${str}\n`)
console.log(`Array Buffer : ${view}\n`)
console.log(`Decoded String: ${decodedStr}`)
})
// Server set to run
app.listen(port, () => {
console.log(`Server start on port ${port}`)
})Javascript
module.exports = ({errors}) => {
return `
`
}Javascript
const express = require('express')
const bodyParser = require('body-parser')
const str2Ab = require('string-to-arraybuffer')
const ab2Str = require('arraybuffer-to-string')
const formTemplet = require('./form')
const app = express()
const port = process.env.PORT || 3000
// The body-parser middleware to parse form data
app.use(bodyParser.urlencoded({extended : true}))
// Get route to display HTML form
app.get('/', (req, res) => {
res.send(formTemplet({}))
})
// Post route to handle form submission logic and
app.post('/', (req, res) => {
const {str} = req.body
// Converting from base64 string to array buffer
const arrBuffer = str2Ab(str)
// Create view of array buffer
const view = new Int8Array(arrBuffer)
// Decode base64 string from array buffer
// using arraybuffer-to-string package
const decodedStr = ab2Str(arrBuffer, 'base64')
// Printing on console
console.log(`Original string : ${str}\n`)
console.log(`Array Buffer : ${view}\n`)
console.log(`Decoded String: ${decodedStr}`)
})
// Server setup
app.listen(port, () => {
console.log(`Server start on port ${port}`)
})Javascript
module.exports = ({errors}) => {
return `
`
}Filename-form.js :此文件包含呈现表单的逻辑。
Javascript
module.exports = ({errors}) => {
return `
`
}
输出:

提交 utf8(纯文本)字符串以将其转换为数组缓冲区

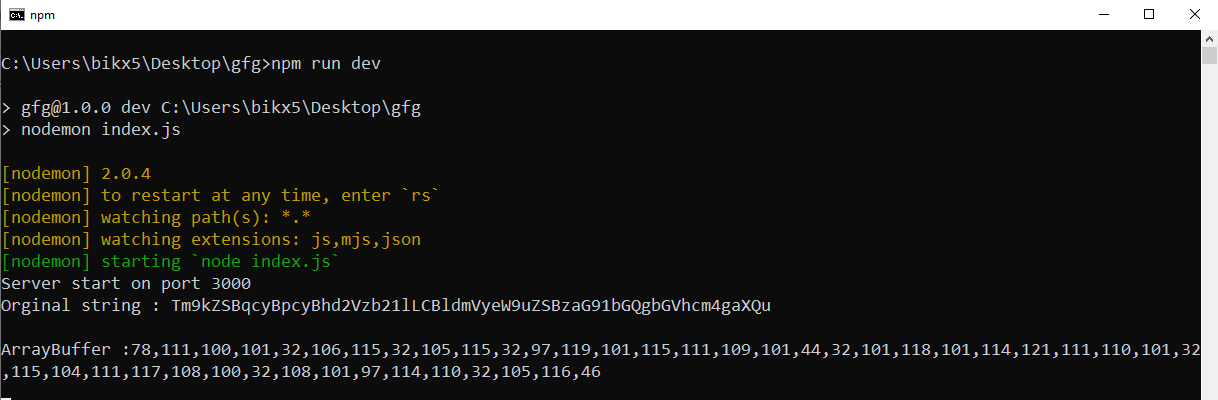
提交纯文本(utf8)字符串时在命令提示符中打印响应

提交 base64 输入字符串以将其转换为数组缓冲区

提交 base64字符串时在命令提示符中打印响应
注意:看这两种情况的响应,由于提交的字符串虽然形式不同,但它们的数组缓冲区视图也是相同的。
示例 2:在此示例中,我们同时使用 'string-to-arraybuffer' 和 'arraybuffer-to-string' 来说明它们之间的透明度。我们在这里使用纯文本字符串将其从一种形式转换为另一种形式。
文件名 - index.js :此文件包含将纯文本字符串转换为数组缓冲区并再次将其解码为纯文本字符串的逻辑。
Javascript
const express = require('express')
const bodyParser = require('body-parser')
const str2Ab = require('string-to-arraybuffer')
const ab2Str = require('arraybuffer-to-string')
const formTemplet = require('./form')
const app = express()
const port = process.env.PORT || 3000
// The body-parser middleware to parse form data
app.use(bodyParser.urlencoded({extended : true}))
// Get route to display HTML form
app.get('/', (req, res) => {
res.send(formTemplet({}))
})
// Post route to handle form submission logic and
app.post('/', (req, res) => {
const {str} = req.body
// Converting from utf8 string to array buffer
const arrBuffer = str2Ab(str)
// Create view of array buffer
const view = new Int8Array(arrBuffer)
// Decode string from array buffer
const decodedStr = ab2Str(arrBuffer)
// Printing on console
console.log(`Original string : ${str}\n`)
console.log(`Array Buffer : ${view}\n`)
console.log(`Decoded String: ${decodedStr}`)
})
// Server set to run
app.listen(port, () => {
console.log(`Server start on port ${port}`)
})
Filename-form.js :此文件包含呈现表单的逻辑。
Javascript
module.exports = ({errors}) => {
return `
`
}
输出:

提交纯文本字符串

提交纯文本字符串时在命令提示符中打印响应
示例 3:在本示例中,我们同时使用 string-to-arraybuffer 和 arraybuffer-to-string 来说明它们之间的透明度。我们在这里使用 base64字符串将其从一种形式转换为另一种形式。
文件名 - index.js :此文件包含将 base64字符串转换为数组缓冲区并再次将其解码为 base64字符串的逻辑。
Javascript
const express = require('express')
const bodyParser = require('body-parser')
const str2Ab = require('string-to-arraybuffer')
const ab2Str = require('arraybuffer-to-string')
const formTemplet = require('./form')
const app = express()
const port = process.env.PORT || 3000
// The body-parser middleware to parse form data
app.use(bodyParser.urlencoded({extended : true}))
// Get route to display HTML form
app.get('/', (req, res) => {
res.send(formTemplet({}))
})
// Post route to handle form submission logic and
app.post('/', (req, res) => {
const {str} = req.body
// Converting from base64 string to array buffer
const arrBuffer = str2Ab(str)
// Create view of array buffer
const view = new Int8Array(arrBuffer)
// Decode base64 string from array buffer
// using arraybuffer-to-string package
const decodedStr = ab2Str(arrBuffer, 'base64')
// Printing on console
console.log(`Original string : ${str}\n`)
console.log(`Array Buffer : ${view}\n`)
console.log(`Decoded String: ${decodedStr}`)
})
// Server setup
app.listen(port, () => {
console.log(`Server start on port ${port}`)
})
Filename-form.js :此文件包含呈现表单的逻辑。
Javascript
module.exports = ({errors}) => {
return `
`
}
输出:

提交base64字符串

提交 base64字符串时在命令提示符中打印响应
注意:我们在 form.js 文件中使用了一些 Bulma 类来设计内容。