在编程中,可能会出现以下情况:您必须在多个选择中运行一段代码。例如,根据学生获得的分数分配等级A , B或C。
在这种情况下,您可以使用JavaScript if...else语句来创建可以做出决定的程序。
在JavaScript中, if...else语句有三种形式。
- 如果声明
- 如果…否则声明
- 如果…否则如果…否则
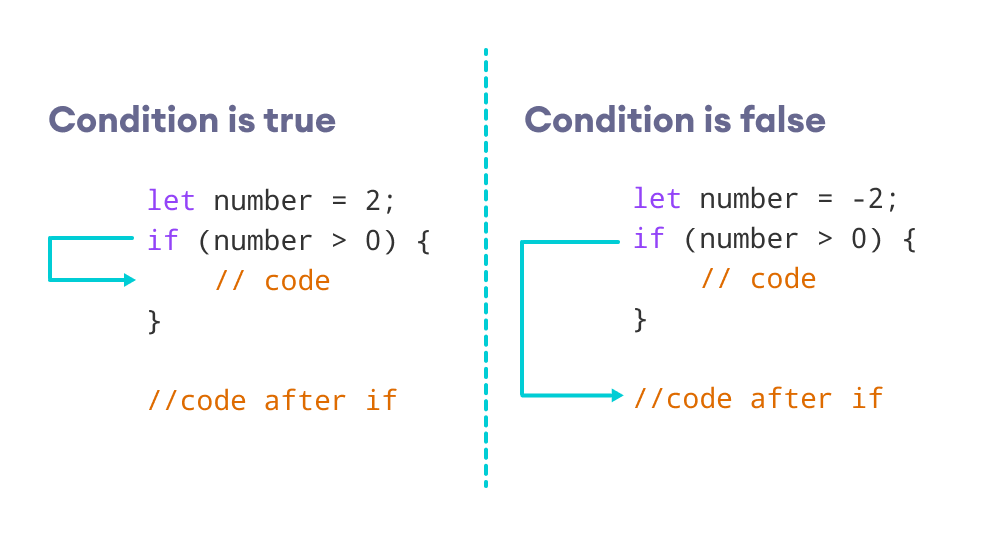
JavaScript if语句
if语句的语法为:
if (condition) {
// the body of if
} if语句评估括号()的条件。
- 如果条件评估为
true,则执行if体内的代码。 - 如果条件评估为
false,则跳过if体内的代码。
注意: { }的代码是if语句的主体。

示例1:if语句
// check if the number is positive
let number = prompt("Enter a number: ");
// check if number is greater than 0
if (number > 0) {
// the body of the if statement
console.log("The number is positive");
}
console.log("The if statement is easy");输出1
Enter a number: 2
The number is positive
The if statement is easy假设用户输入2 。在这种情况下,条件number > 0计算结果为true 。并且,执行if语句的主体。
输出2
Enter a number: -1
The if statement is easy假设用户输入-1 。在这种情况下,条件number > 0将得出false 。因此,将跳过if语句的主体。
由于console.log("The if statement is easy");在if语句的主体之外,它将始终执行。
在条件中使用比较和逻辑运算符 。因此,要了解有关比较和逻辑运算符的更多信息,您可以访问JavaScript比较和逻辑运算符。
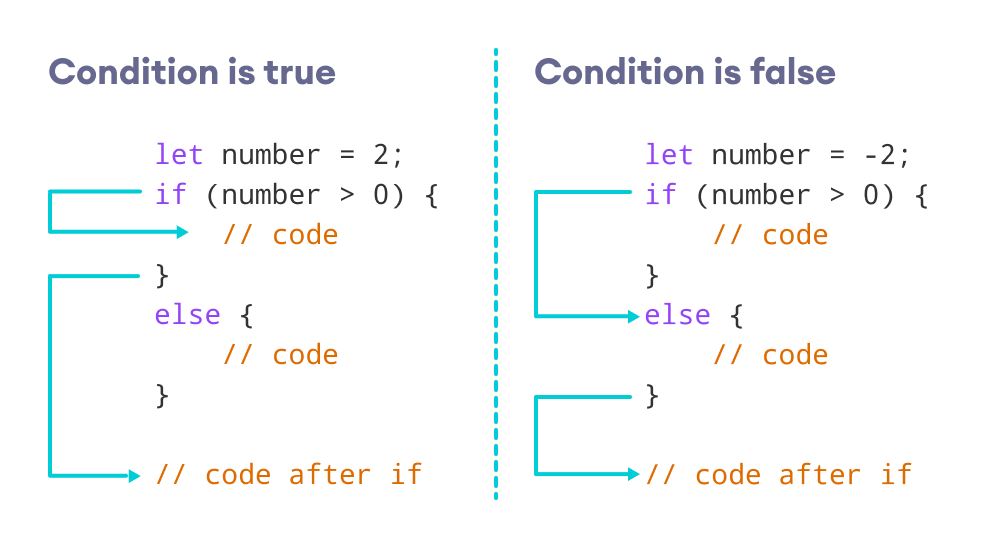
JavaScript if … else语句
if语句可以具有可选的else子句。 if...else语句的语法为:
if (condition) {
// block of code if condition is true
} else {
// block of code if condition is false
} if..else语句评估括号内的条件 。
如果条件评估为true ,
-
if执行体内的代码 -
else主体内的代码从执行中跳过
如果条件评估为false ,
-
else体内的代码被执行 -
if体内的代码从执行中跳过

示例2:if…else语句
// check is the number is positive or negative/zero
let number = prompt("Enter a number: ");
// check if number is greater than 0
if (number > 0) {
console.log("The number is positive");
}
// if number is not greater than 0
else {
console.log("The number is either a negative number or 0");
}
console.log("The if...else statement is easy");输出1
Enter a number: 2
The number is positive
The if...else statement is easy假设用户输入2 。在这种情况下,条件number > 0计算结果为true 。因此,将执行if语句的主体,而else语句的主体将被跳过。
输出2
Enter a number: -1
The number is either a negative number or 0
The if...else statement is easy假设用户输入-1 。在这种情况下,条件number > 0将得出false 。因此, else语句的主体将被执行,而if语句的主体将被跳过。
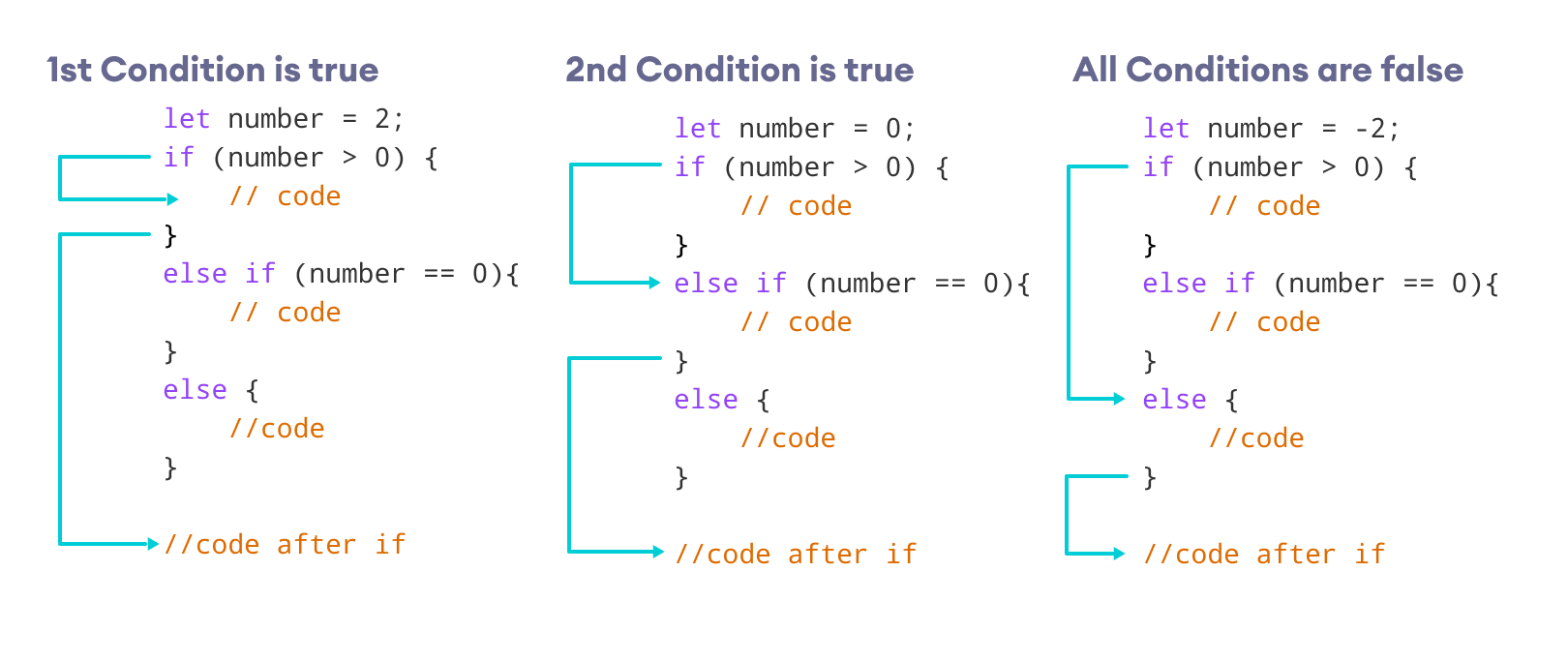
JavaScript if … else if语句
if...else语句用于在两个替代方案之间执行代码块。但是,如果需要在两个以上的选择之间进行选择, if...else if...else可以使用。
if...else if...else语句的语法为:
if (condition1) {
// code block 1
} else if (condition2){
// code block 2
} else {
// code block 3
}- 如果condition1评估为
true,则执行代码块1 。 - 如果condition1的评估结果为
false,那么条件2的评估结果。- 如果condition2为
true,则执行代码块2 。 - 如果condition2为
false,则执行代码块3 。
- 如果condition2为

示例3:if … else if语句
// check if the number if positive, negative or zero
let number = prompt("Enter a number: ");
// check if number is greater than 0
if (number > 0) {
console.log("The number is positive");
}
// check if number is 0
else if (number == 0) {
console.log("The number is 0");
}
// if number is neither greater than 0, nor zero
else {
console.log("The number is negative");
}
console.log("The if...else if...else statement is easy");输出
Enter a number: 0
The number is 0
The if...else if...else statement is easy假设用户输入0 ,则第一个测试条件number > 0为false 。然后,第二测试条件number == 0评估为true并执行其相应的块。
嵌套if … else语句
您还可以在if...else语句中使用if...else语句。这也称为嵌套if … else语句。
示例4:嵌套if … else语句
// check if the number is positive, negative or zero
let number = prompt("Enter a number: ");
if (number >= 0) {
if (number == 0) {
console.log("You entered number 0");
} else {
console.log("You entered a positive number");
}
} else {
console.log("You entered a negative number");
}输出
Enter a number: 0
You entered number 0假设用户输入0 。在这种情况下,条件number > -1计算为true 。然后检查第二个条件number == 0该条件number == 0计算结果为true并执行其对应的主体。
注意:如您所见,嵌套if...else使您的逻辑变得复杂。如果可能,您应该始终尝试避免嵌套if...else 。
if … else的主体,只有一个语句
如果if...else的主体只有一个语句,则可以在程序中省略{ } 。例如,您可以替换
let number = 2;
if (number > 0) {
console.log("The number is positive.");
} else {
console.log("The number is negative or zero.");
}与
let number = 2;
if (number > 0)
console.log("The number is positive.");
else
console.log("The number is negative or zero.");两个程序的输出将相同。
输出
The number is positive. 注意 :如果if...else的主体只有一个语句,则不必使用{ } ,但是使用{ }可使代码更具可读性。
有关决策的更多信息
在某些情况下,三元运算符可以替换if...else语句。要了解更多信息,请访问JavaScript三元运算符。
如果您需要根据给定的测试条件在多个选项之间进行选择,则可以使用switch语句。要了解更多信息,请访问JavaScript switch 。