JavaScript 中的 if-else 语句
在本文中,我们将了解 Javascript 中的条件语句(即if-else 语句),并通过示例了解其实现。条件语句将针对特定条件执行一些操作。如果条件满足,则将执行特定的动作块,否则它将执行满足该特定条件的另一个动作块。
编程中的决策类似于现实生活中的决策。在编程中,我们也面临一些情况,我们希望在满足某些条件时执行某个代码块。编程语言使用控制语句根据特定条件控制程序的执行流程。这些用于根据程序状态的变化使执行流程前进和分支。
JavaScript 的条件语句:
- 如果
- 如果别的
- 嵌套如果
- if-else-if 阶梯
我们将了解每个条件语句、其语法、流程图和示例。请参阅 JavaScript 中的 Switch Case 文章以了解 switch case。让我们从 if 语句开始。
if-statement : if 语句是最简单的决策语句。它用于决定是否执行某个语句或语句块,即如果某个条件为真,则执行一个语句块,否则不执行。
语法:
if(condition)
{
// Statements to execute if
// condition is true
}在这里,评估后的条件将是真或假。 if 语句接受布尔值——如果值为真,那么它将执行它下面的语句块。如果我们在if(condition)之后没有提供花括号 '{' 和 '}',那么默认情况下 if 语句将认为直接的一条语句在其块内。例如,
if(condition)
statement1;
statement2;
// Here if the condition is true, if block
// will consider only statement1 to be inside
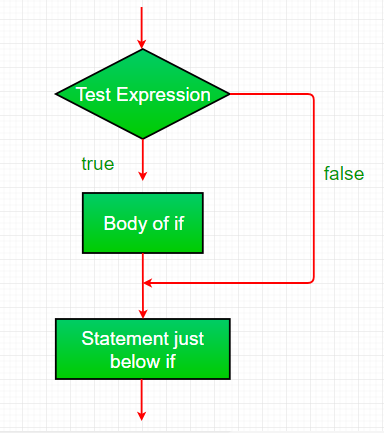
// its block.流程图:

if 条件语句
示例:此示例描述了 Javascript 中的 if 语句。
Javascript
JavaScript
JavaScript
JavaScript
输出:
I am Not in ifif-else 语句:单独的 if 语句告诉我们,如果条件为真,它将执行一个语句块,如果条件为假,则不会。但是,如果条件为假,我们想做其他事情怎么办。 else 语句来了。当条件为假时,我们可以使用 else 语句和 if 语句来执行代码块。
语法:
if (condition)
{
// Executes this block if
// condition is true
}
else
{
// Executes this block if
// condition is false
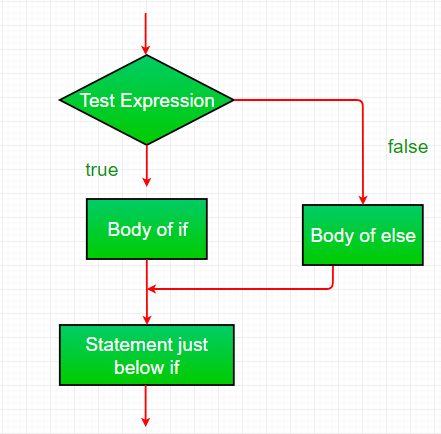
}流程图:

if-else 语句
示例:此示例描述了 Javascript 中的 if-else 语句。
JavaScript
输出:
i is smaller than 15嵌套 if 语句:嵌套 if 是一个 if 语句,它是另一个 if 或 else 的目标。嵌套的 if 语句意味着 if 语句位于另一个 if 语句中。是的,JavaScript 允许我们在 if 语句中嵌套 if 语句。即,我们可以在另一个 if 语句中放置一个 if 语句。
语法:
if (condition1)
{
// Executes when condition1 is true
if (condition2)
{
// Executes when condition2 is true
}
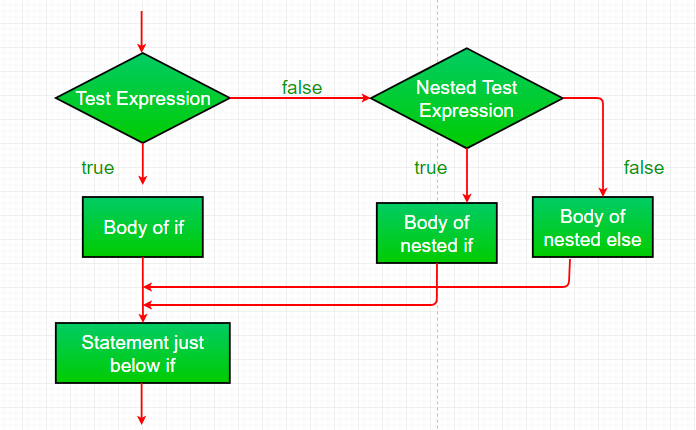
}流程图:

嵌套 if 语句
示例:此示例描述了 Javascript 中的嵌套 if 语句。
JavaScript
输出:
i is smaller than 15
i is smaller than 12 tooif-else-if 梯形语句:在这里,用户可以在多个选项中做出决定。if 语句自上而下执行。一旦控制 if 的条件之一为真,就执行与 if 相关的语句,并绕过梯形图的其余部分。如果没有一个条件为真,那么最后的 else 语句将被执行。
句法:
if (condition)
statement;
else if (condition)
statement;
.
.
else
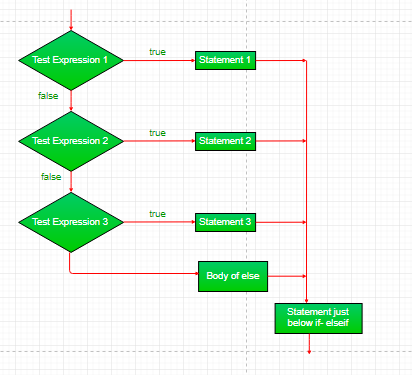
statement;流程图:

if-else-if 阶梯语句
示例:此示例描述了 Javascript 中的 if-else-if 梯形图语句。
JavaScript
输出:
i is 20支持的浏览器:
- 谷歌浏览器 1.0
- 火狐1.0
- 微软边缘 12.0
- 互联网浏览器 3.0
- 歌剧 3.0
- Safari 1.0