ReactJS 静态类型检查
在 React 中,静态类型检查变得越来越复杂。因此,使用静态类型检查变得很重要。主要是为了防止错误和错误。因为 react 库是建立在 JavaScript 之上的。它是动态的、弱类型的和松散类型的。静态类型检查用于检查 React 中状态、变量和函数的类型。
在 react 中,有两种方法可以实现静态类型检查
- 流动
- 打字稿
使用静态类型检查有以下不同的优点:
- 在运行前识别类型错误
- 由于自动完成改进了工作流程
- 早期检测错误
- 易于阅读的代码
我们更喜欢使用流程,因为它是轻量级的,并且是由 Facebook 开发的。
让我们创建一个反应应用程序来检查静态类型检查:
创建反应应用程序
第 1 步:使用以下命令创建一个 React 应用程序:
第 2 步:创建项目文件夹(即示例)后,使用以下命令移动到该文件夹:
第 3 步:现在从终端中项目的根目录,运行以下命令
这将为我们的 React 应用程序添加流程。
Package.json:安装完成后,在 package.json 文件的 scripts 部分添加 Flow。该文件将如下所示:
Package.json
App.js
第 4 步:然后从终端运行此命令
项目结构:它将创建一个配置文件,如下面的文件夹结构所示

文件夹结构
第 5 步:将 .flowconfig 文件的内容替换为以下内容
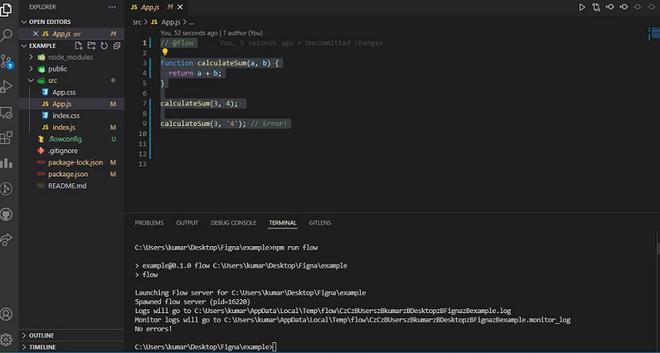
现在使用静态类型检查的示例制作如下所示的 App.js。
应用程序.js
运行步骤:现在从终端运行
输出:这样我们在 react 中进行静态类型检查。

输出