jQWidgets jqxHeatMap yAxis 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxHeatMap表示一个 jQuery 小部件,它显示了数据的图形表示,该数据使用颜色编码来表示不同的值。
yAxis 属性用于设置或返回 yAxis 属性。即此属性用于设置或返回 HeatMap y 轴设置。它接受对象类型值,默认值为 null。
句法:
- 它用于设置 yAxis 属性。
$('Selector').jqxHeatMap({ yAxis : array}); - 它用于返回 yAxis 属性。
var yAxis = $('Selector').jqxHeatMap('yAxis');
特性:
- 标签:用于设置 y 轴的标签。
- relativePosition :用于设置轴是否显示在相对于默认位置的相反侧。默认值为false 。
- isInversed : 用于设置轴是否反转显示。默认值为false 。
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxHeatMap yAxis属性。
HTML
GeeksforGeeks
jQWidgets jqxHeatMap yAxis property
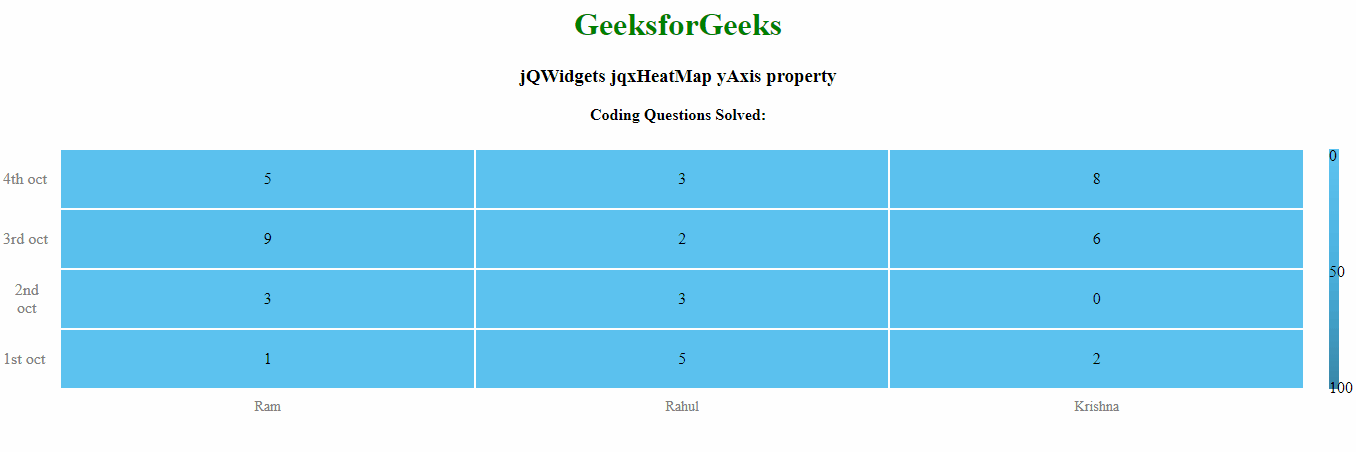
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxheatmap/jquery-heatmap-api.htm?search=
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。